#New MongoDB Data Source
Our Data Source Configuration Wizard allows you to connect and retrieve data from a MongoDB database. The MongoDB data source allows you to select the desired database name, document collection name, and define the appropriate server-side filtering clause.
#Data Grid
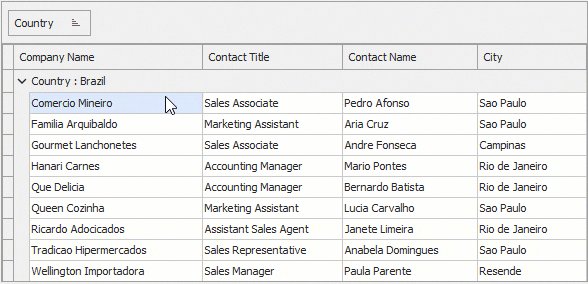
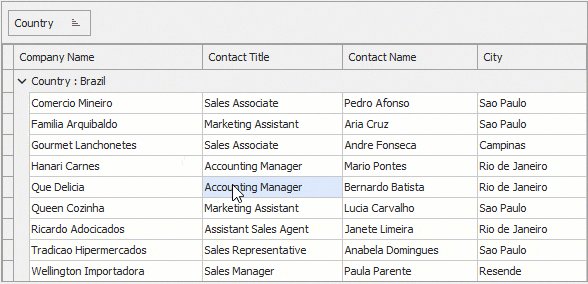
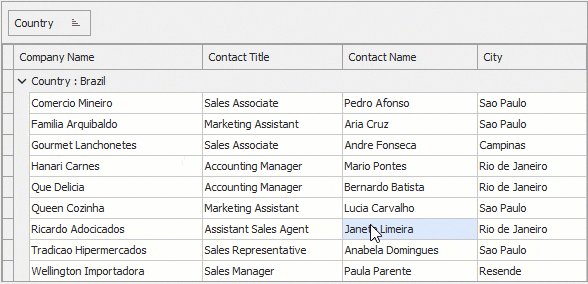
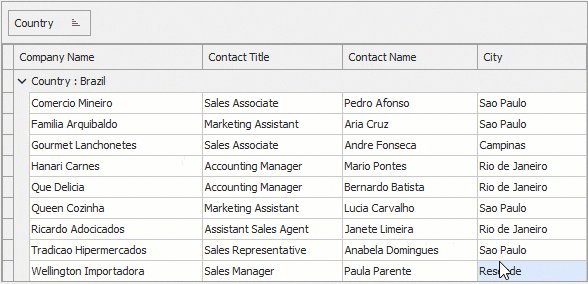
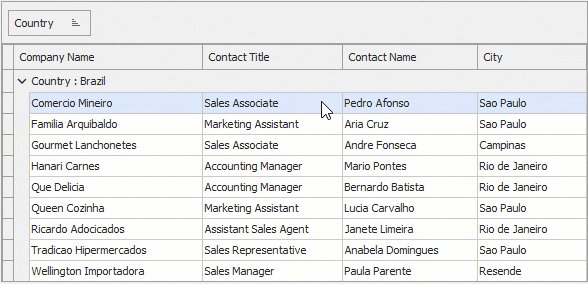
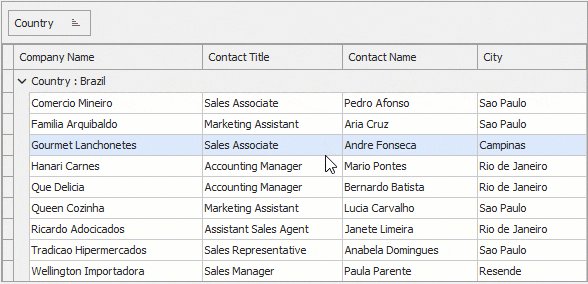
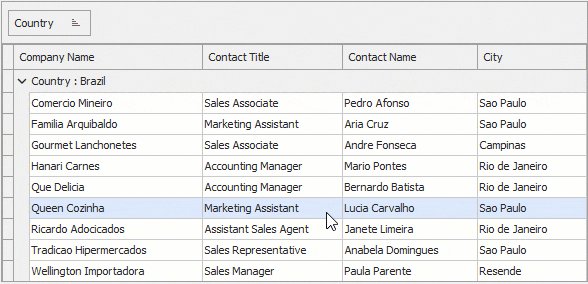
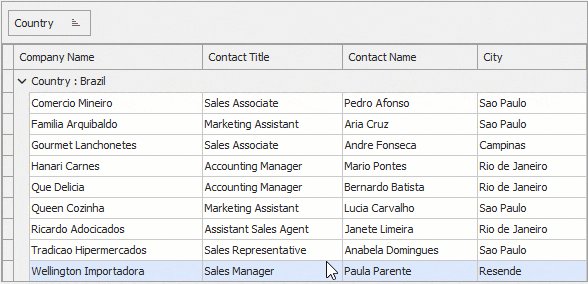
Search Boxes within Column Headers
The data grid's column headers can now display search boxes. Users can click a search icon and enter filter criteria within column headers.

Examples of search expressions:
- 'mail' (searches for 'mail' using the Contains function)
- '=Ford, BMW, Audi' (selects rows that contain any of these values)
- '=10' (exact match)
- '>100', '<2.5' (numeric value comparison)
- '[3:7]' (a range of values)
Set the 'InHeaderSearchMode' property to 'GridInHeaderSearchMode.TextFilter' to enable this feature. In this mode, the Ctrl+F shortcut activates the in-header search box for the focused column.
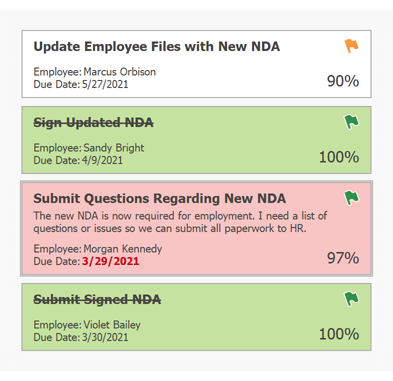
TileView - Conditional Formatting
Our Tile View now offers Conditional Formatting support. You can highlight tiles and individual tile elements (fields) based on specified criteria without writing a single line of code. Tiles can be highlighted using icons and predefined color scales.

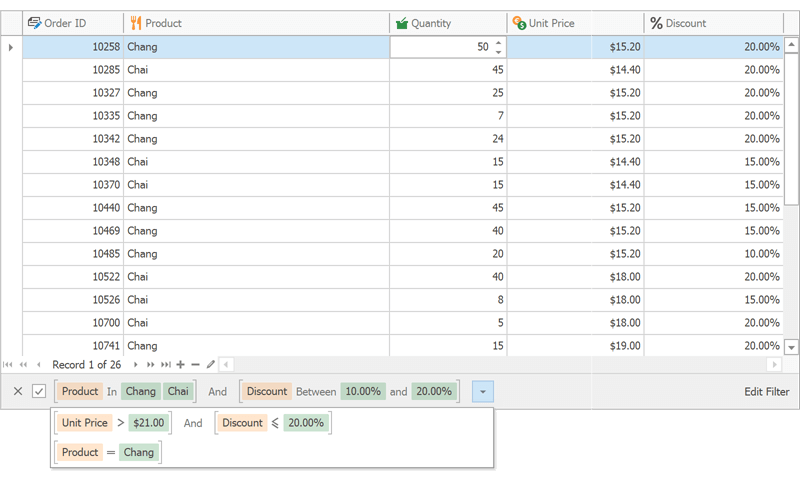
Filter Panel - MRU Filters
Our Filter Panel displays separate tokens with filters for each column. In v21.1, we incorporated our MRU filter list (most recently used filters) and enabled the new Filter Panel by default.

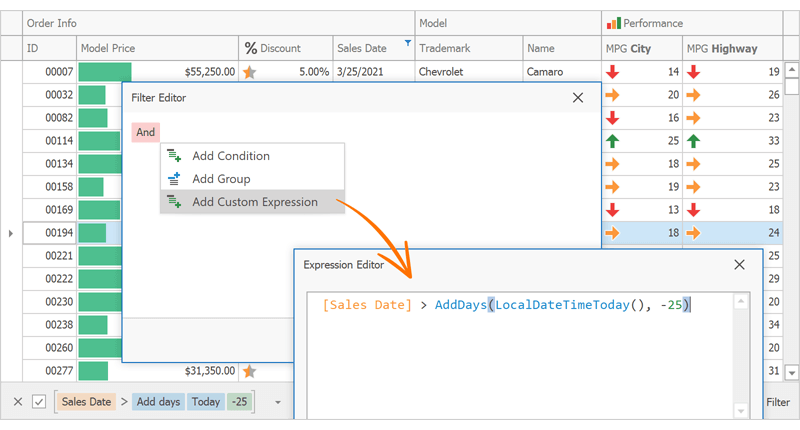
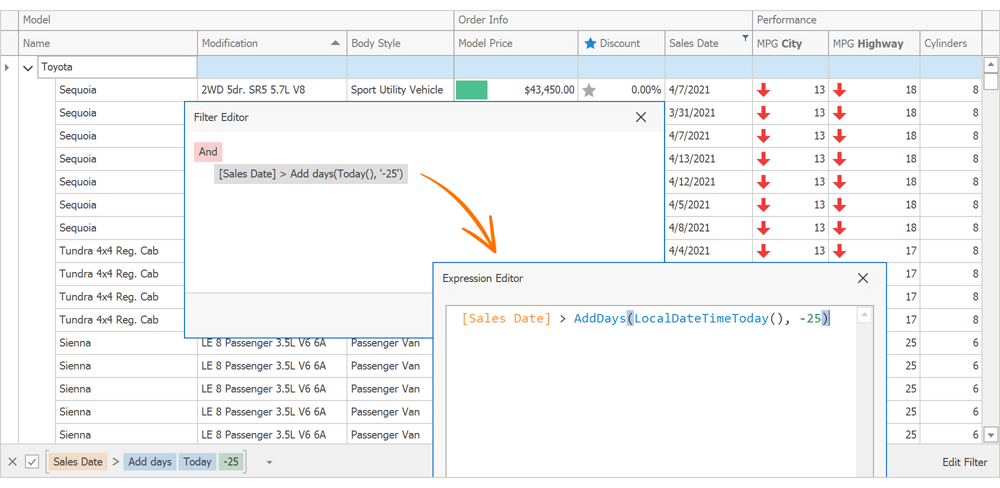
Filter Editor - Custom Expressions
Custom expressions that cannot be converted into Filter Editor nodes are now displayed within text fields. This ensures no expressions are lost. End-users can add custom expressions at runtime using a context menu.

Unbound Column Enhancements
You can now explicitly set an unbound column type. You can also specify previously unavailable types, such as TimeSpan or DateTimeOffset.
var tsColumn = gridView1.Columns.AddVisible("TimeSpan");
tsColumn.UnboundDataType = typeof(TimeSpan);
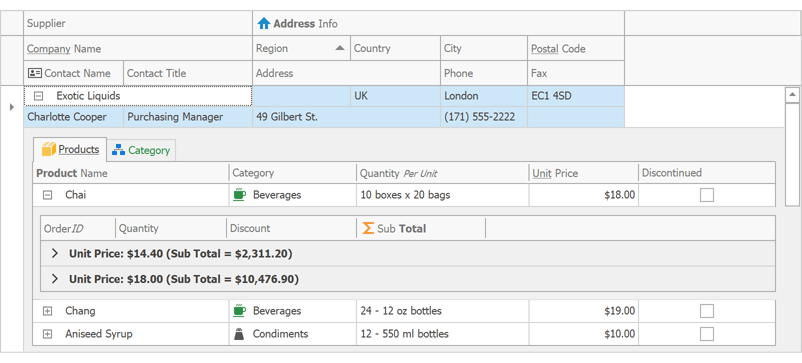
New Appearance Options for Detail Tabs
Our new DetailTabStyle event allows you to customize captions, images, colors, and font settings for detail tabs.

void OnDetailTabStyle(object sender, DetailTabStyleEventArgs e) {
if(e.Caption == "ACCOUNTS") {
e.Appearance.Header.ForeColor = System.Drawing.Color.Green;
e.ImageOptions.SvgImage = svgImageCollection1[0];
}
if(e.Caption == "GUNS") {
e.Appearance.Header.ForeColor = System.Drawing.Color.Red;
e.ImageOptions.SvgImage = svgImageCollection1[1];
}
if(e.IsSelected) {
e.PatternView.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
e.Caption = "[" + e.Caption + "]";
}
}
We have also added a 'RefreshDetailTab(rowHandle)' method to update detail tabs at runtime.
And yes, you can enable the 'OptionsView.AllowHtmlDrawDetailTabs' option to use HTML-inspired tags.
gridView1.OptionsView.AllowHtmlDrawDetailTabs = true;
#Charting
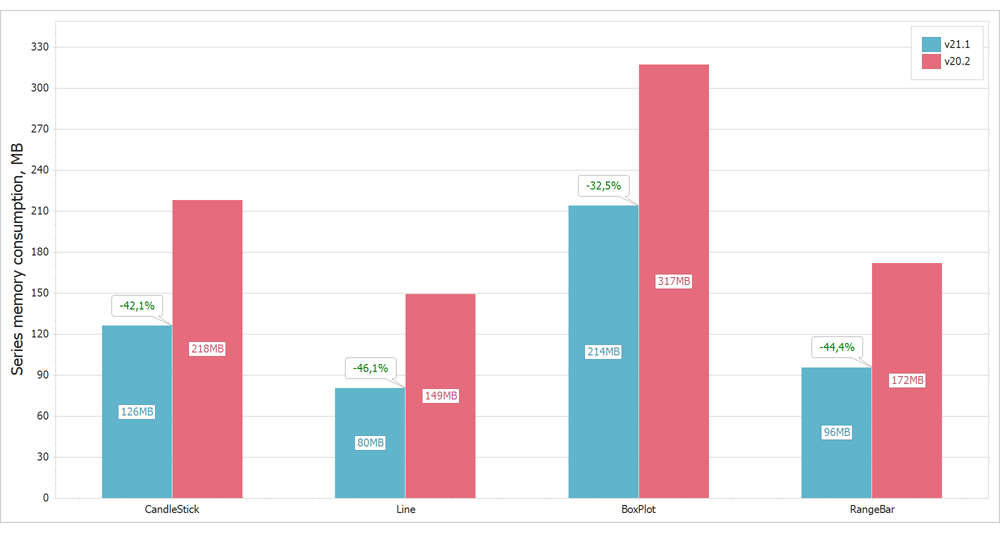
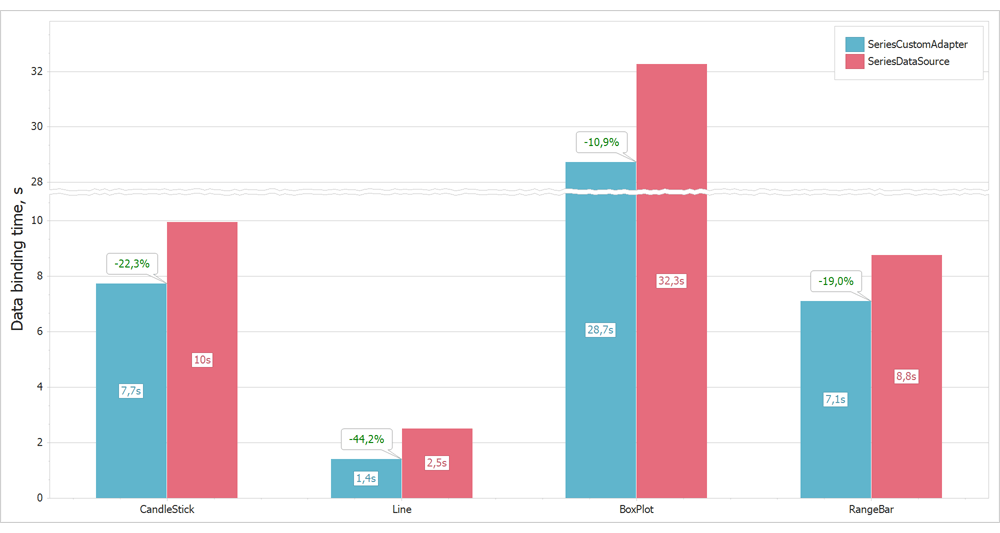
Memory Optimization and New Data Adapters
With this release, our WinForms Chart Control allocates less memory when used in data bound mode. This enhancement has allowed us to increase the maximum number of visible data points for x86 apps without significant performance degradation (up to 20M). Documentation

Note: Our new data adapters (ISeriesAdapter, ISeriesTemplateAdapter) allow you to process complex data structures much faster. And yes, you can also implement a custom data adapter to process data as needed.

#Diagram
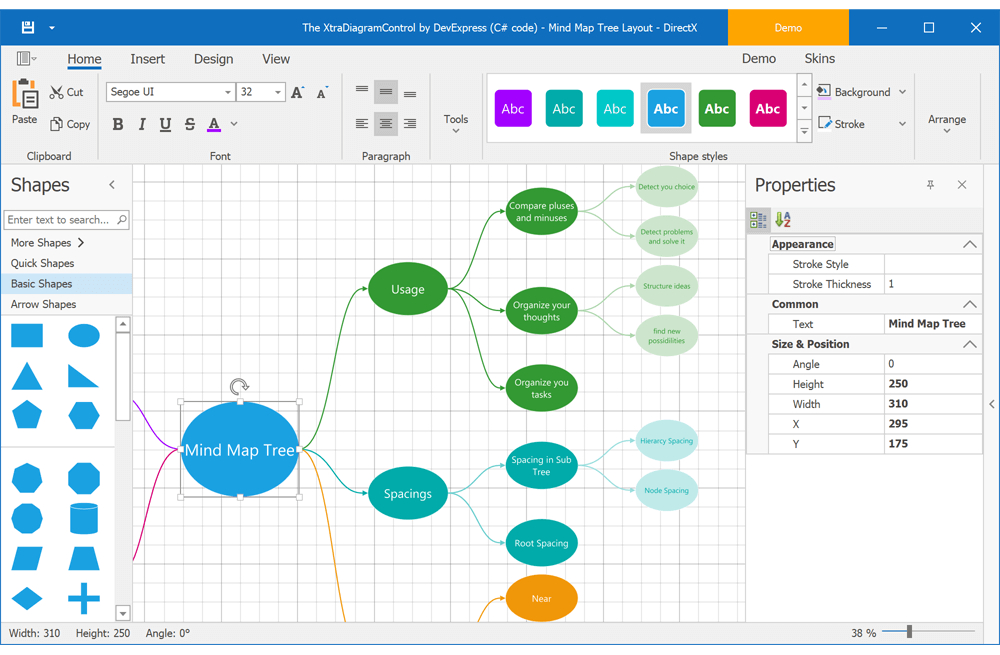
Diagram Designer Enhancements
Our WinForms Diagram Designer ships with the following new features/capabilities:
- Redesigned Shapes Panel
- Lightweight Docking Support
- Scrollbars Optimized for Touch Apps

#Editors
Output Data Type for Numeric Masks
You can now specify the output data type for an editor with a numeric mask. When a user enters values within the edit box, the data editor converts the input string to the output data type and assigns the result to the EditValue property.
Use the 'ValueType' property to specify the desired output data type.
End-Users can Change Mask Settings
Our new 'EditMaskSettings' method displays the DevExpress "Mask Settings" dialog at runtime. This dialog allows end-users to modify mask options as needs dictate.
textEdit.Properties.EditMaskSettings();
You can also use the new 'MaskSettings.Save' and 'MaskSettings.Restore' methods to persist and load mask settings when necessary.
//save and restore from a local variable
var state = textEdit1.Properties.MaskSettings.Save();
textEdit2.Properties.MaskSettings.Restore(state);
//save and restore from a stream
textEdit1.Properties.MaskSettings.Save(myStream);
textEdit2.Properties.MaskSettings.Restore(myStream);
Highlight Text
Our new 'CustomHighlightText' event allows you to highlight both individual words and a word range. To use this new option, you must activate our WinForms Text Editor's Advanced Mode.

#Gantt Control
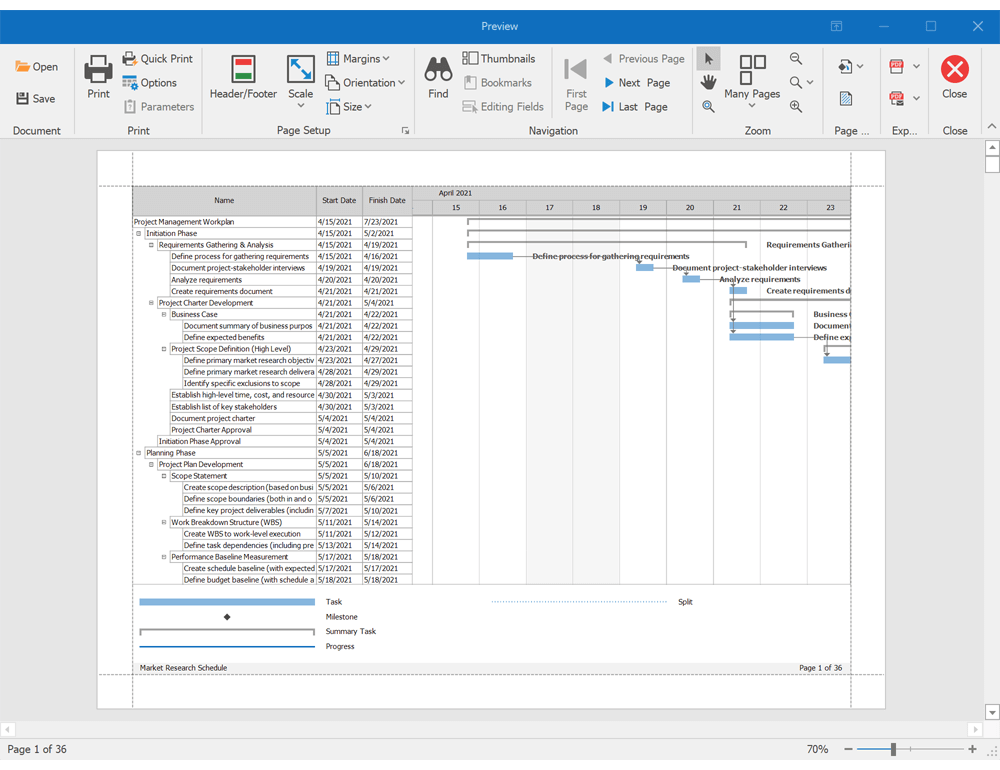
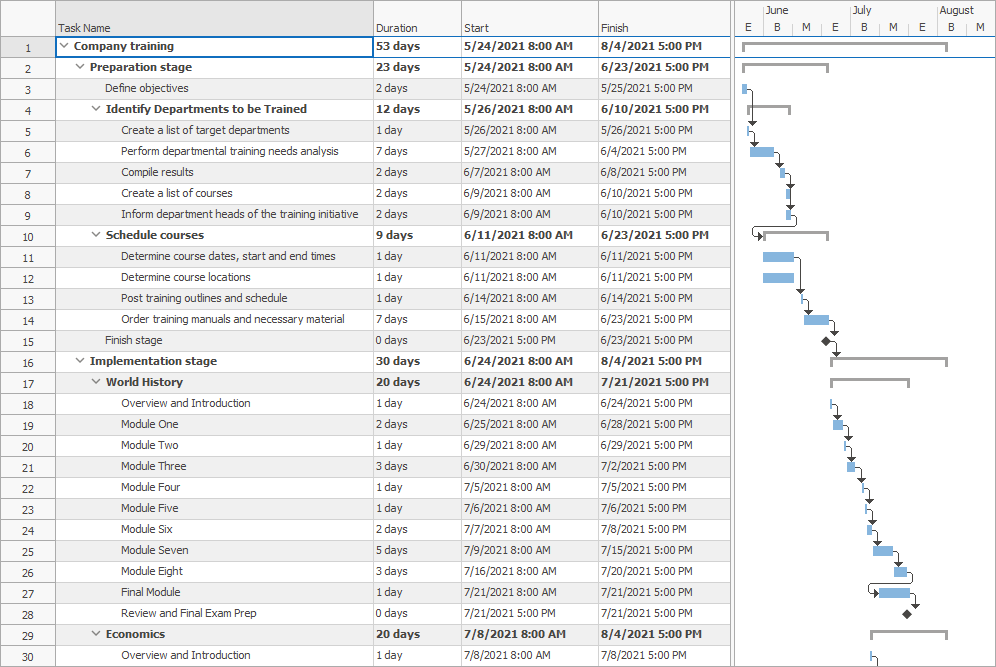
Enhanced Printing
This release includes an overhauled WinForms Gantt print engine. We eliminated issues such as blurry content (noticeable when users zoom into a printed document) and performance degradation when using large zoom factors.
We also added support for various print-related options and appearance settings available in other DevExpress WinForms controls. Documentation

Advanced Automatic Scheduling Settings
Our WinForms Gantt control now supports task constraints. These constraints allow a user to limit a task's start or finish date to a specific date or date range. Task constraint options include:
- As Soon As Possible
- As Late As Possible
- Start No Earlier Than
- Start No Later Than
- Finish No Earlier Than
- Finish No Later Than
- Must Start On
- Must Finish On
Task constraints can be set if the data source contains corresponding data fields. Use our new ConstraintTypeFieldName and ConstraintDateFieldName properties to specify data field names. Documentation
#Map Control
Custom Start/End Caps for MapLine and MapPolyline
MapLine, MapPolyline, and MapSpline vector items now include StartLineCap and EndLineCap properties. These properties allow you to display a custom shape at the beginning and at the end of each vector element.

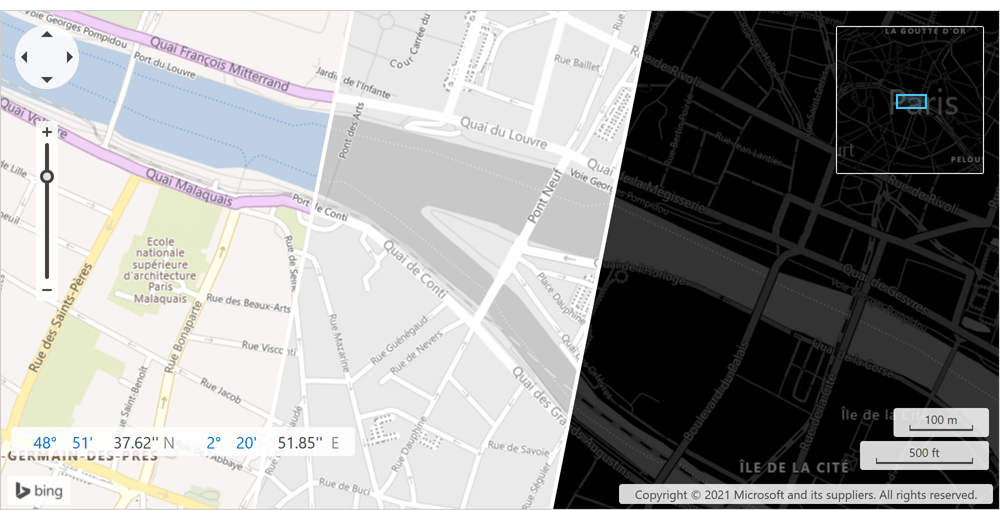
Restrict Map Panning to an Area
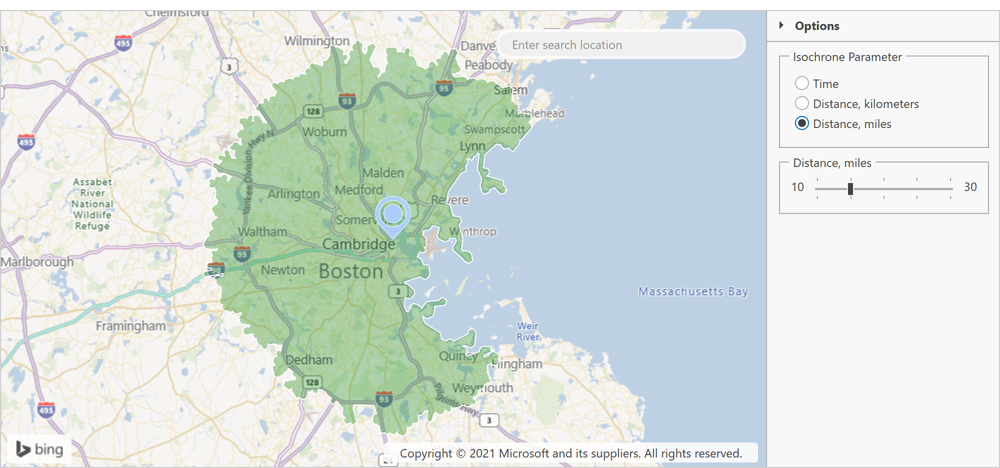
You can now retain user focus on a specific region and prevent them from moving out of that area. Use our new 'MapControl.ScrollArea' property, to limit user access to map areas. Documentation
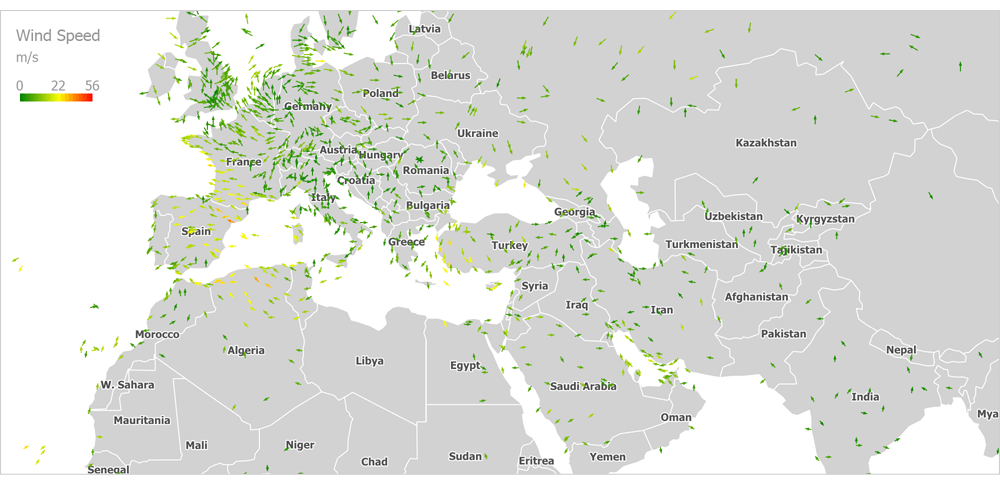
Colorizer for MapLine, MapPolyline, MapSpline
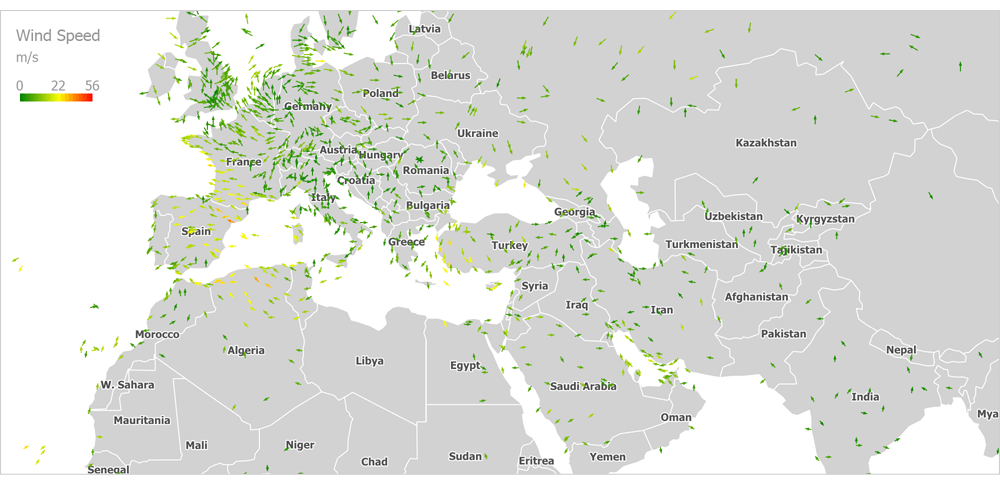
Colorizers can be applied to the following map vector items: MapLine, MapPolyline, and MapSpline. Once calculated, the color is assigned to the line's Stroke property.
Bing Maps - New Map Types and GIS Providers
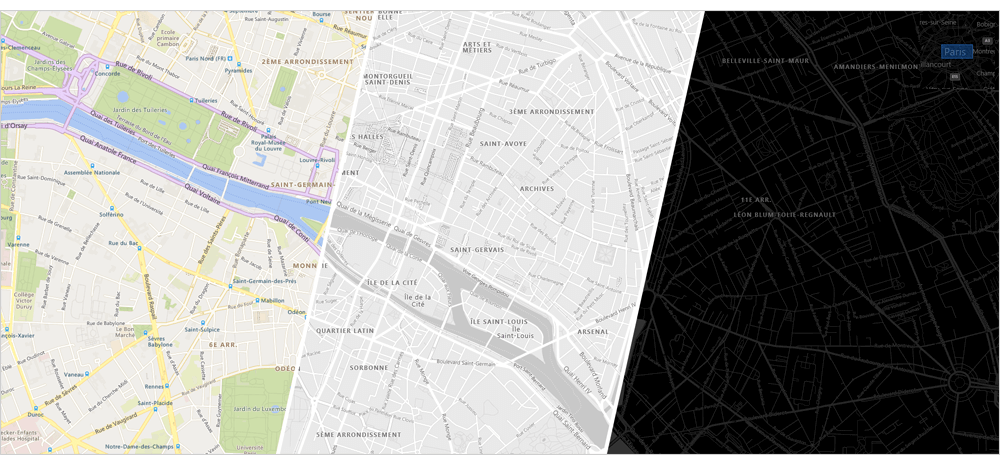
Our BingMapDataProvider supports the following new map types: RoadGray, RoadLight, RoadDark. Documentation

We also added a new BingMapDataProvider.TopLayer property to set the display layer that renders atop the imagery set (BaseMap, Background, Foreground, TrafficFlow).Documentation
New GIS providers include:
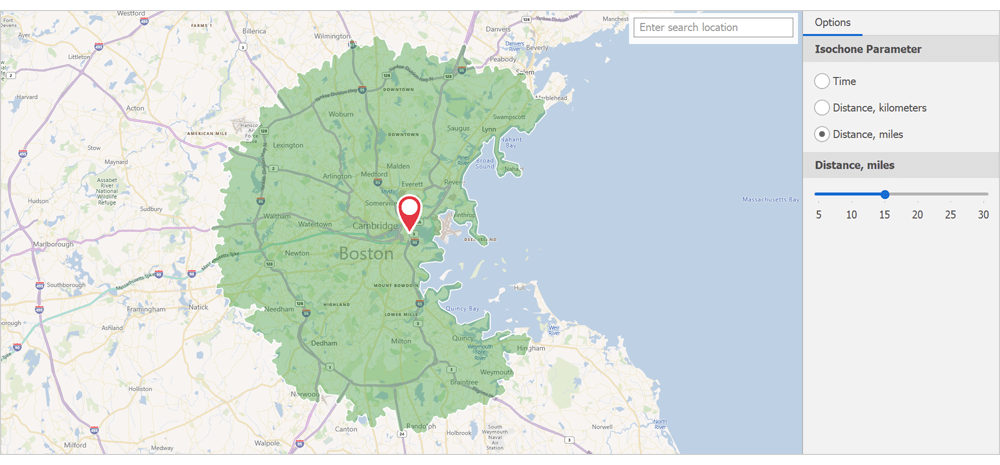
BingRouteDataProvider also offers two new route optimization options: MinimizeTimeWithTraffic and MinimizeTimeAvoidClosure. Its new OptimizeWaypoints property rearranges route waypoints and reduces route cost. Documentation

#PDF Viewer
Printing Enhancements
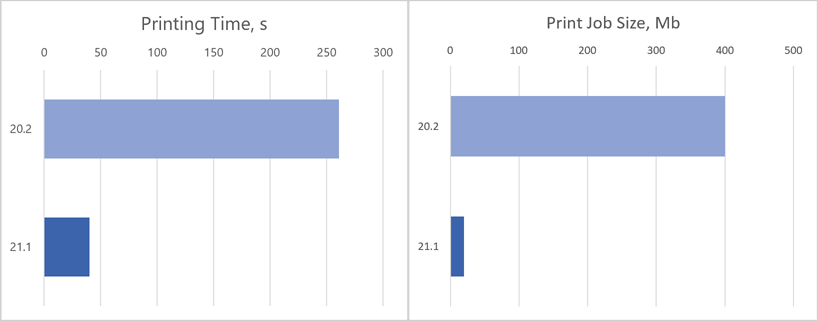
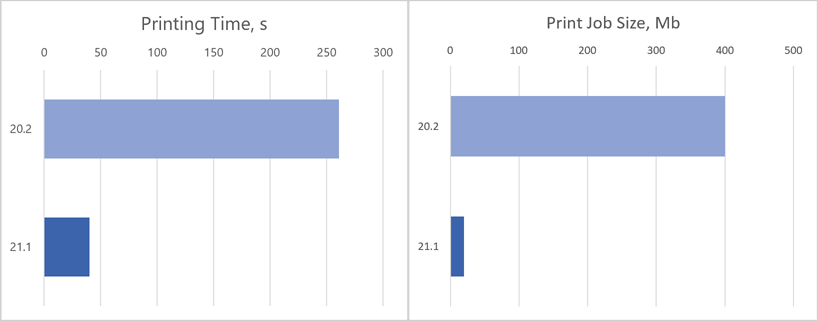
We improved our DirectX printing engine so that PDF documents are printed faster, with a smaller print job size.
For backward compatibility, use the PdfPrinterSettings.PrintTextAsOutlines option.

#Pivot Grid
Async Data Processing Enhancements
The Pivot Grid can now invoke multiple operations in a background thread. We've also enhanced our asynchronous API to return the Task<> object, so you can leverage the 'await' operator.
await pivotGridControl.EndUpdateAsync();
await fieldCategory.ExpandAllAsync();
await pivotGridControl.ExpandValueAsync(true, new object[] { 2005 });
pivotGridControl.BestFitRowArea();
#Ribbon, Bars, Docking
Ribbon - Empty Area Image
Our WinForms Ribbon can now display an image within its empty/unused regions. Use the EmptyAreaImageOptions property to specify image settings.
The 'ImageAlignment' and 'ImagePadding' properties specify image alignment and padding respectively.

Document Manager – Restore Hidden/Closed Documents
When you load a document layout, the new 'QueryDocument' event allows you to easily restore/re-create documents that are no longer available in the current View.
#Rich Text Editor
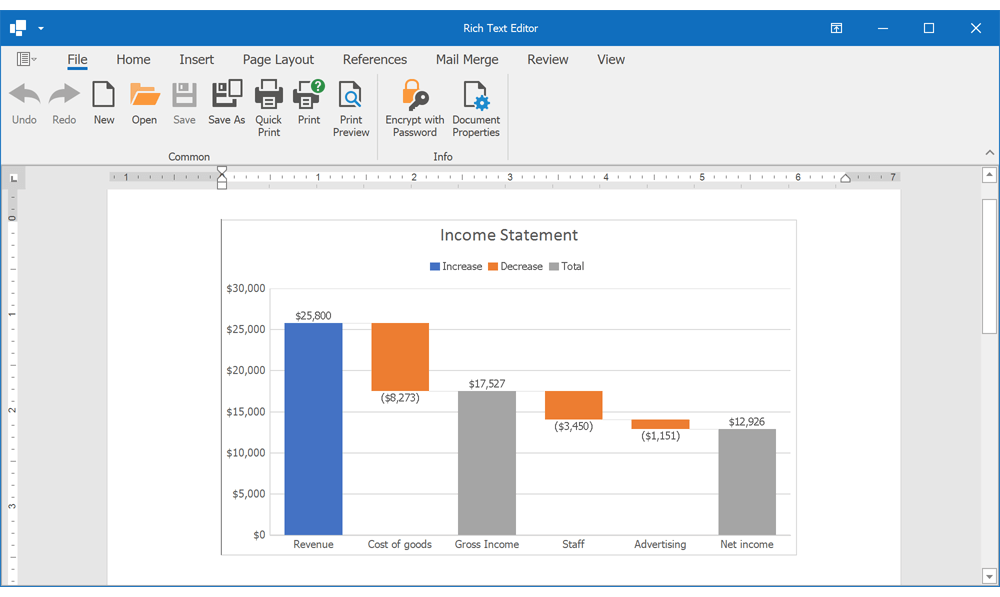
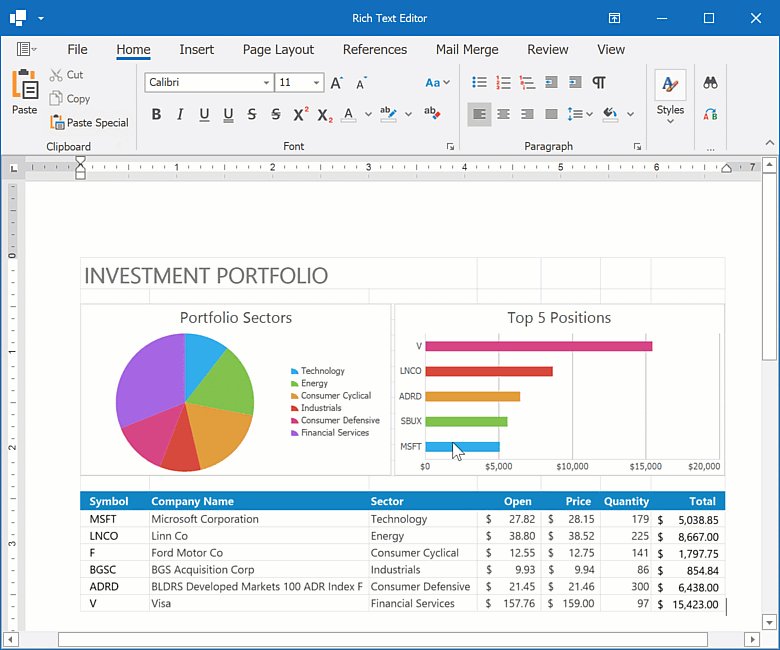
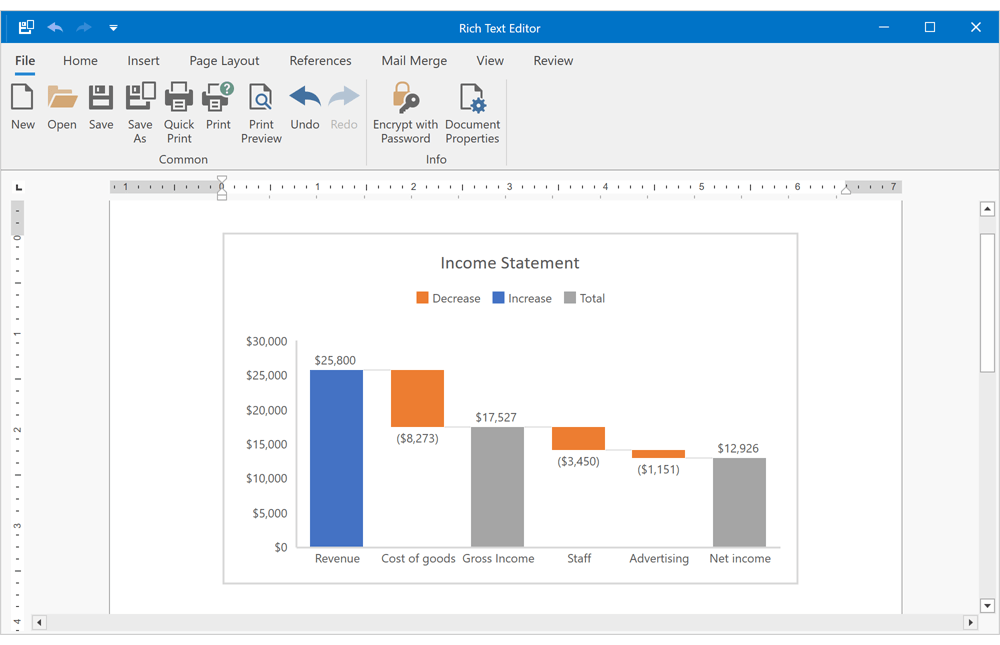
Charts (CTP)
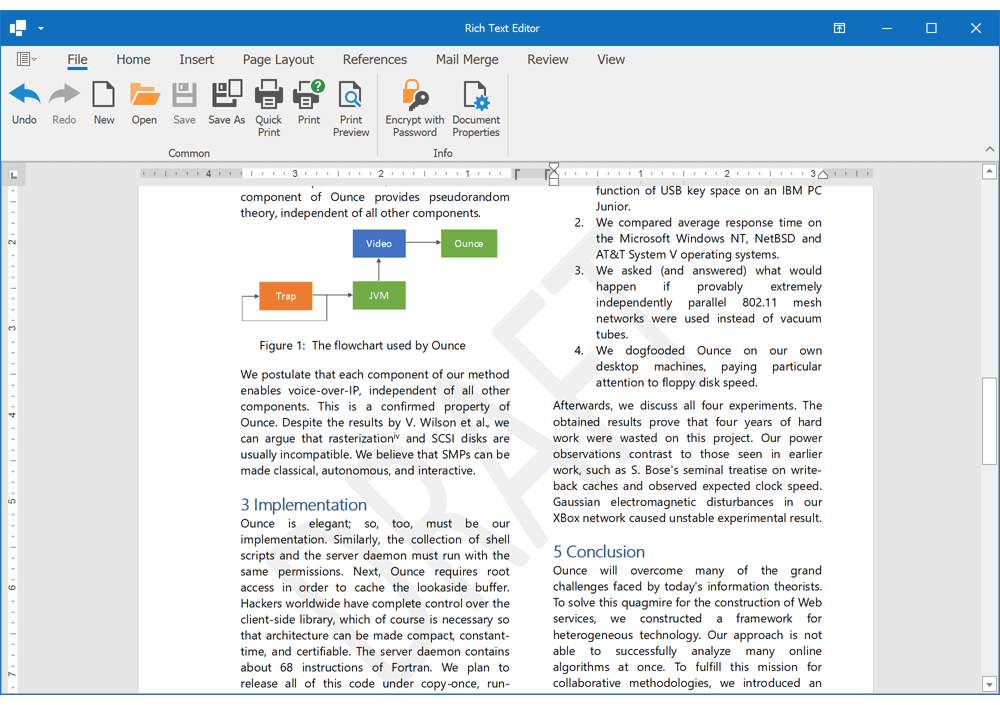
Our WinForms Rich Text Editor can now display, print, and export (to PDF) documents with charts. Documentation

RC4 CryptoAPI Encryption
Our Word Processing Document API and Rich Text Editors (for WinForms and WPF) can import and export RC4 CryptoAPI encrypted DOC files. RC4 CryptoAPI is now the default encryption method for binary files if you use the Strong encryption type to encrypt your documents.
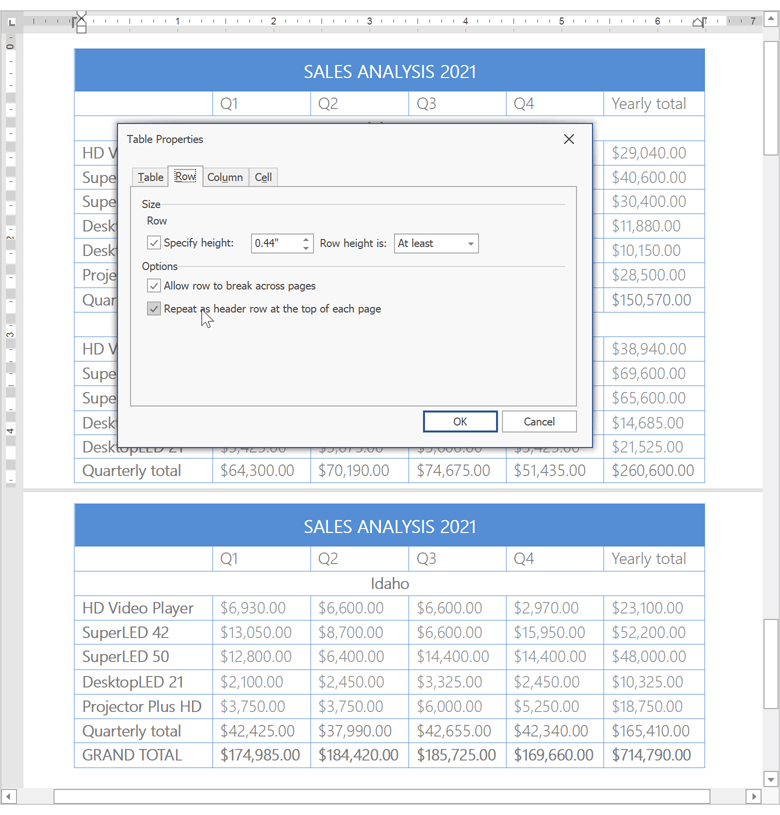
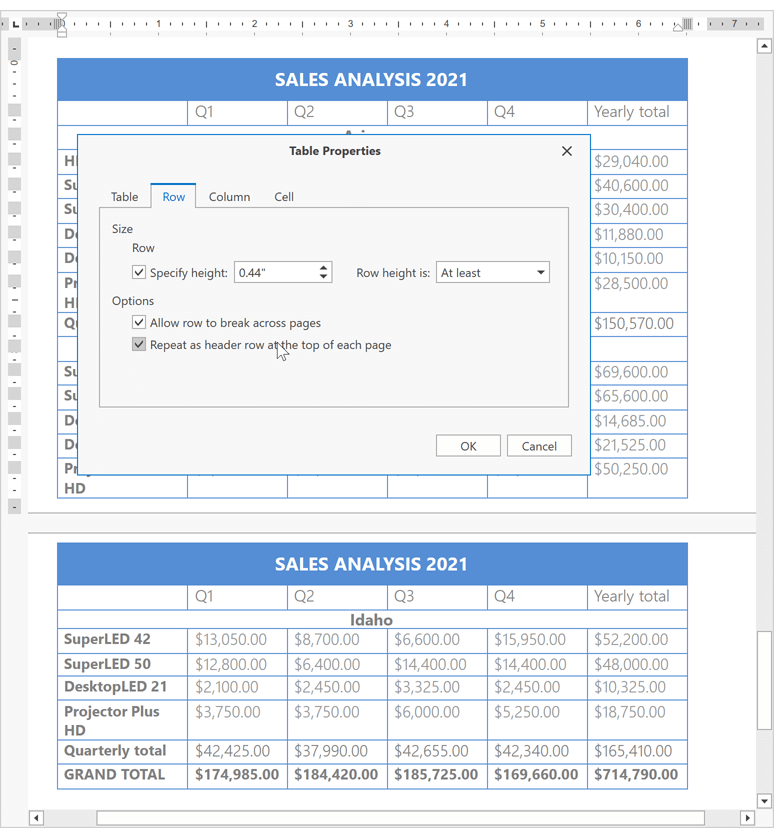
Repeat Row as Header
We added a new table row option - "Repeat as header row at the top of each page". Documentation

Watermarks
Our WinForms Rich Text Editor allows you to import and export documents with watermarks. Watermarks are displayed, printed, and exported to PDF. New API allows you to insert picture and text watermarks, specify watermark options, or remove existing watermarks from a document. Documentation

ActiveX Controls
Our new API allows you to access ActiveX controls in code, obtain associated properties (type, name, and ProgID), and remove these controls from a document when necessary. Documentation
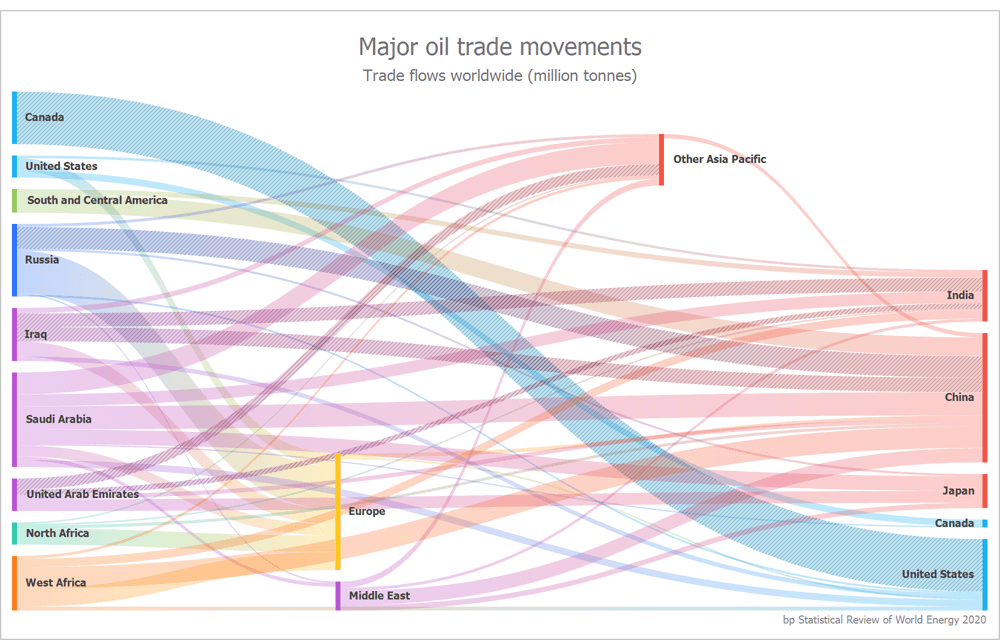
#Sankey Diagram
Selection
Users can now select diagram nodes and links. Our Sankey Diagram control supports the following selection modes:
- Single
- Multiple
- Extended (a combination of single and multiple selection modes)
Use the 'SankeyDiagram.SelectionMode' property to specify a desired selection mode. Documentation

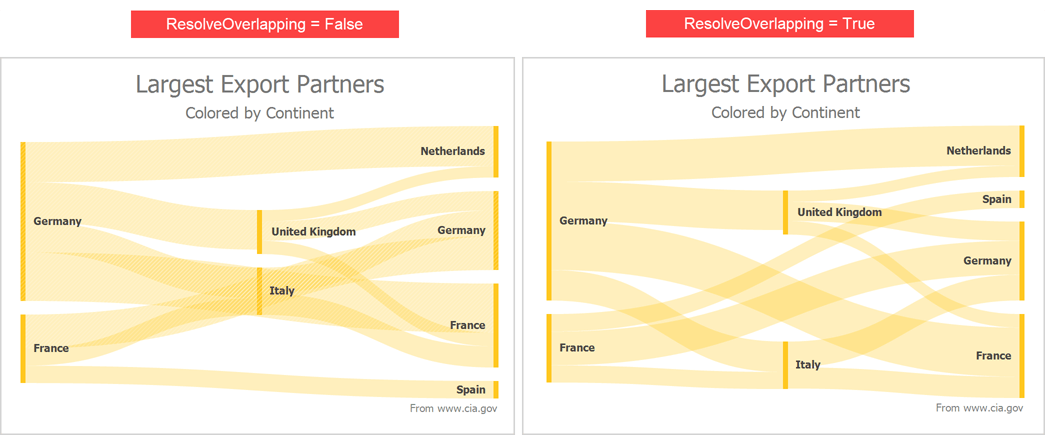
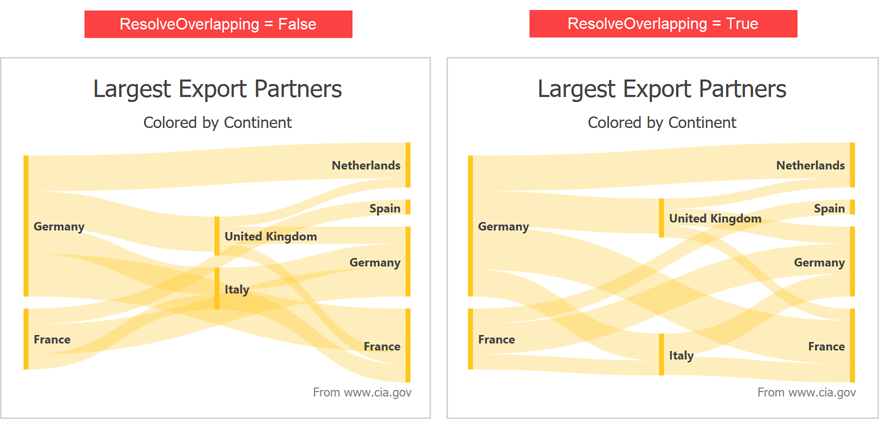
Layout Customization
Our Sankey Diagram now supports a linear layout algorithm. Use the LayoutAlgorithm property to customize node positioning:
- ResolveOverlapping - Automatically repositions nodes to avoid link overlap.
- NodeAlignment - Aligns all nodes: far, center, or nears.

You can also implement a custom layout algorithm by deriving from 'SankeyLinearLayoutAlgorithm' or 'SankeyLayoutAlgorithmBase'.
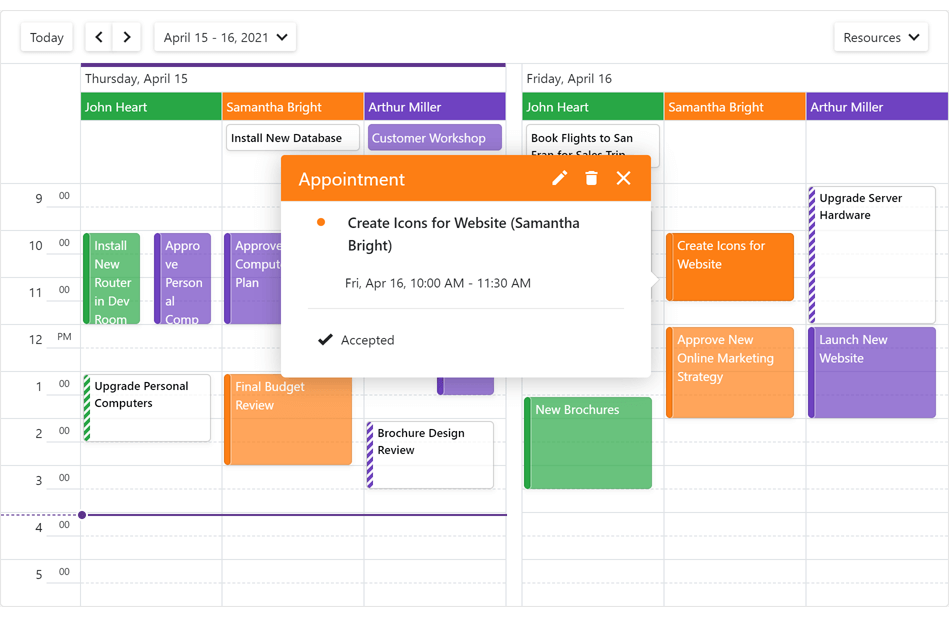
#Scheduler
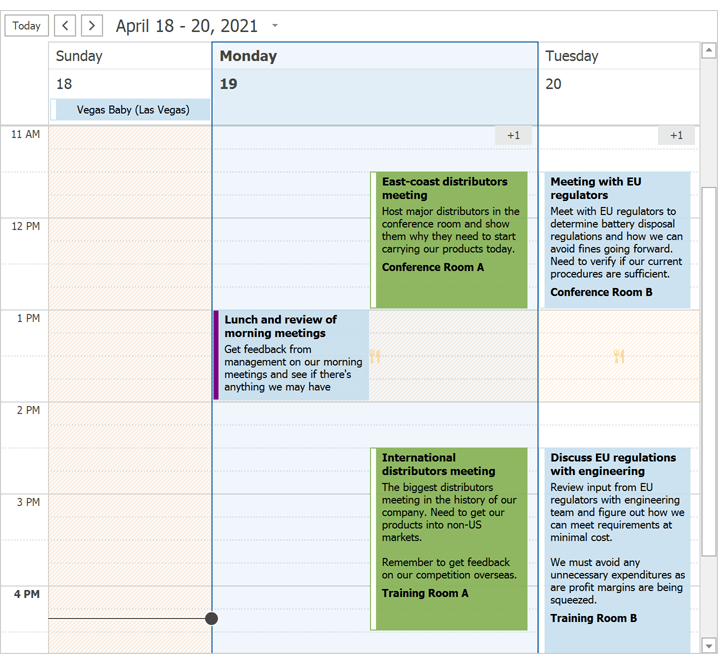
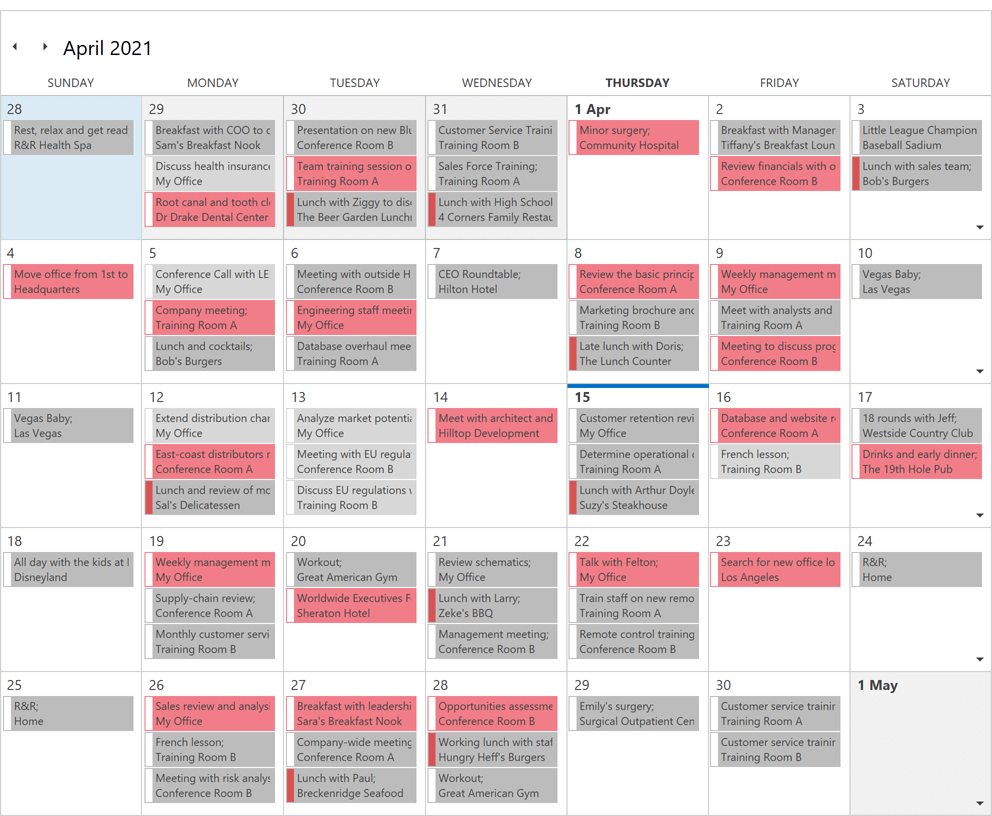
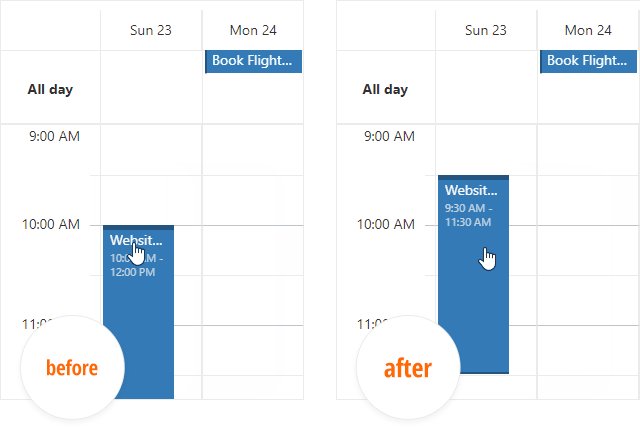
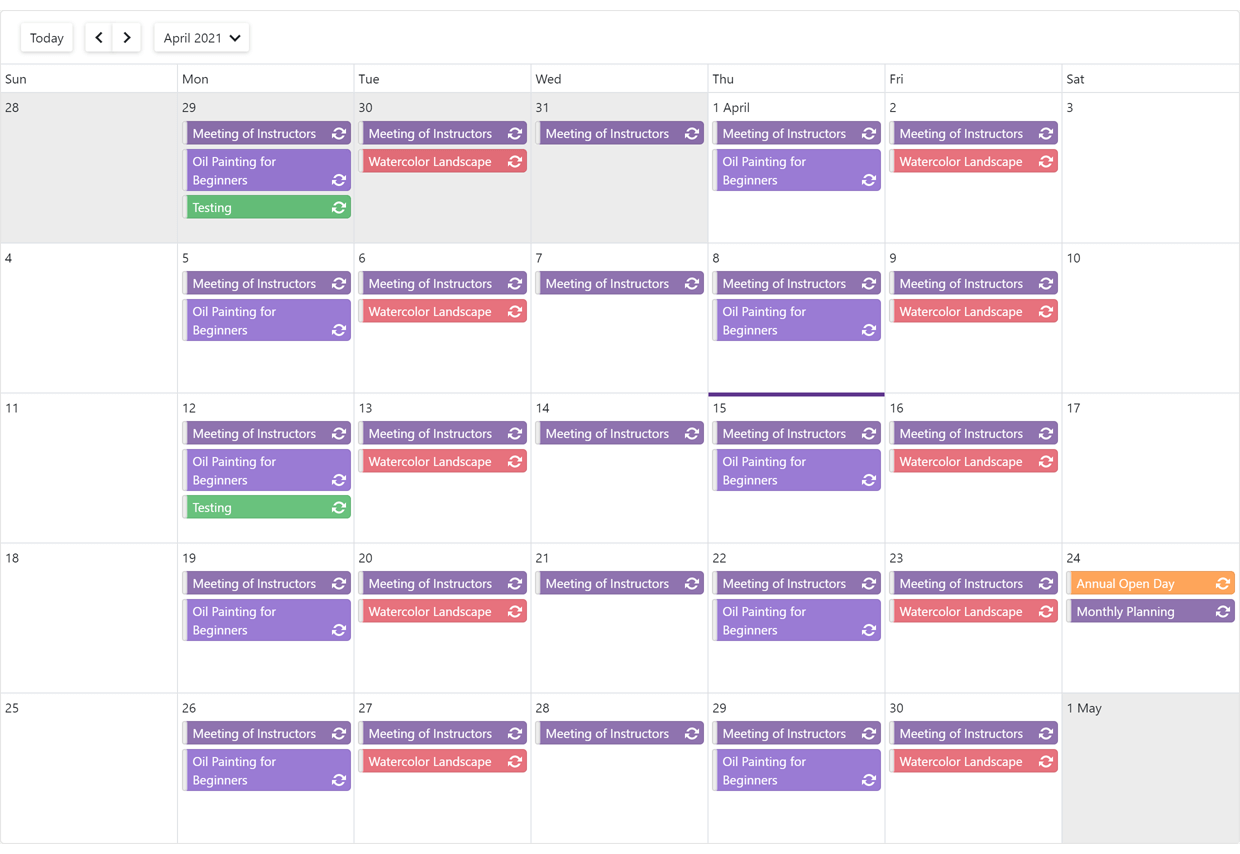
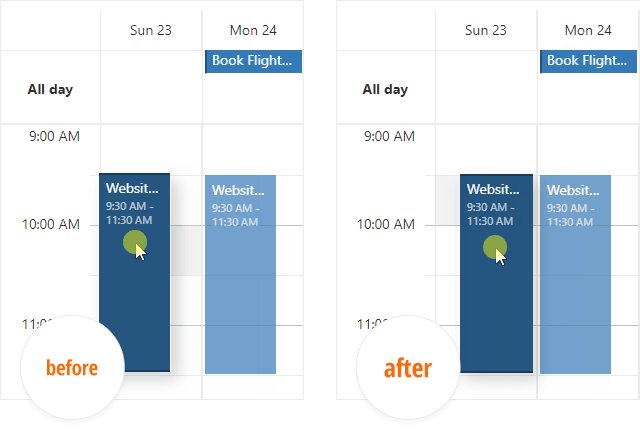
Modern Outlook-inspired UI Elements
We updated our Scheduler UI to better replicate UI elements introduced in the most recent version of Microsoft Outlook.
- Time Ruler now features label text settings and minor tickmark styles.
-
'More' buttons are now displayed inside every day column. You do not need to enable the ShowMoreButtonsOnEachColumn option. 'More' buttons display the appointment counter.
- The current day column is now highlighted.
- We updated the appearance of the Scheduler's current time indicator. The 'TimeIndicatorDisplayOptions.Visibility' property is now set to 'DaysBeforeToday' by default.

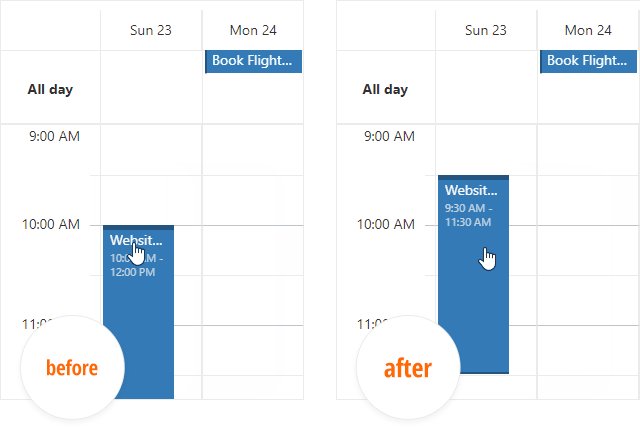
Day-Column Auto Width
Day, Work Week, and Full Week Views now support an auto column width option. Set the new ColumnWidthMode property to 'Auto' to activate day-column auto width.
You can also handle the CustomDayViewColumnWidth event to manually specify column width.
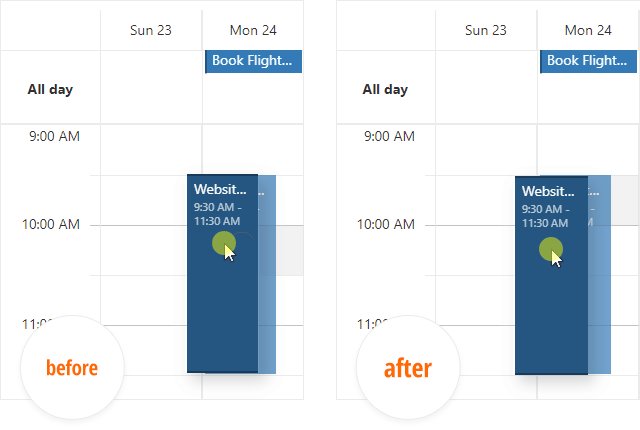
Appointment Min/Max Height
You can now specify an appointment's minimum and maximum allowed height in auto-height mode.
-
Use the 'AppointmentMinHeight' and 'AppointmentMaxHeight' properties in Month, Timeline, and Gantt Views.
-
Use the 'AllDayAppointmentMinHeight' and 'AllDayAppointmentMaxHeight' properties in Day, Work Week, and Full Week Views.
#Skins and Vector Icons
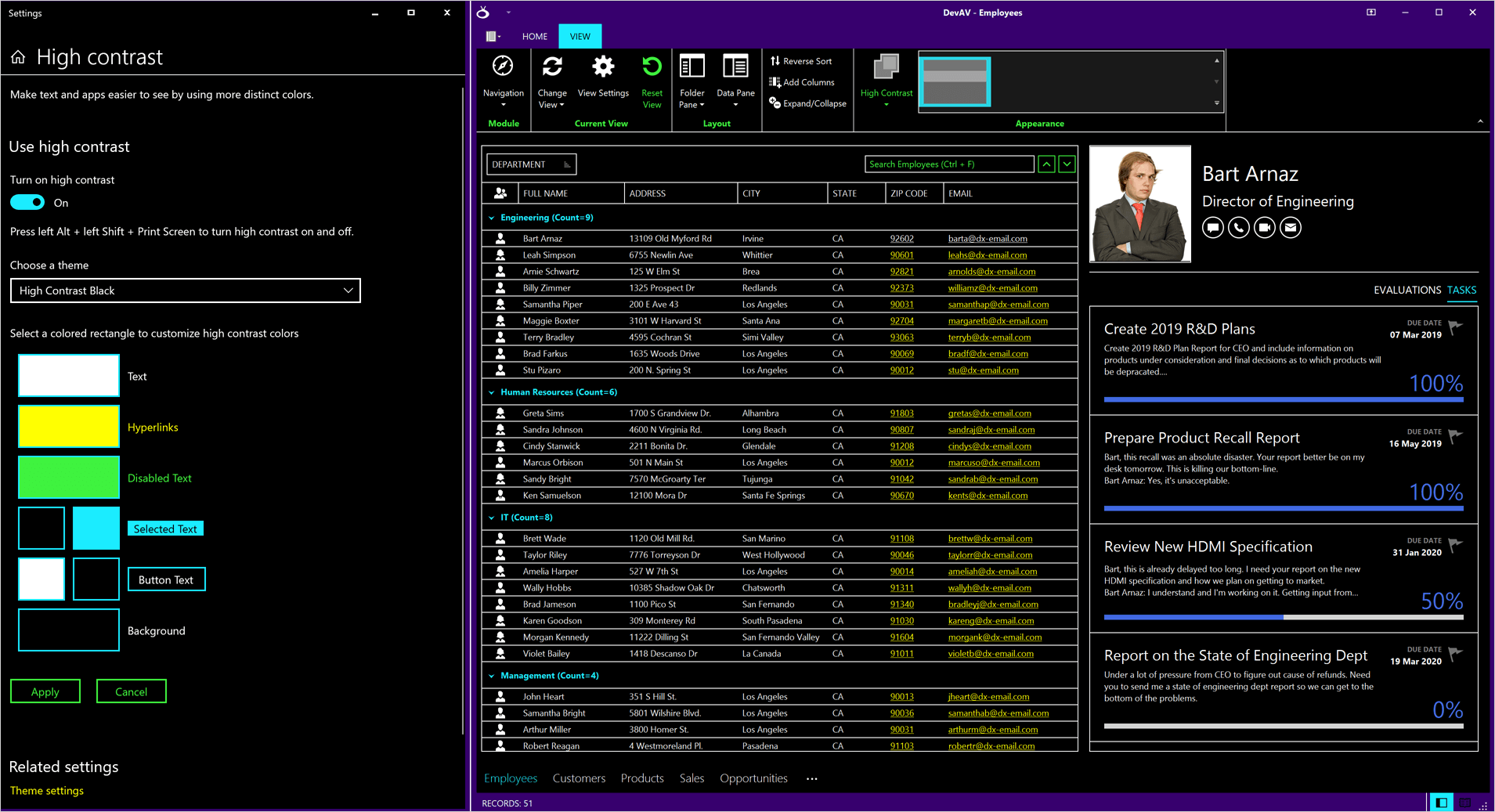
New High Contrast Skin
Our new vector High Contrast Skin uses Windows colors specified via the "Personalize | High contrast settings" menu.
The High Contrast Skin is automatically activated once you enable the High Contrast Windows theme. To turn off automatic skin activation, disable the WindowsFormsSettings.TrackSystemHighContrastMode option.

And yes, our vector High Contrast Skin includes multiple color palettes.

Skin Patches
With our new skin patch support, you can make slight modifications to a standard DevExpress skin without duplicating the skin. A skin patch is a list of visual changes applied directly to a standard DevExpress Skin. Skin patches eliminate the need to generate/import custom skins for your project(s). See how it works
#Spreadsheet
RC4 CryptoAPI Encryption
Our WinForms Spreadsheet control can import and export RC4 CryptoAPI encrypted XLS files. RC4 CryptoAPI is now the default encryption method for binary files if you use the Strong encryption type to encrypt your documents.
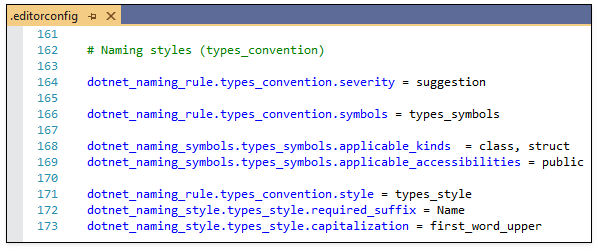
Progress Indication
Our Spreadsheet control can now indicate the progress of lengthy operations (file load/save operations, and export to PDF/HTML).
Implement an 'IProgressIndicationService' interface to create a custom progress indicator as needs dictate.

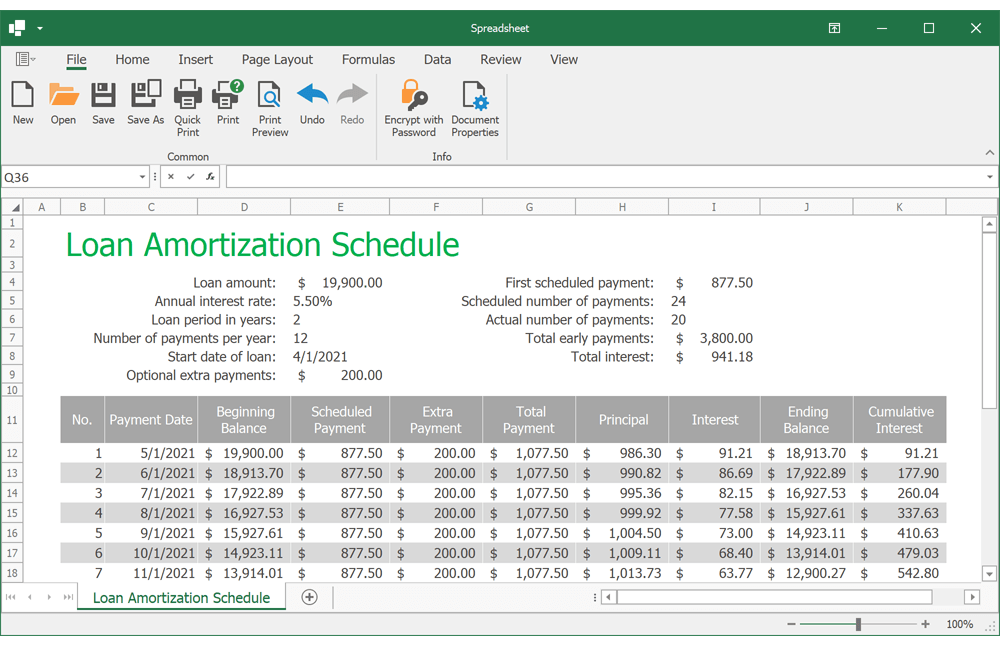
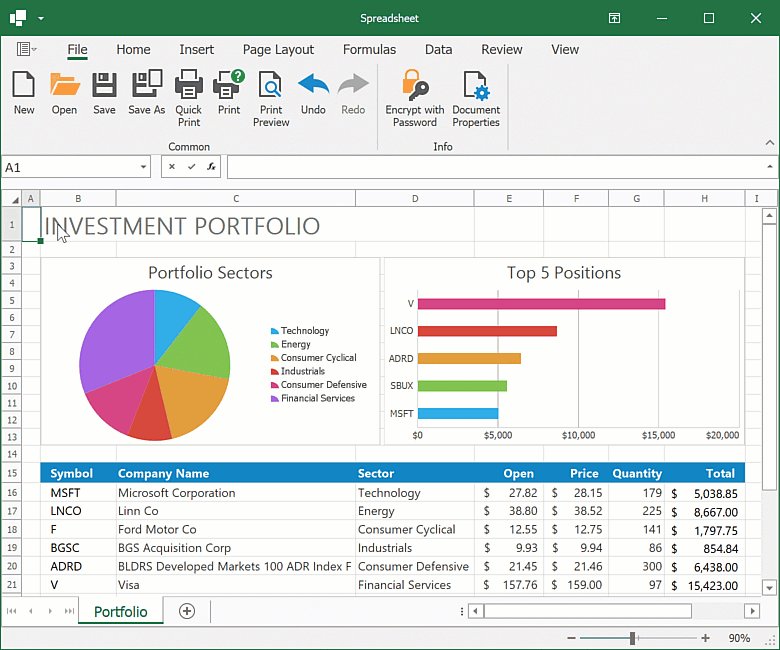
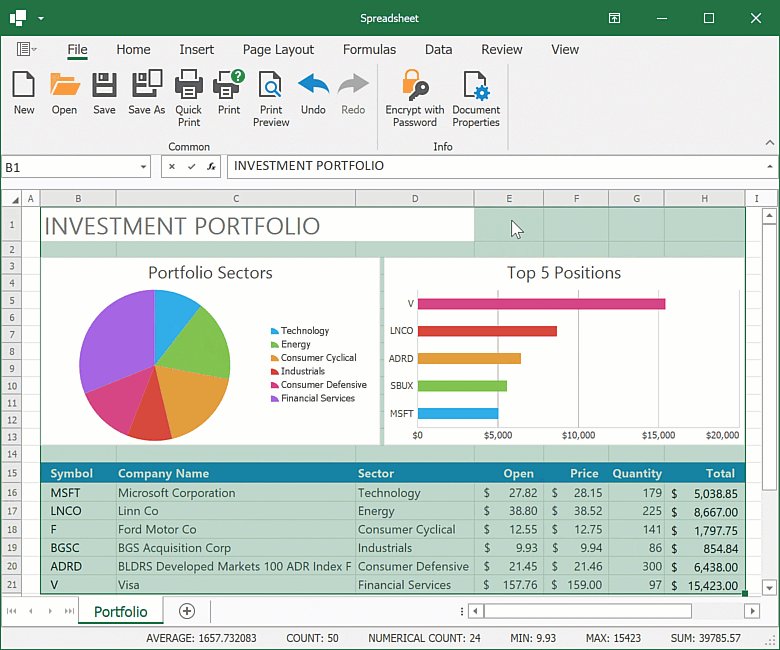
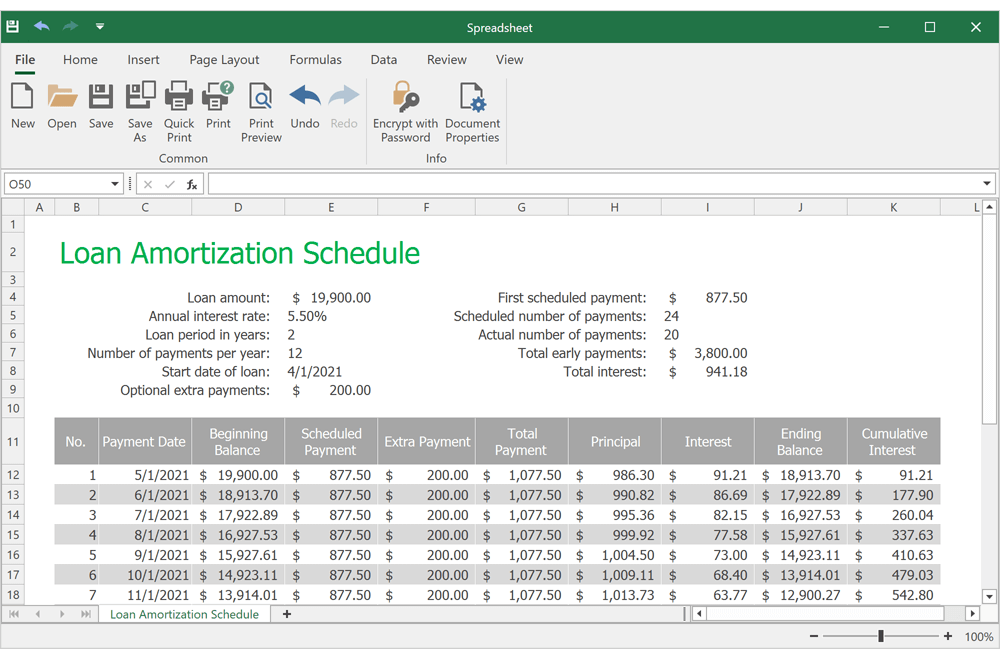
Accounting Number Alignment
If you apply the Accounting number format to a cell value, our Spreadsheet displays the currency symbol on the left and numbers on the right.

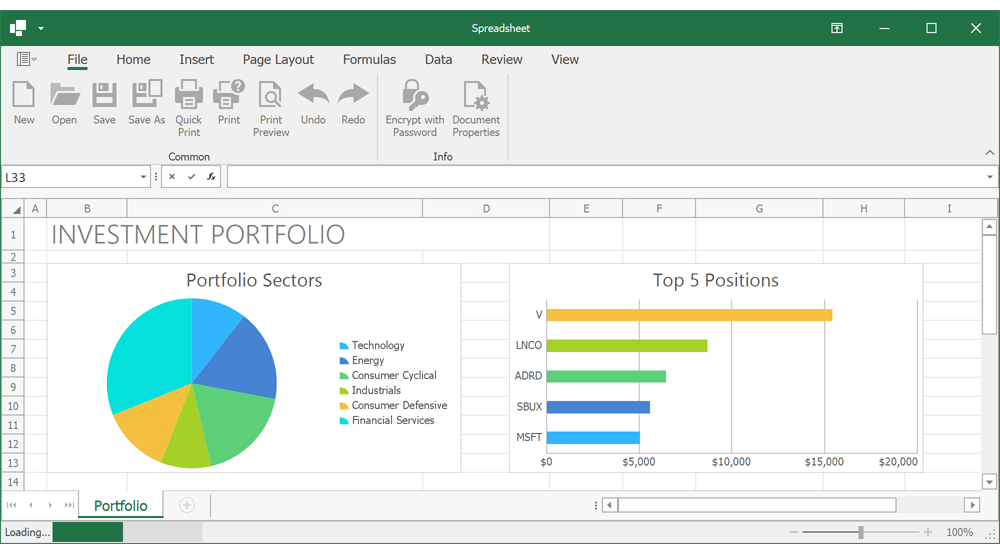
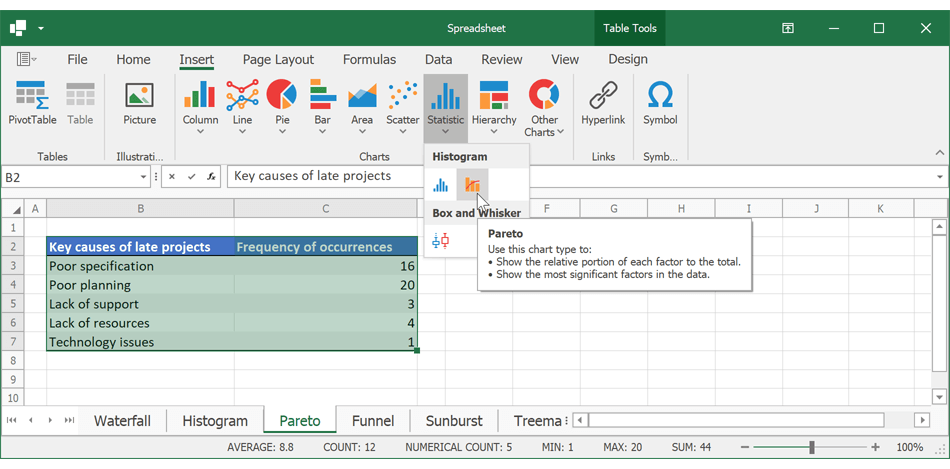
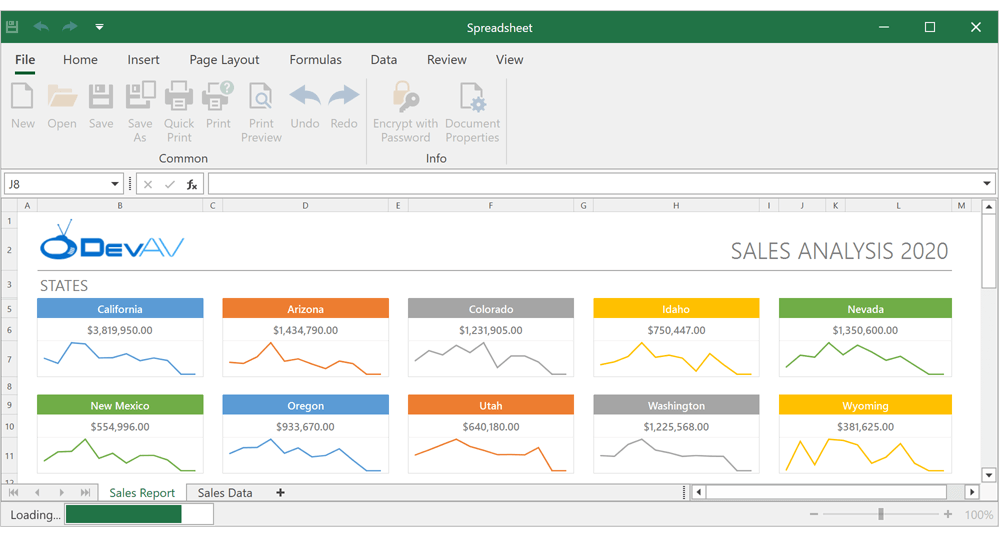
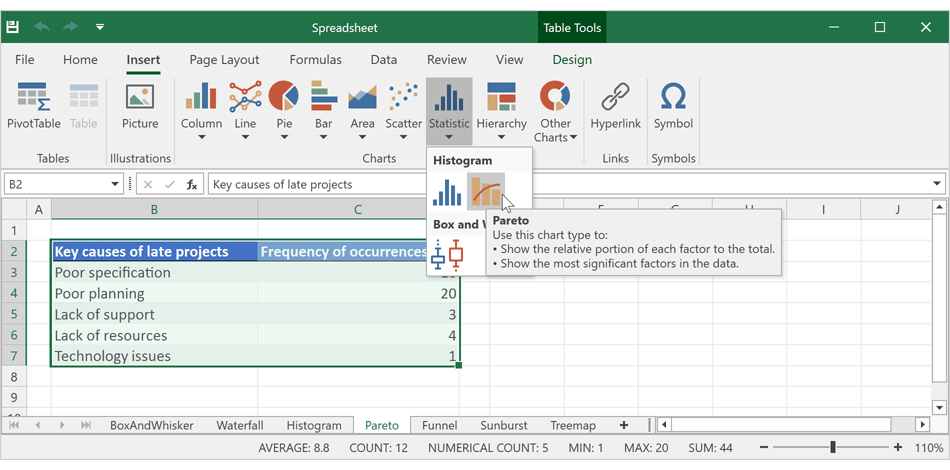
Excel 2016 Charts – Enhancements
With this release, our Spreadsheet control adds new UI elements designed to insert Excel 2016 charts and change chart types.

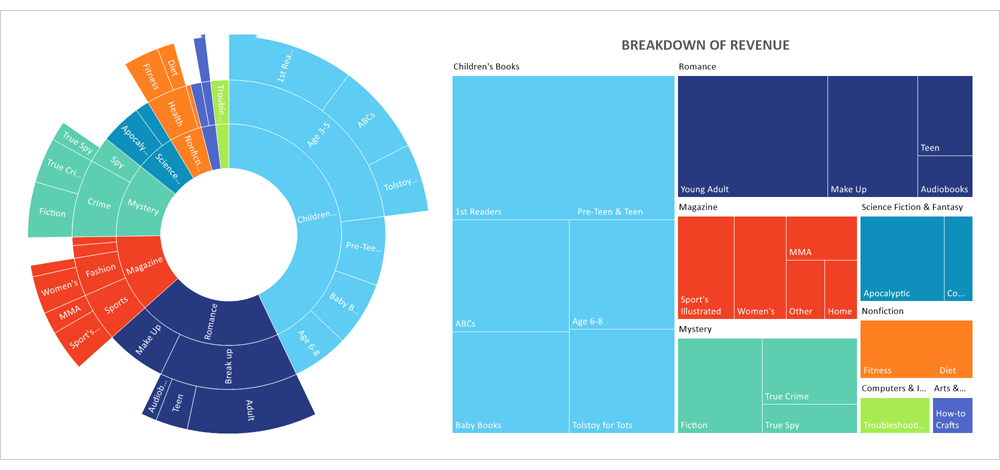
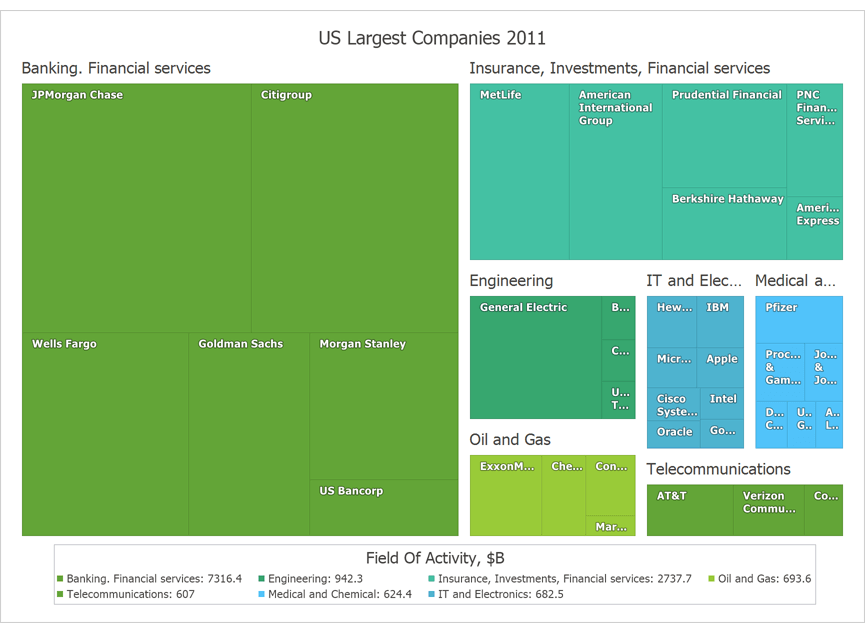
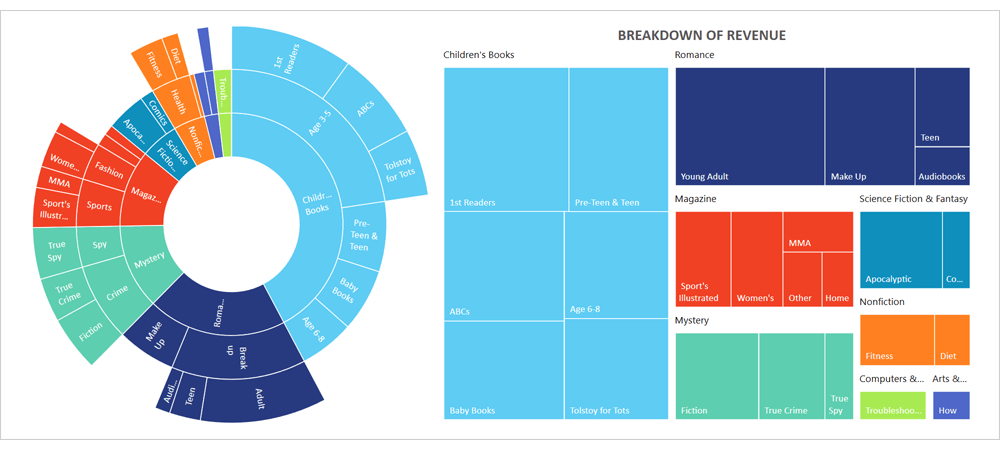
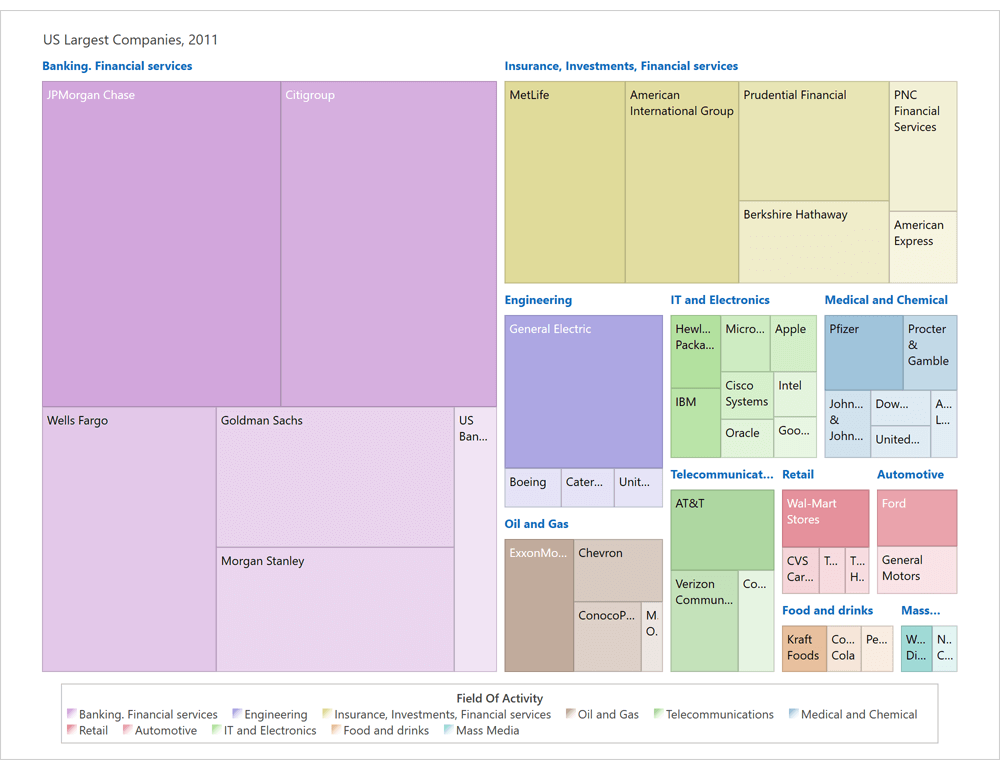
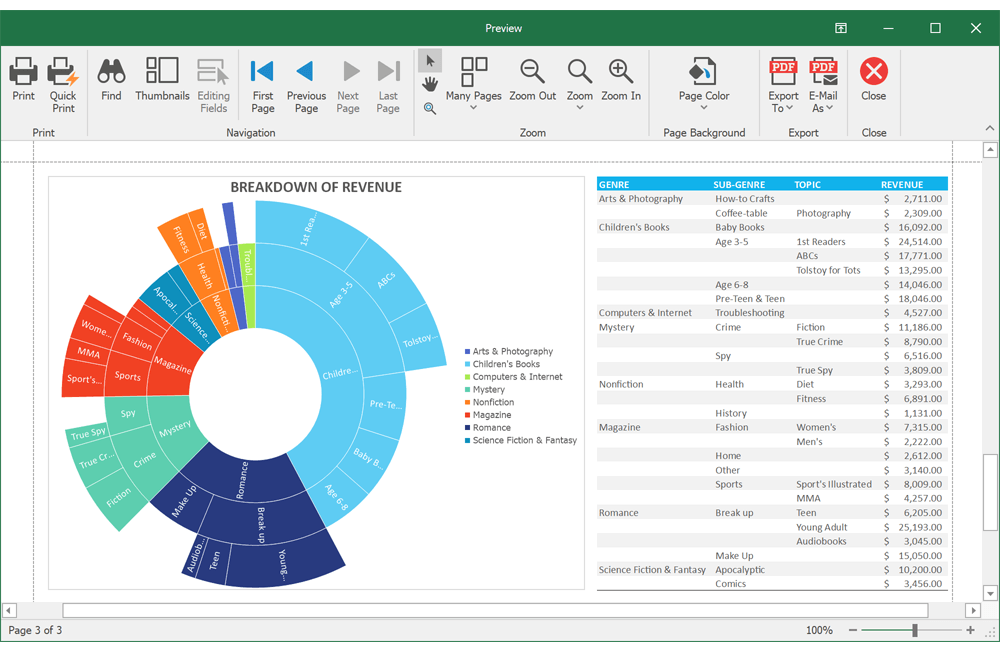
Our Spreadsheet control can now render, print, and export (to PDF) Sunburst and Treemap charts. Documentation

Document Themes API
You can now access and modify document theme in code. Load a custom theme from a THMX file or customize predefined theme colors as needed. Documentation
Image Replacement
Use our new 'Picture.ChangeImage' method to replace an existing worksheet image with a different image. You can specify whether to retain the size of the original image or use new image attributes (size and proportions). Documentation
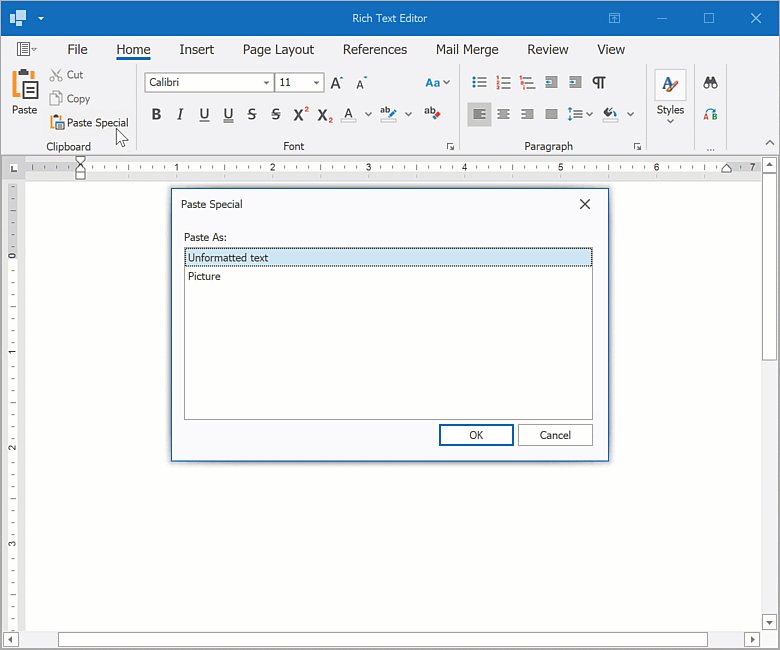
Copy a Cell Range as Image
You can now copy a cell range and paste it as an image into another application.

#Sunburst and TreeMap
Legend and Titles
DevExpress Tree Map and Sunburst controls can now display legend and title elements. Use the following properties to enable and customize legends and titles as necessary:

#TreeList
Unbound Column Enhancements
You can now explicitly set an unbound column type in our WinForms TreeList control. You can also specify previously unavailable types, such as TimeSpan or DateTimeOffset.
var tsColumn = treeList1.Columns.AddVisible("TimeSpan");
tsColumn.UnboundDataType = typeof(TimeSpan);
Filter Editor - Custom Expressions
Custom expressions that cannot be converted into Filter Editor nodes are now displayed within text fields. This ensures no expressions are lost. End-users can add custom expressions at runtime using a context menu.

#Vertical Grid
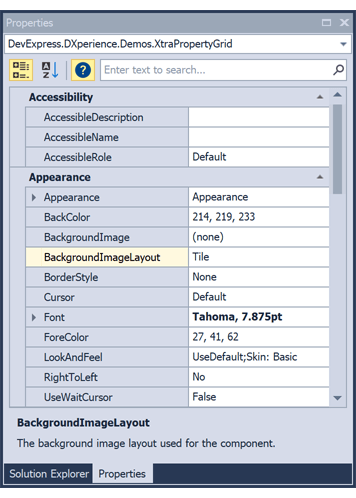
Property Grid - Sort and Categorize Buttons
Our WinForms Property Grid control now supports a Visual Studio-inspired properties toolbar. The toolbar displays a search box and buttons to sort and categorize grid rows. You can use the Property Grid control's smart tag menu to create the toolbar. Documentation

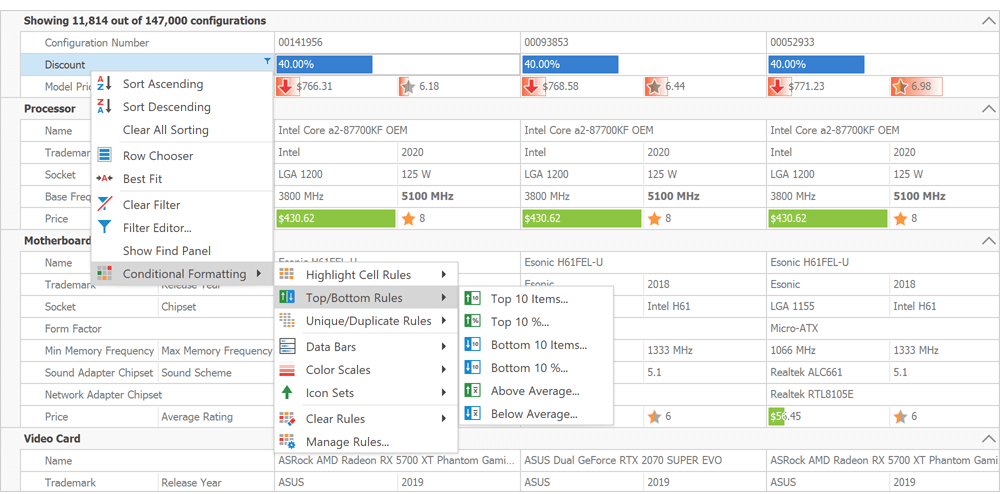
Conditional Formatting
Our WinForms Vertical Grid supports Excel-inspired Conditional Formatting. You can easily highlight cells or rows based on specified criteria without writing a single line of code. Cells and rows can be highlighted using icons and predefined color scales. Users can easily apply/customize style conditions via the grid's popup menu.

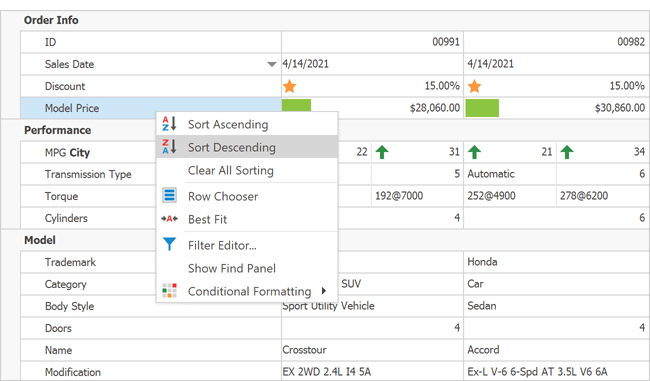
Data Sorting
Our WinForms Vertical Grid now supports sorting against an unlimited number of rows. Use the AllowSort property to enable/disable data sorting as needs dictate. Documentation

Filter Editor - Custom Expressions
Custom expressions that cannot be converted into Filter Editor nodes are now displayed within text fields. This ensures no expressions are lost. End-users can add custom expressions at runtime using a context menu.
Unbound Column Enhancements
You can now explicitly set an unbound column type. You can also specify previously unavailable types, such as TimeSpan or DateTimeOffset.
var tsRowProps = vGridControl.Rows.AddEditorRow("TimeSpan").Properties;
tsRowProps.UnboundDataType = typeof(string);
#RDP Optimization
We've optimized our WinForms product line so that individual controls execute more efficiently in remote usage scenarios (even at low connection speeds). Documentation
WindowsFormsSettings.OptimizeRemoteConnectionPerformance =
SystemInformation.TerminalServerSession ? DefaultBoolean.True : DefaultBoolean.False;
DevExpress.LookAndFeel.UserLookAndFeel.Default.StyleChanged += Default_StyleChanged;
void Default_StyleChanged(object sender, EventArgs e) {
var reason = (e as LookAndFeelChangedEventArgs).Reason;
if (reason == LookAndFeelChangeReason.OptimizeRemoteConnectionPerformanceChanged) {
//fine-tune animations and effects
//for example
//WindowsFormsSettings.EnableWindowShadows();
//barManager1.Controller.PropertiesBar.AllowLinkLighting = true;
}
}
#Miscellaneous
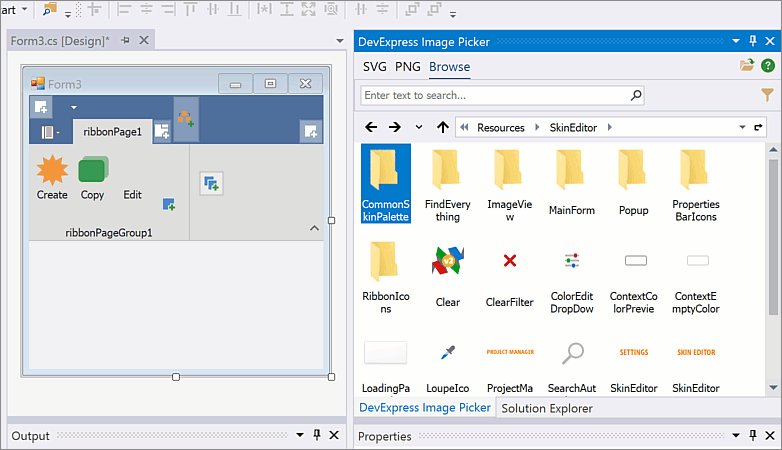
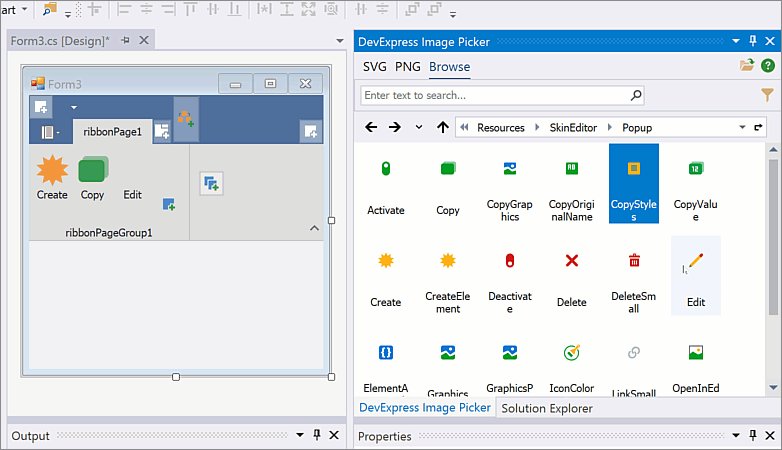
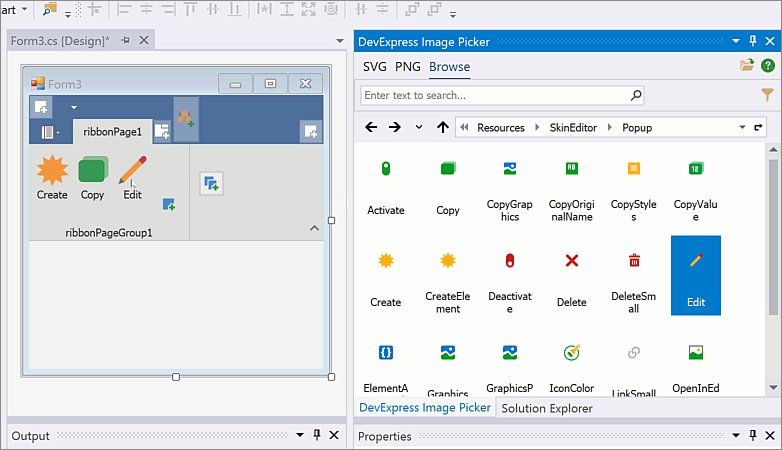
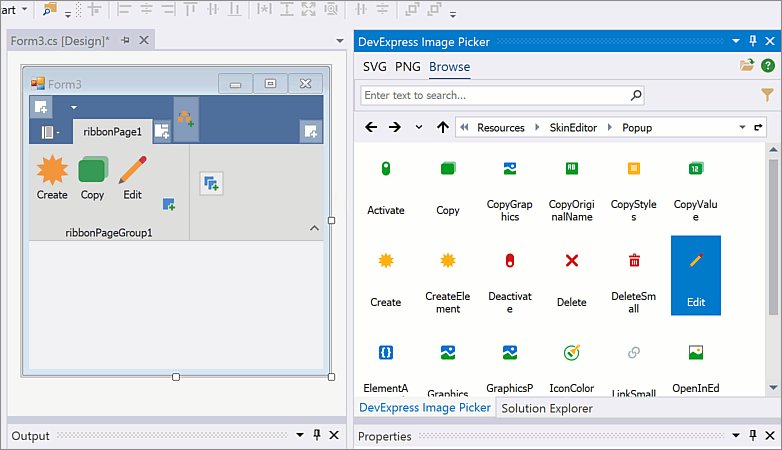
Image Picker - Custom Images
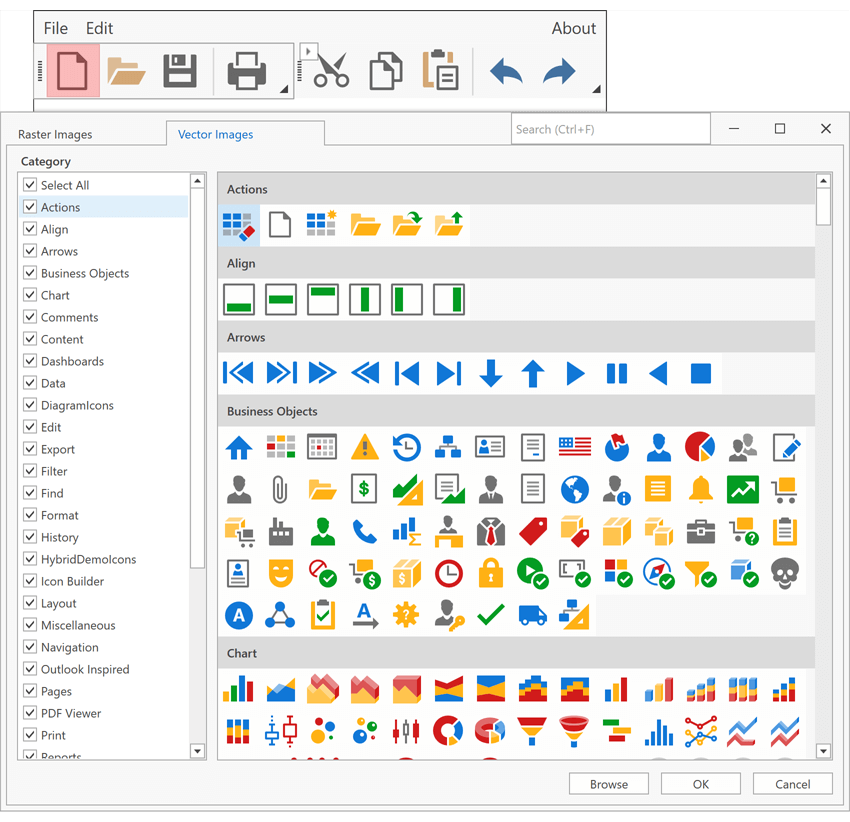
The DevExpress Image Picker now features a Browse tab and allows you to directly add images from disk to controls on a form.

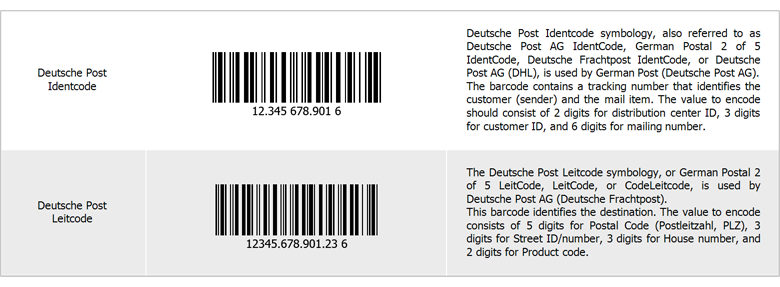
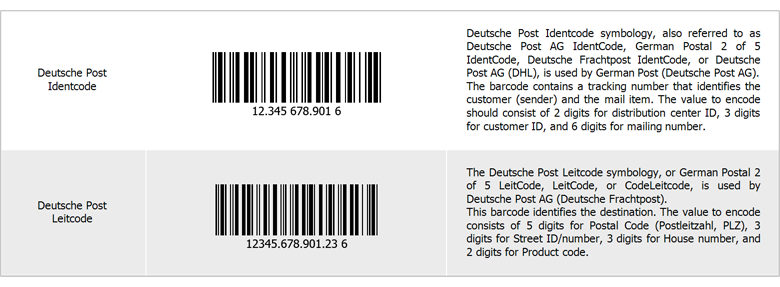
New Barcodes - Identcode and Leitcode
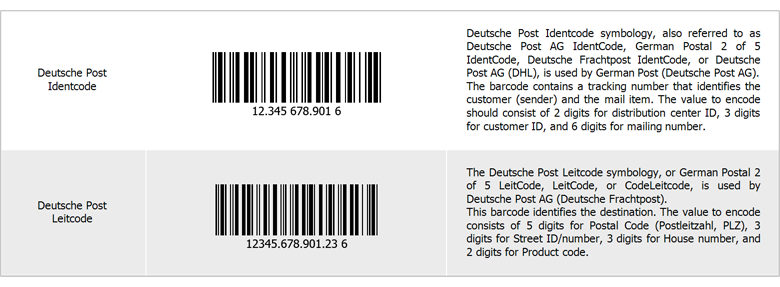
v21.1 extends our barcode library with two new barcode types: Deutsche Post Identcode and Leitcode.
-
Deutsche Post Identcode
-
Deutsche Post Leitcode
Use our new 'DeutschePostIdentcodeGenerator' and 'DeutschePostLeitcodeGenerator' classes to generate Deutsche Post Identcode and Deutsche Post Leitcode barcodes at runtime.

Accordion – Stretch a Container
Much like our NavBar's SideBar View, containers in our Accordion control can now stretch and span entire control height.
SVG Loading - Performance Enhancements
We overhauled our internal SVG image parser and reduced SVG image load time by 31%. We also optimized memory use and reduced consumption by up to 45%.
Accessibility Enhancements
-
Our major WinForms UI controls (Data Grid, TreeList, Layout Control, Tile Control, etc.) now expose the 'AccessibleName' and 'AccessibleDescription' properties for their columns, bands, and items.
-
Screen readers can now get information from group rows in Grid Views and fields in Layout Views (Data Grid), Spin Edit, Toggle Switch, Track Bar, and Range Track Bar.
-
We extended accessibility support to the following Data Grid and TreeList UI elements: find panel, filter buttons, and buttons within the embedded data navigation UI.
-
WinForms DocumentManager and XtraTabbedMdiManager components now expose accessibility information on their documents and tabs.
#.NET Core & .NET 5
XAML Designer - Suggested Actions
Suggested Actions are now available in Visual Studio Preview builds and include the following new features:
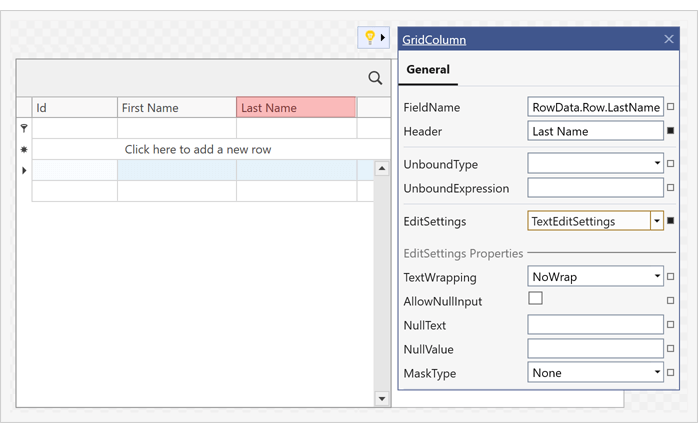
- Support for non-visual elements (Toolbar & Ribbon items, Data Grid columns)
- Support for nested elements (for example, TableView options are now available from GridControl)
- New Property Editors
- Appearance Tab
Documentation

XAML Designer – Image Gallery
The DevExpress Image Gallery is now available for .NET Core and .NET 5. The Image Gallery includes thousands of high-quality raster and vector icons (SVG). The gallery can be accessed via Suggested Actions, the Properties window, and Visual Studio's main menu. Documentation

#MVVM
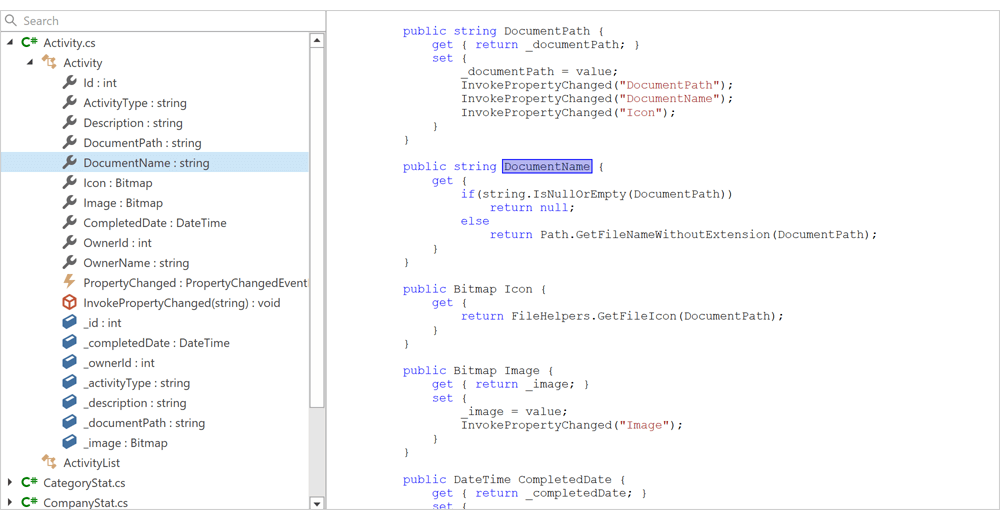
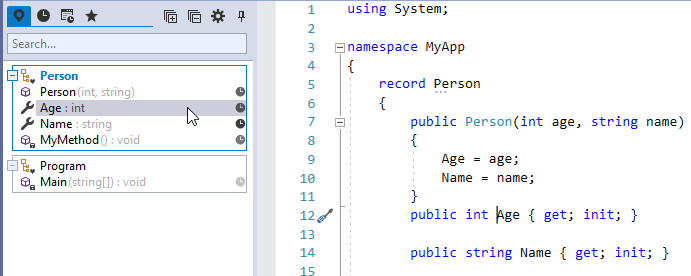
Compile-Time ViewModel Generation
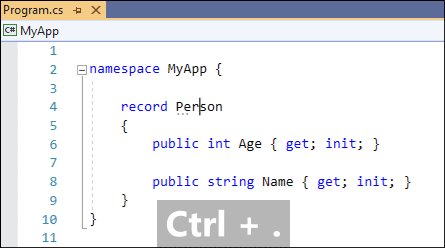
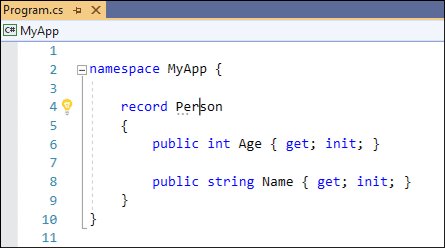
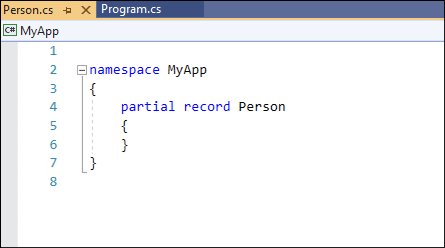
This feature uses C# Source Generators introduced in .NET 5 to generate boilerplate code for your ViewModels at compile time. Command declarations, property change notifications, IDataErrorInfo implementation, and service support will be automatically added to a partial class linked to your ViewModel. Documentation
// manual part
using DevExpress.Mvvm.CodeGenerators;
[GenerateViewModel]
public partial class ViewModel {
[GenerateProperty]
int _Count;
[GenerateCommand]
public void Increment() => Count++;
}
// generated part
partial class ViewModel : INotifyPropertyChanged {
public event PropertyChangedEventHandler PropertyChanged;
protected void RaisePropertyChanged(PropertyChangedEventArgs e) => PropertyChanged?.Invoke(this, e);
public int Count {
get => _Count;
set {
if(EqualityComparer<int>.Default.Equals(_Count, value)) return;
_Count = value;
RaisePropertyChanged(CountChangedEventArgs);
}
}
DelegateCommand incrementCommand;
public DelegateCommand IncrementCommand {
get => incrementCommand ??= new DelegateCommand(Increment, null, true);
}
static PropertyChangedEventArgs CountChangedEventArgs = new PropertyChangedEventArgs(nameof(Count));
}
Compile-time code generation shares benefits associated with both runtime-generated POCO ViewModels and standard ViewModelBase descendants:
- ViewModels are free of repetitive boilerplate code.
- Generated code is stored in partial classes. You can view and debug the code easily.
- ViewModel classes are the same at design time and runtime.
- Best possible runtime performance since classes are generated in advance.
EventToCommand - Event Args Back Conversion
When passing event args to a command, you can define back conversion logic and return values from a command to an event:
<dxe:TextEdit>
<dxmvvm:Interaction.Behaviors>
<dxmvvm:EventToCommand EventName="Validate"
Command="{Binding ValidateCommand}"
EventArgsConverter={local:ValidateEventArgsConverter} />
</dxmvvm:Interaction.Behaviors>
</dxe:TextEdit>
public class ValidateEventArgsConverter : EventArgsConverterBase<ValidationEventArgs> {
protected override void ConvertBack(object sender, ValidationEventArgs args, object parameter) {
if (parameter is ValidationInfo info && info.IsValid)
args.SetError(info.ErrorContent, info.ErrorType);
}
...
}
This should simplify situations when an event expects a return value and UI-specific event args cannot be passed to a ViewModel. Examples of such events are validation, custom sorting, custom display text, etc.
Documentation
#New TreeView
WPF TreeView was first introduced in October 2020 as a community technology preview (CTP). This update marks its official release. The TreeView control includes the following features/capabilities:
- Bind to Data
- Hierarchical Data Templates
- On-Demand Data Loading
- Data Filtering and Search
- Data Editing
- Clipboard Management
- Drag & Drop
- Multiple Selection
- Context Menu
- Node Icons and Checkboxes
- Custom Node Content
Documentation

#Data Grid
New Command API
We created the following command counterparts for WPF Data Grid events that expect a return value:
- CustomColumnDisplayText, CustomGroupDisplayText
- CustomColumnGroup, CustomColumnSort
- CustomUniqueValues
- CustomRowFilter
- CustomSummary, CustomSummaryExists
- AddingNewRow
- RowCanceled, NodeCanceled
- RowUpdated, NodeUpdated
- RowDoubleClick, NodeDoubleClick
- ValidateRow, ValidateNode
<dxg:GridControl CustomColumnDisplayTextCommand="{Binding CalculateDisplayTextCommand}" />
These commands pass a typed parameter and expose UI-independent event args to the ViewModel. This change allows you to return values back to an event by simply modifying the command parameter at the ViewModel level:
[Command]
public void CalculateDisplayText(DevExpress.Mvvm.Xpf.CustomColumnDisplayTextArgs args) {
args.DisplayText = GetLocalizedValue(args.FieldName, args.Value, Language);
}
Documentation
MVVM Support in Virtual Sources
You can implement data operations for Virtual Sources at the ViewModel level without introducing dependencies to the UI. Virtual Sources introduce new command properties in addition to events:
<dxg:GridControl.ItemsSource>
<dxg:InfiniteAsyncSource ElementType="{x:Type local:IssueData}"
FetchRowsCommand="{Binding FetchIssuesCommand}"
GetTotalSummariesCommand="{Binding GetTotalSummariesCommand}"
GetUniqueValuesCommand="{Binding GetUniqueValuesCommand}">
</dxg:InfiniteAsyncSource>
</dxg:GridControl.ItemsSource>
Command parameters expose a platform-independent API that allows you to pass data from the ViewModel to the Data Grid:
[Command]
public void FetchIssues(DevExpress.Mvvm.Xpf.FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
Documentation
Bind to gRPC
See our code sample on GitHub to find out how to use Virtual Sources to bind our WPF Data Grid to gRPC service.
How to bind DevExpress WPF DataGrid to a gRPC service
#Accordion
Appearance API
WPF Accordion and AccordionItem classes implement the following appearance properties:
- Background
- Foreground
- BorderBrush
- BorderThickness
Documentation
#Data Editors
Date Picker - Time Intervals
Our WPF DateEdit now supports time intervals when used in DatePicker mode (hour, minute, and second).
<dxe:DateEdit Mask="HH:mm:ss" MaskType="DateTime" MaskUseAsDisplayFormat="True">
<dxe:DateEdit.StyleSettings>
<dxe:DateEditPickerStyleSettings HourStep="4" MinuteStep="15" SecondStep="30" />
</dxe:DateEdit.StyleSettings>
</dxe:DateEdit>
Mask Input Enhancements
Our WPF DateEdit control can now automatically increase or decrease a neighboring segment value when a user spins through DateTime mask segment values and the value passes its minimum or maximum threshold. This behavior is controlled by the ChangeNextPartOnCycleValueChange option.

#Map Control
Custom Start/End Caps for MapLine and MapPolyline
MapLine, MapPolyline, and MapSpline vector items now include StartLineCap and EndLineCap properties. These properties allow you to display a custom shape at the beginning and at the end of each vector element.

Bing Maps - New Map Types and GIS Providers
Our BingMapDataProvider supports the following new map types: RoadGray, RoadLight, RoadDark. Documentation

We also added a new BingMapDataProvider.TopLayer property to set the display layer that renders atop the imagery set (BaseMap, Background, Foreground, TrafficFlow).
New GIS providers include:
BingRouteDataProvider also offers two new route optimization options: MinimizeTimeWithTraffic and MinimizeTimeAvoidClosure. Its new OptimizeWaypoints property rearranges route waypoints and reduces route cost. Documentation

Restrict Map Panning to an Area
You can now retain user focus on a specific region and prevent them from moving out of that area. Use our new 'MapControl.ScrollArea' property, to limit user access to map areas. Documentation
Colorizer for MapLine, MapPolyline, MapSpline
Colorizers can be applied to the following map vector items: MapLine, MapPolyline, and MapSpline. Once calculated, the color is assigned to the line's Stroke property.
#PDF Viewer
Printing Enhancements
We improved our DirectX printing engine so that documents are printed faster, with a smaller print job size.
For backward compatibility, use the PdfPrinterSettings.PrintTextAsOutlines option.

#Pivot Grid
Appearance API
Our WPF Pivot Grid ships with the following new appearance settings:
- Background
- Foreground
- BorderBrush
- BorderThickness
Documentation
Async Data Processing Enhancements
DevExpress Pivot Grid can now invoke multiple operations in a background thread. We've also enhanced our asynchronous API to return the Task<> object, so you can leverage the 'await' operator.
await pivotGridControl.EndUpdateAsync();
await fieldCategory.ExpandAllAsync();
await pivotGridControl.ExpandValueAsync(true, new object[] { 2005 });
pivotGridControl.BestFitRowArea();
#Ribbon & Toolbars
Deferred Page Loading
Our WPF Ribbon control's new API allows you to load Ribbon page content on demand (to improve startup performance). This approach works best for applications with many Ribbon pages and items. To enable deferred loading, populate GroupCollectionTemplate with ribbon groups. Documentation
MDI Ribbon - Deferred Merge Operations
Ribbons used within MDI applications (with multiple tabs/pages) can now execute merge operations more quickly (and consume fewer resources). Commands (bar items) within inactive tab(s) are merged onto the main form's Ribbon only when the tab is activated for the first time.
#Rich Text Editor
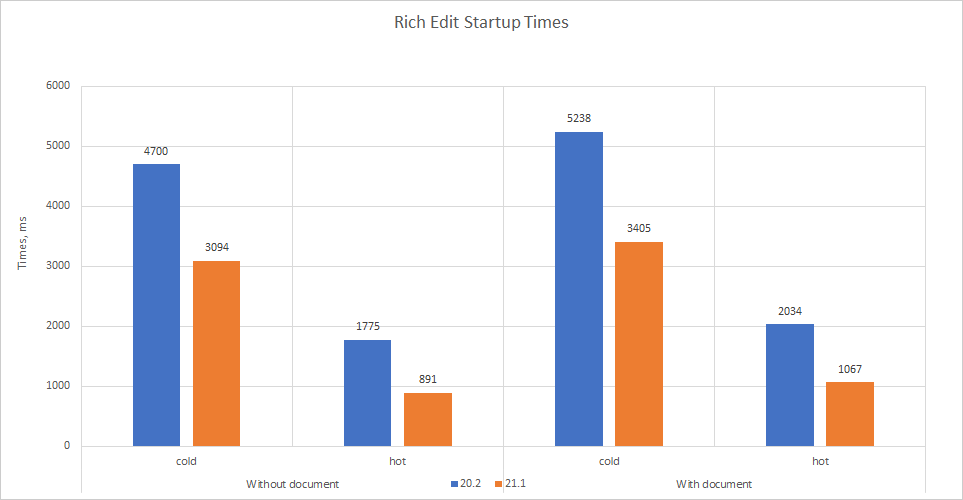
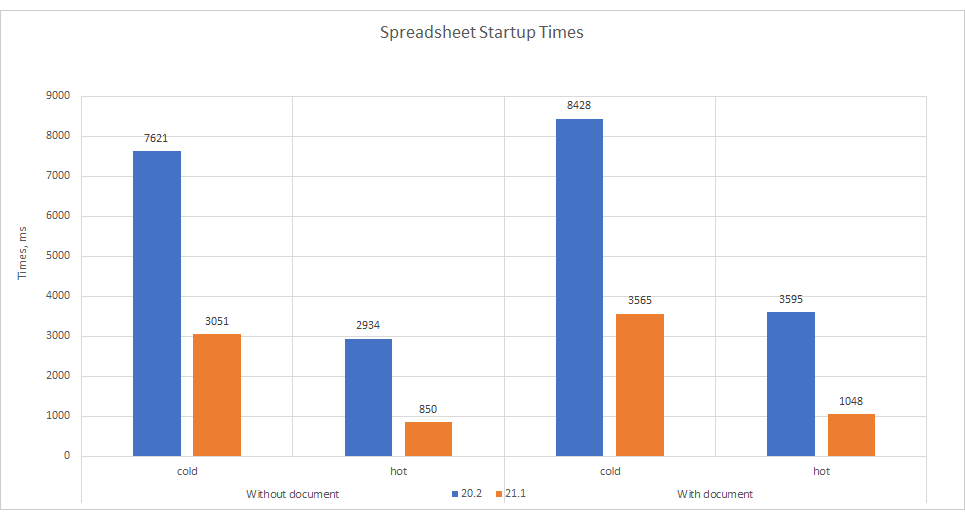
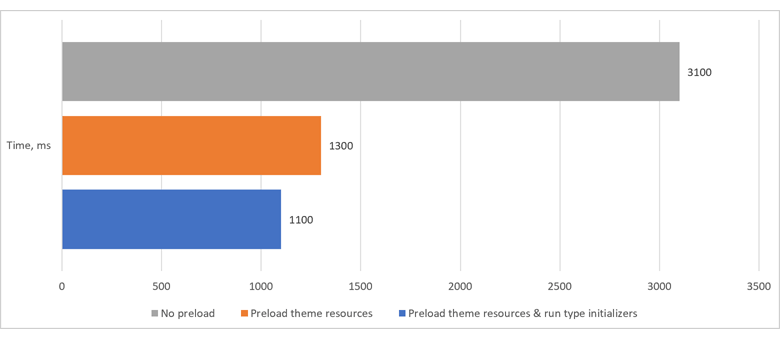
Startup Performance Enhancements
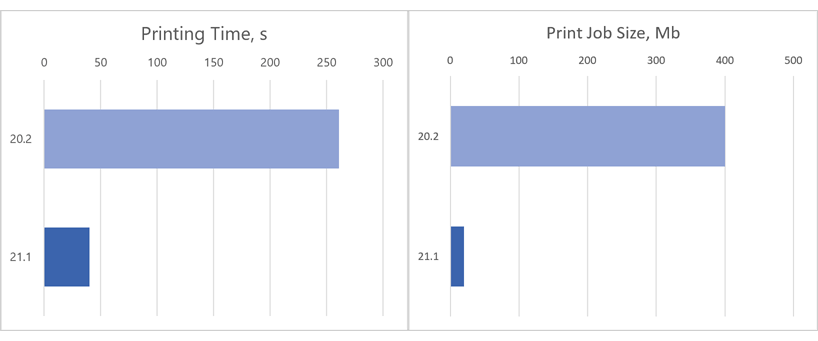
We made significant improvements to our WPF Rich Text Editor's startup performance. The following graph summarizes the performance benefits you can expect once you upgrade to v21.1.

Charts (CTP)
Our WPF Rich Text Editor can now display, print, and export (to PDF) documents with charts. Documentation

Repeat Row as Header
We added a new table row option - "Repeat as header row at the top of each page". Documentation

Watermarks
Our WPF Rich Text Editor allows you to import and export documents with watermarks. Watermarks are displayed, printed, and exported to PDF. New API allows you to insert picture and text watermarks, specify watermark options, or remove existing watermarks from a document. Documentation

RC4 CryptoAPI Encryption
Our WPF Rich Text Editor can import and export RC4 CryptoAPI encrypted DOC files. RC4 CryptoAPI is now the default encryption method for binary files if you use the Strong encryption type to encrypt your documents.
ActiveX Controls
Our new API allows you to access ActiveX controls in code, obtain associated properties (type, name, and ProgID), and remove these controls from a document when necessary. Documentation
#Sankey Diagram
Selection
Users can now select diagram nodes and links. Our WPF Sankey Diagram control supports the following selection modes:
- Single
- Multiple
- Extended (a combination of single and multiple selection modes)
Use the 'SankeyDiagram.SelectionMode' property to specify a desired selection mode. Documentation

Layout Customization
Our Sankey Diagram now supports a linear layout algorithm. Use the SankeyDiagramControl.LayoutAlgorithm property to customize node positioning:
- ResolveOverlapping - Automatically repositions nodes to avoid link overlap.
- NodeAlignment - Aligns all nodes: far, center, or near.
You can also implement a custom layout algorithm by deriving from 'SankeyLinearLayoutAlgorithm' or 'SankeyLayoutAlgorithmBase'.

#Scheduler
'One Month' View
Our WPF Scheduler control includes a "One Month" View option. v21.1 ships with two key enhancements for the Scheduler's One Month View: support for groups and work days. Documentation

Improved Time Zone Support
We have updated our WPF Scheduler's date-time storage mechanism for better control over time zones. A new 'DataSource.TimeZone' property allows you to specify the time zone in which the Scheduler stores date-time values in the data source. Documentation
#Spreadsheet
RC4 CryptoAPI Encryption
Our WPF Spreadsheet control can import and export RC4 CryptoAPI encrypted XLS files. RC4 CryptoAPI is now the default encryption method for binary files if you use the Strong encryption type to encrypt your documents.
Progress Indication
Our Spreadsheet control can now indicate the progress of lengthy operations (file load/save operations, and export to PDF/HTML).
Implement an 'IProgressIndicationService' interface to create a custom progress indicator as needs dictate.

Accounting Number Alignment
If you apply the Accounting number format to a cell value, our Spreadsheet displays the currency symbol on the left and numbers on the right.

Excel 2016 Charts – Enhancements
With this release, our WPF Spreadsheet control adds new UI elements designed to insert Excel 2016 charts and change chart types.

Our WPF Spreadsheet control can now render, print, and export (to PDF) Sunburst and Treemap charts. Documentation

Startup Performance Enhancements
We made significant improvements to our WPF Spreadsheet's startup performance. The following graph summarizes the performance benefits you can expect once you upgrade to v21.1.

Document Themes API
You can now access and modify document theme in code. Load a custom theme from a THMX file or customize predefined theme colors as needed. Documentation
Image Replacement
Use our new 'Picture.ChangeImage' method to replace an existing worksheet image with a different image. You can specify whether to retain the size of the original image or use new image attributes (size and proportions). Documentation
Copy a Cell Range as Image
You can now copy a cell range and paste it as an image into another application.

#Sunburst and TreeMap
Legend and Titles
DevExpress WPF TreeMap and WPF Sunburst controls can now display legend and title elements. Use the following properties to enable and customize legends and titles as necessary:

#Themes
Theme Preload Enhancements
We enhanced Theme Preload functionality and improved startup performance for consecutive forms and dialogs for DevExpress-powered WPF apps. You can now run Theme Preload synchronously and allow applications to load all theme resources during startup (while a splash screen is displayed on-screen). Once the application is loaded, all forms that require theme resources will be initialized and will open faster.
Here is an example of how Theme Preload can positively impact the load time of a typical form with Data Grid and editors:
static Type[] types;
static App() {
types = new Type[] { typeof(GridControl), typeof(LayoutControl) };
SplashScreenManager.CreateThemed().ShowOnStartup();
ThemeManager.PreloadThemeResourceAsync("Office2019Colorful",
runTypeInitializers: false).Wait();
}

#Miscellaneous
New Barcodes - Identcode and Leitcode
v21.1 extends our barcode library with two new barcode types: Deutsche Post Identcode and Leitcode.
-
Deutsche Post Identcode
-
Deutsche Post Leitcode
Use our new 'DeutschePostIdentcodeGenerator' and 'DeutschePostLeitcodeGenerator' classes to generate Deutsche Post Identcode and Deutsche Post Leitcode barcodes at runtime.

With our v21.1+ release, desktop NuGet packages will include both .NET Core Desktop and .NET Framework assemblies. DevExpress.WindowsDesktop.* NuGet packages will not be available for v21.1+ as in earlier versions.
For complete change log, reasons for change and migration instructions, please refer to this Breaking Change document.
#Data Grid
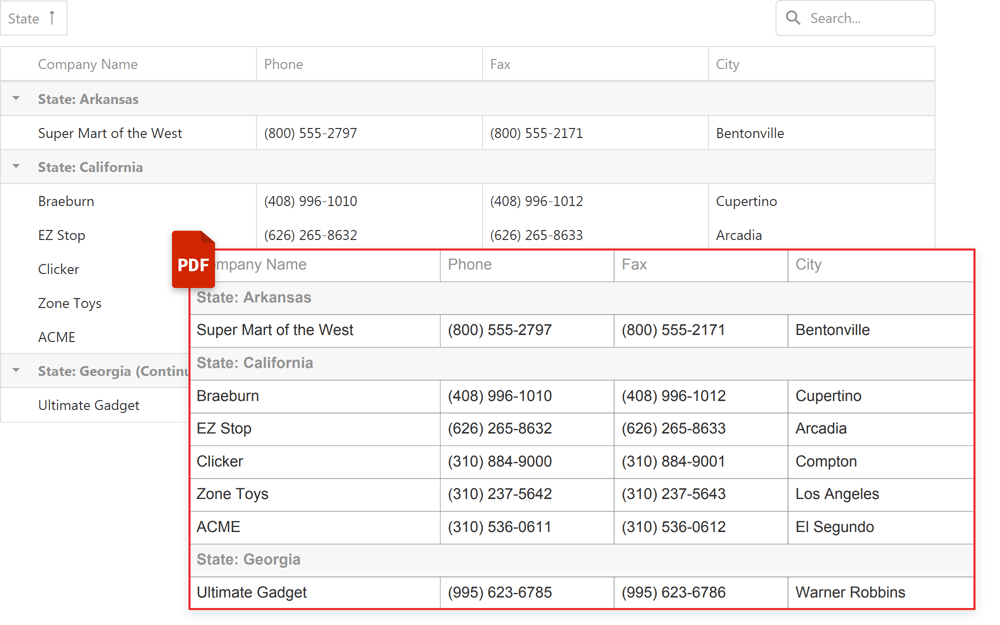
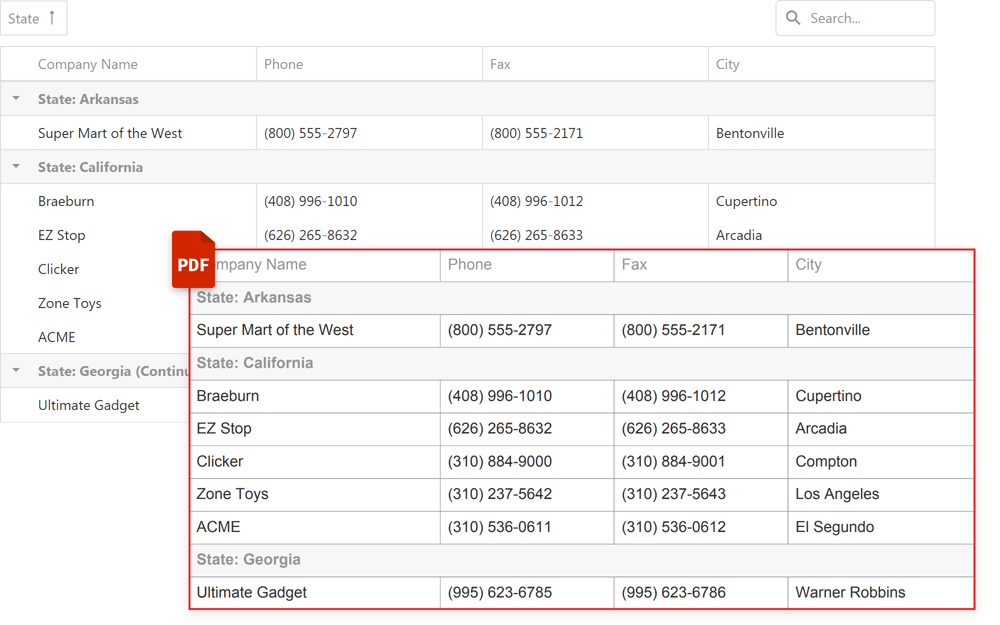
Export to PDF (CTP)
Our Export to PDF API now includes the following options/capabilities:
- WISIWYG Export to PDF
- Fit-to-Page
- Multi-Page Export
- Text Wrapping
- Progress Indication
- Cell Content, Format, and Appearance Customization options
Run Demo

#Data Grid & Tree List
Pager Enhancements
v21.1 includes the following pager-related enhancements:
-
A new pager.displayMode property. This property specifies the pager's display layout: full, compact, or adaptive.
-
Our page size selector can now display 'All' records on a page (pager.allowedPageSizes).
Run Demo
Editing API Enhancements
You can now use declarative bindings to insert new rows in Angular, React, and Vue applications.
Run Demo
Add New Rows to a Specified Position (CTP)
You can now insert a new row at any location within a list (first, last, or a custom position). Discussion
#Diagram
Get a Diagram Shape or Connector by ID or Key
This release allows you to obtain a diagram shape or connector by its internal identifier (getItemById) or by a data key (getItemByKey).
New shape properties include information about containers:
Iterate through Diagram Shapes and Connectors
Use our new getItems method to obtain an array of all diagram items (shapes and connectors).
Select Shapes and Connectors
v21.1 includes the following API enhancements:
Run Demo
Scroll to Item
Use the new scrollToItem method to scroll the drawing canvas to the specified diagram item.
#ES6 Modules
DevExtreme's npm distribution now includes ES6 modules. These modules help optimize Tree Shaking and decrease production JS bundle size. Our internal tests demonstrate a 15-25% bundle size reduction.
With this update, you can also use modern JS bundlers that don't support the CommonJS module format and only work with ES6 modules.
Discussion
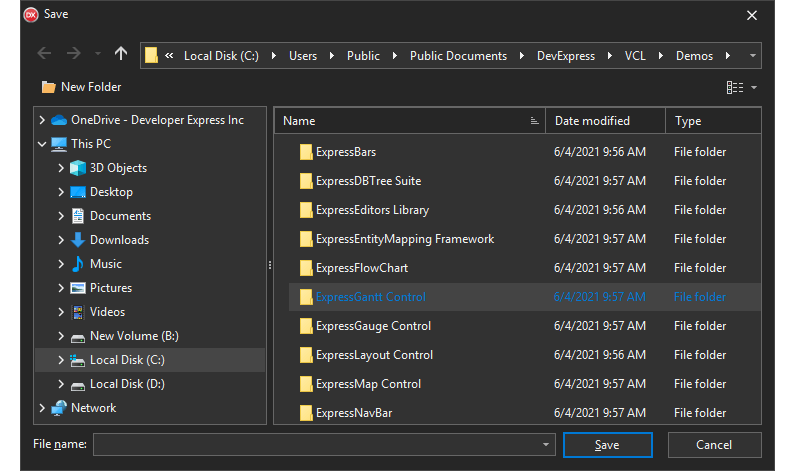
#File Manager
Customize a Context Menu for Individual Files/Folders
Our new onContextMenuShowing event allows you to customize your app's context menu for individual files and folders. You can add/remove menu items, specify item state, etc.
Describe Errors on the Client
The File Manager's API includes a new FileSystemError class. This class allows you to specify an error code (errorCode), error description (errorText), and file system element (fileSystemItem) when handling errors within 'CustomFileSystemProvider'.
Show/Hide Progress Panel
Use our new showPanel and showPopup options to display a progress panel and pop-up notifications within the File Manager.
Custom HTTP Headers in Remote File System Provider
You can now customize Ajax (beforeAjaxSend) and form submit requests (beforeSubmit) before they are sent to the server.
#Gantt
Export to PDF (CTP)
Our Gantt component can now export content to PDF.
Run Demo
API Enhancements
v21.1 includes the following Gantt related API updates:

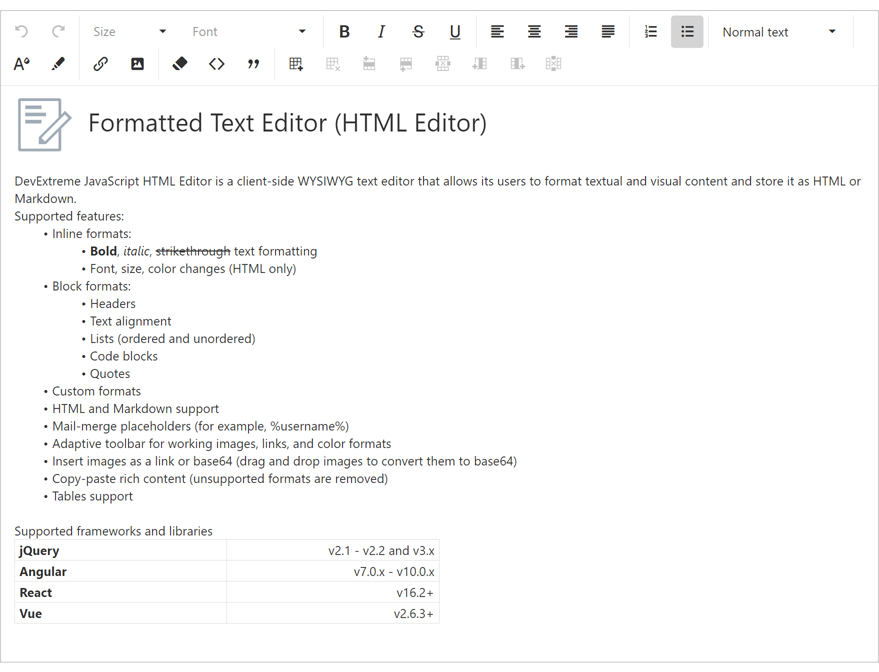
#HTML/Markdown Editor
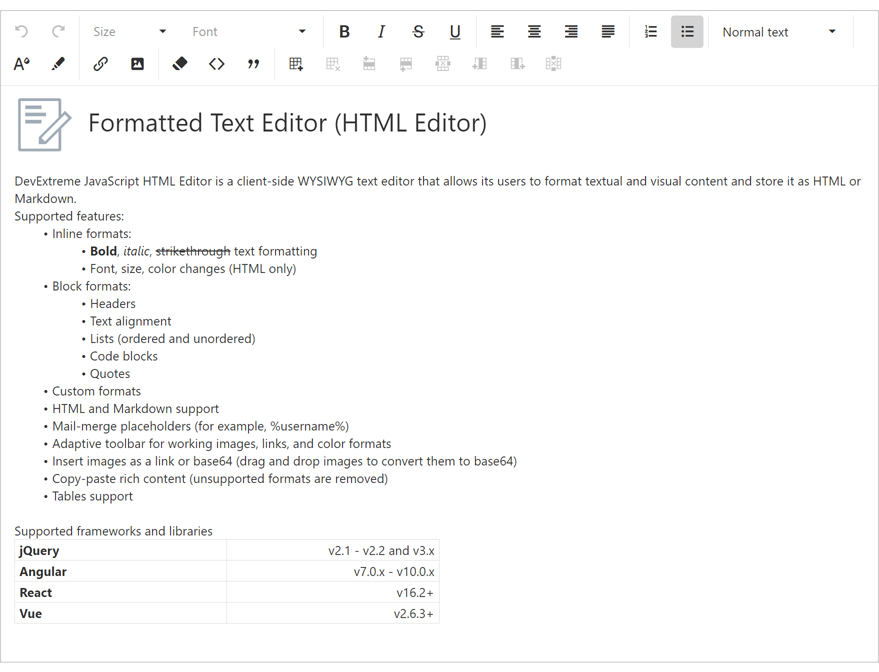
v21.1 marks the official release of our HTML/Markdown Editor. The DevExpress HTML/Markdown Editor includes the following integrated features:
- Inline, Block, and Embedded Format Support (Run Demo)
- Format Customization (Documentation)
-
Custom Modules (Documentation)
-
HTML and Markdown Support (Run Demo)
-
Insert Image (a link or base64-encoded string) Support (Run Demo)
- Mail Merge Support
- Copy-Paste Rich Content Support
- Mentions (Run Demo)
- Multiline Toolbar
-
Table Support (Run Demo)
- Localization

#Scheduler
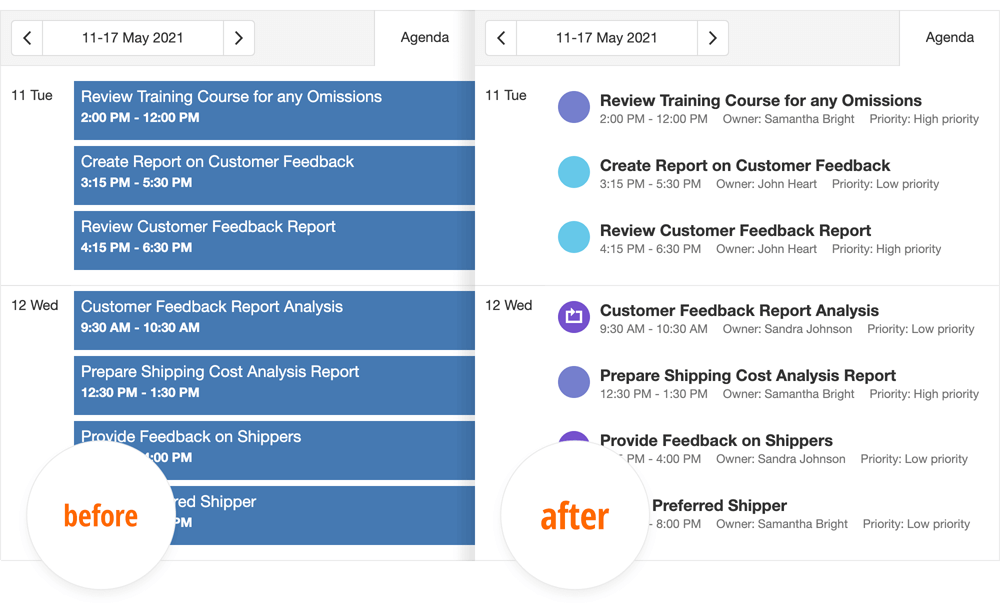
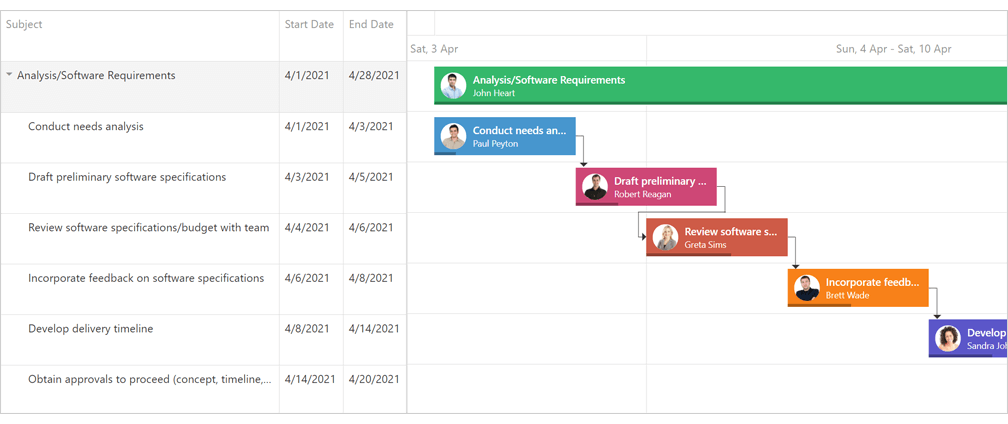
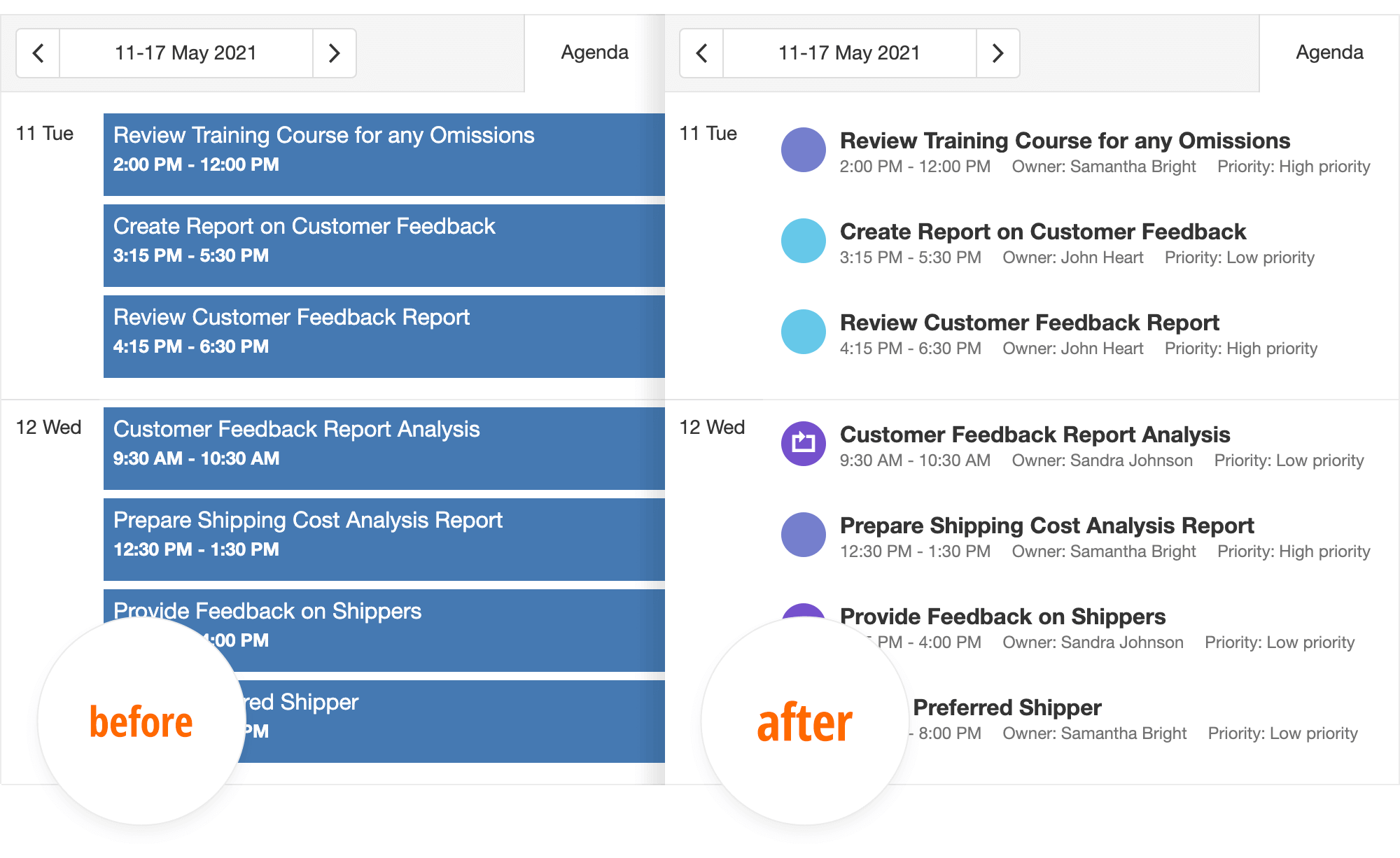
Agenda View - Redesigned
Our redesigned Agenda View now displays resources and a recurrence indicator for recurring appointments. Color markers help users differentiate appointments by resource.

Run Demo
Horizontal Virtual Scrolling
Horizontal Virtual Scrolling is now available across all Scheduler Views. When virtual scrolling is enabled, the Scheduler only renders grid cells and appointments that fall into the visible viewport.
Run Demo
Drag-and-Drop Enhancements
Drag&drop is now more intuitive and event positioning more predictable.

Run Demo
#TypeScript Enhancements
DevExtreme v21.1 includes the following TypeScript related enhancements:
- DevExtreme modules no longer contain JQuery types if JQuery is not used in your target project.
- You can now use named types for event arguments within your application code.
-
Event argument types now contain information about optional properties (that can be undefined) and writable properties (that can be modified in your event handlers).
Discussion
#New Rich Text Editor (CTP)
Our new Blazor Rich Text Editor (Word Processor) allows you to quickly incorporate advanced text editing functionality into your next Blazor app. You can create, open, edit, convert, save, and print rich-formatted text files (DOCX, RTF, TXT). Its features include:
- Ribbon UI
- Print Layout / Simple View
- Horizontal Ruler
- Character & Paragraph Formatting
- Bullets & Numbering
- Header & Footer
- Document Sections
- Table of Contents
- Bookmarks & Links
- Page Numbers
- Fields
- Pictures & Text Inputs
- Undo / Redo
 Rich Text Editor for Blazor UI, DevExpress
Rich Text Editor for Blazor UI, DevExpress
 Word-inspired formatting options are built-in.
Word-inspired formatting options are built-in.
 Navigate and explore documents with ease.
Navigate and explore documents with ease.
 Easy-to-use and highly customizable interface.
Easy-to-use and highly customizable interface.
Run DemoGet Started
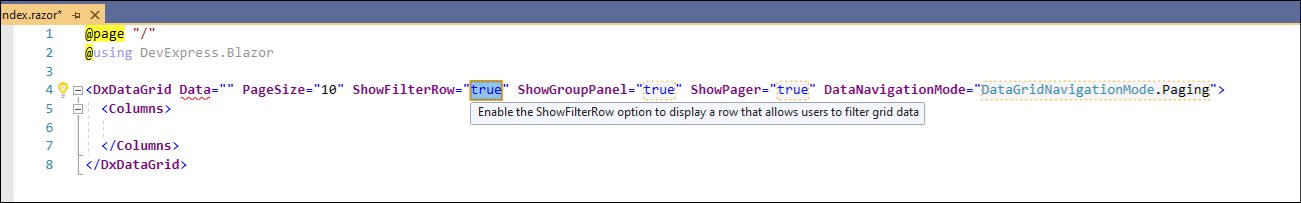
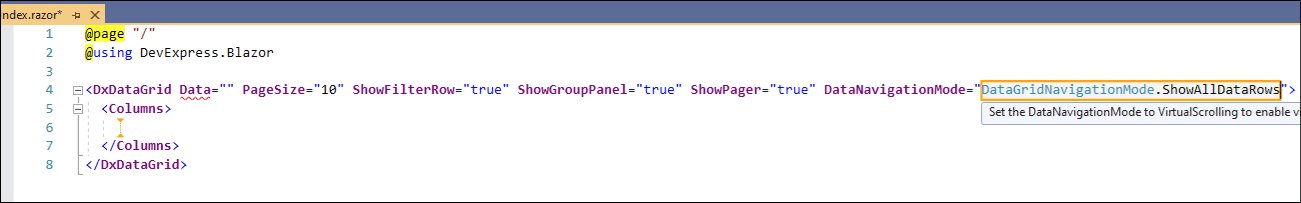
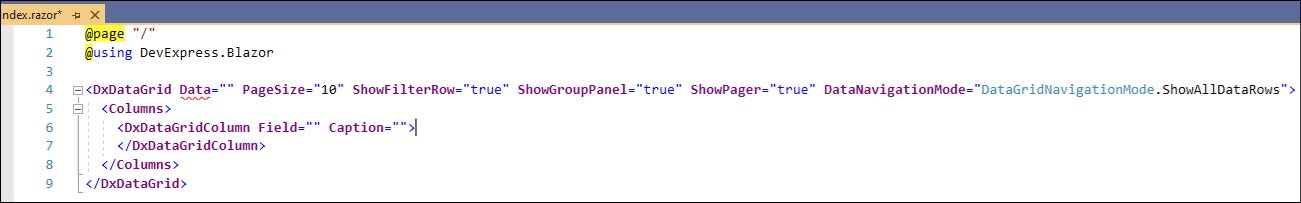
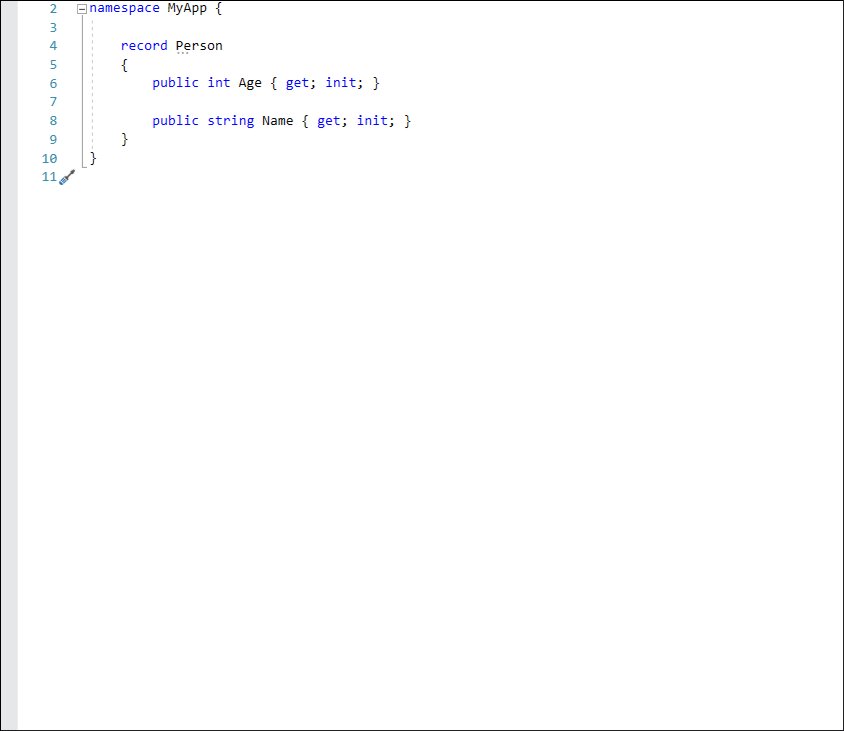
#New Blazor Grid (CTP)
v21.1 includes a new Blazor Grid Control (available as a CTP). To learn more about our new grid and how it fits into our long-term Blazor development strategy, please refer to the following blog post.
Blog PostRun Demo

#New Masked Input
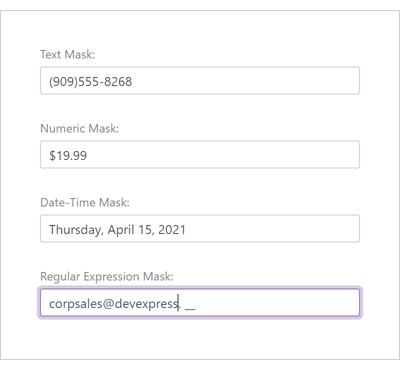
Our new Blazor Masked Input component includes the following integrated features:
- Text, Numeric, Date-Time, and Regular Expression Mask support
- Read-only and Disabled States
- Null Text
- Clear Button

Run Demo
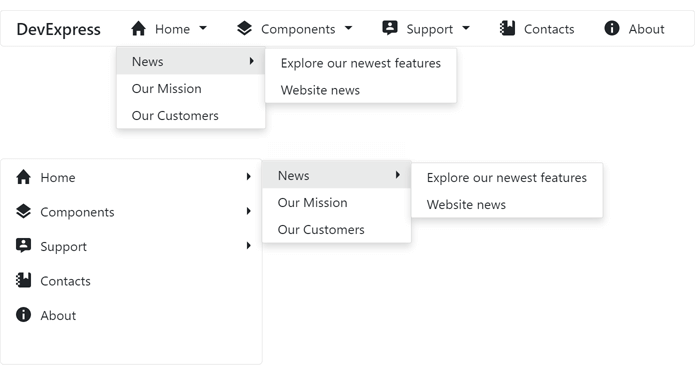
#New Menu
Our new Blazor Menu component ships with the following integrated capabilities/functionality:
- Horizontal/Vertical Orientation support
- Three display modes: Auto, Desktop, and Mobile
- Adaptive Layout
- Built-in Templates (menu title, menu item, item text, and item submenu)

Run Demo
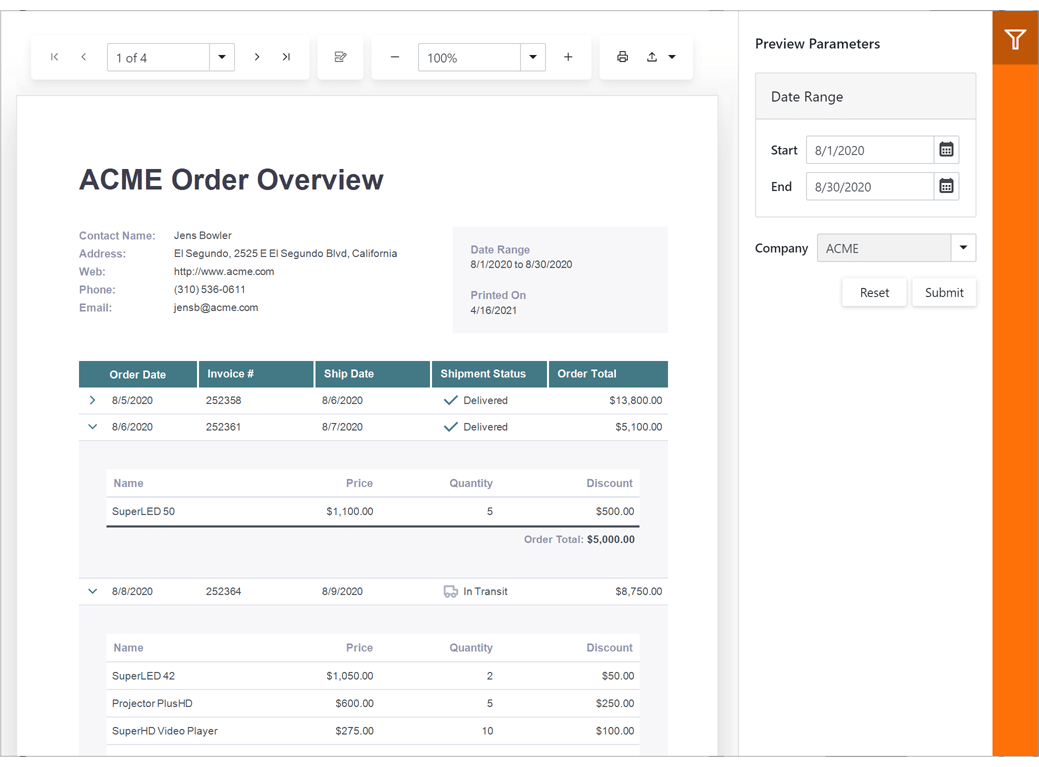
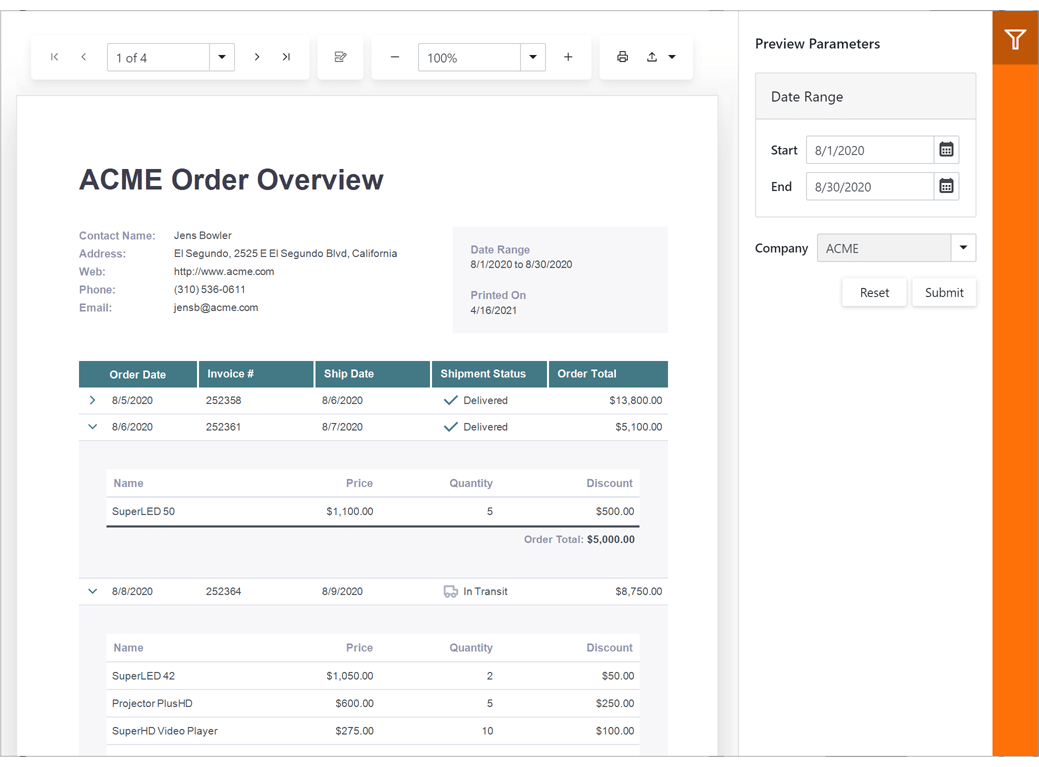
#New Report Viewer
v21.1 ships with the first-ever native Blazor Report Viewer component. The new component targets the Blazor Server platform and features the following built-in features/capabilities:
- C# Public API
- Print / Export
- Toolbar UI
- Bootstrap Theme support
- Parameters Panel
- Drill-Down support
- Interactive Sorting
- Zoom support

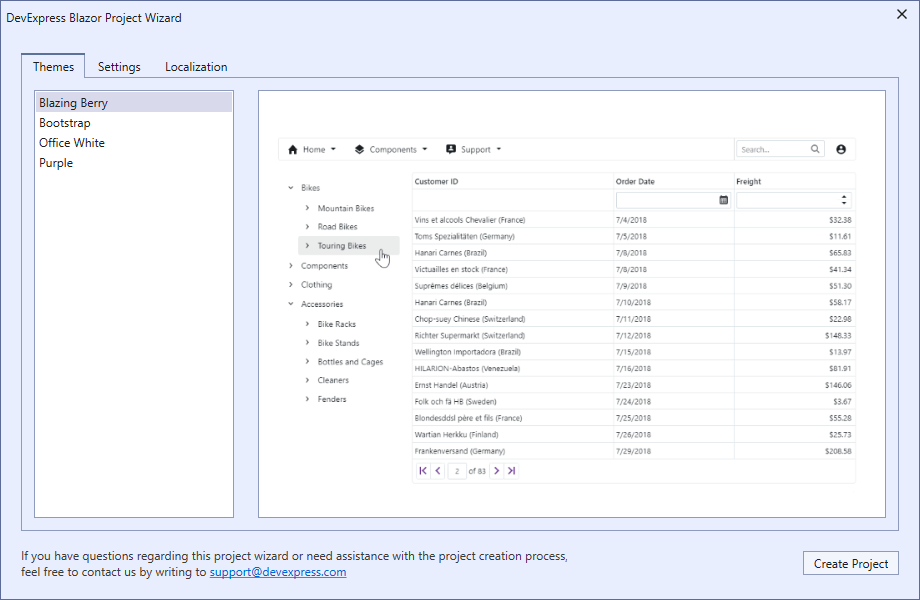
#New Project Wizard
v21.1 ships with a new Blazor Project Wizard. This wizard allows you to choose a theme and specify the Bootstrap version, localization, and other settings for your Blazor application.

#Bootstrap 5 Support
DevExpress Blazor UI components now support Bootstrap 5. Set the global BootstrapVersion option to 'v5' and follow the migration guide to get started.
#Migration to .NET 5.0
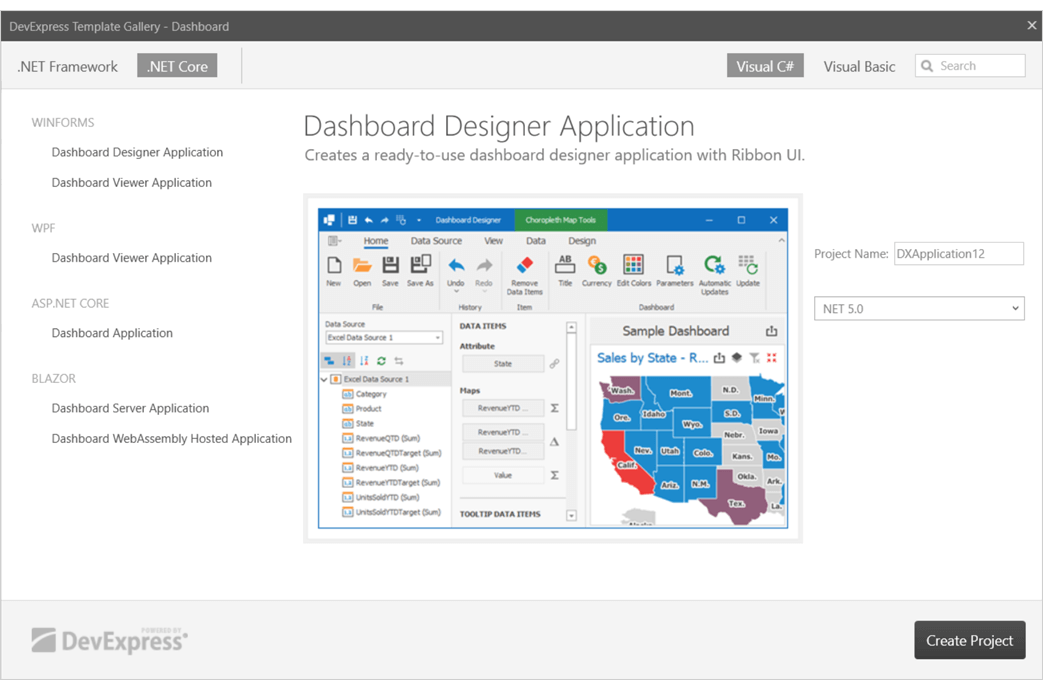
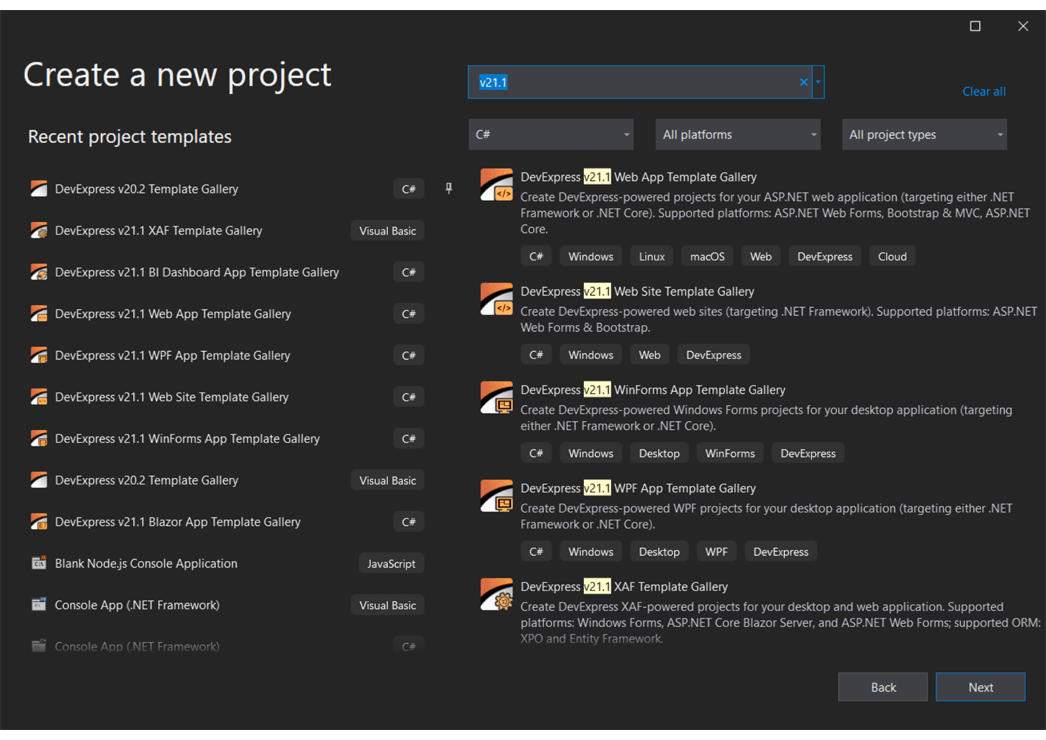
DevExpress Blazor UI components now support .NET 5.0 (exclusively). All Project Templates in the DevExpress Template Gallery have been updated to reflect this change.
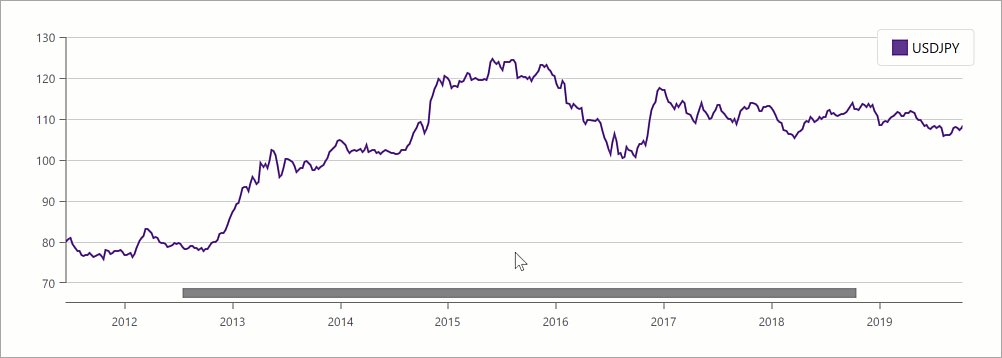
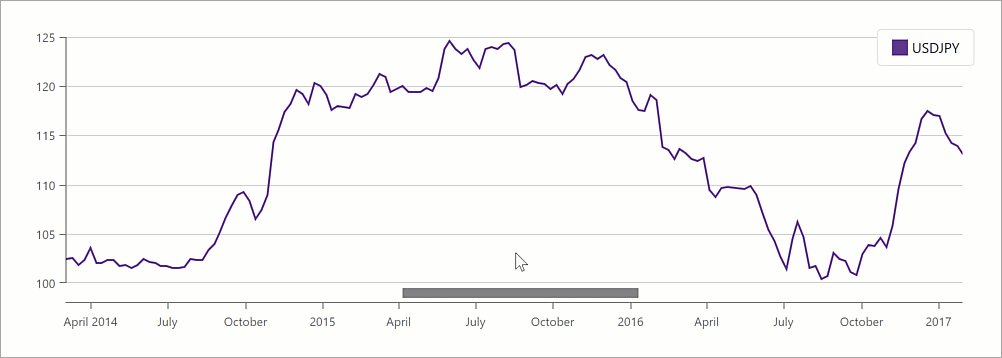
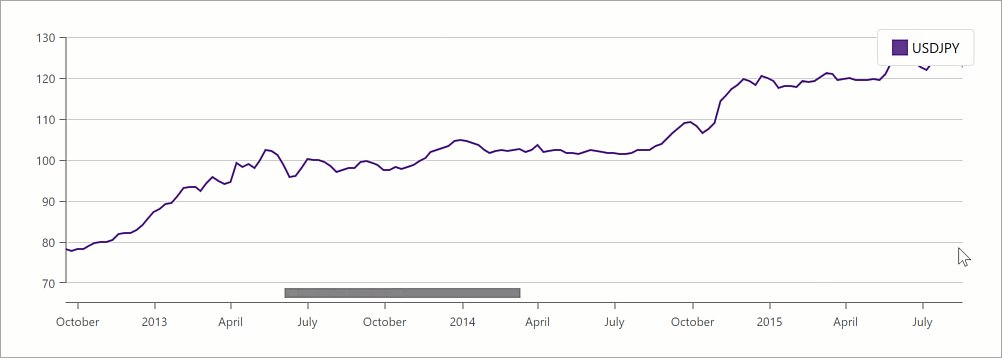
#Chart
Pan and Zoom
Users can now zoom and pan the chart area with the mouse wheel or touch gestures. To enable this feature, add the DxChartZoomAndPanSettings component to the Chart's markup and specify its ArgumentAxisZoomAndPanMode and ValueAxisZoomAndPanMode properties."

Run Demo
Axis Label Format
The new ChartElementFormat class defines format settings for axis labels. You can specify various numeric and date-time formats along with format specific settings like precision. You can also use the FromLdmlString method to create the desired custom format.
Add/Remove Extra Margins to Outermost Series Points
The new EndOnTick option determines whether Chart axes begin and end on ticks.
The SideMarginsEnabled option adds extra margin space between outermost series points and chart boundaries.
Custom Chart Size
Use the Width and Height properties to specify the Chart's size.
Disable Chart Animation
To disable chart animation, add the DxChartAnimationSettings component into the Chart's markup and disable the Enabled option.
Data Aggregation
The DevExpress Blazor Chart component now offers data aggregation support. Data aggregation significantly improves rendering performance (when rendering a chart against an extremely large set of data points). Aggregation methods include: Auto, Average, Count, Financial, Max, Min, Range, and Sum. Documentation
Run Demo
Grid Lines
DevExpress Blazor Charts can display horizontal and vertical grid lines. Use the axis's Visible property to show/hide grid lines as needed.

Tooltip Position
The Chart can now display tooltips inside or outside a series. Use the Position property to specify tooltip position.

Run Demo
#Data Editors
Date Edit and Calendar – First Week of a Year
The new WeekNumberRule property allows you to specify the desired "first week of a year rule". Options include:
- The first week of the year contains January 1.
- The first week of the year includes all days in January.
- The first week of the year has a majority (4 or more) of its days in January.
Apply HTML Events Handlers and CSS Classes to Inputs
With this update, you can assign standard Blazor event handlers to DevExpress Blazor Inputs. The following help topic lists our data editors and supported event handlers: HTML Attributes and Events.
You can also use our new InputCssClass and TextAreaCssClass properties to assign your CSS class to the input/text area of the DevExpress ComboBox, Date Edit, Spin Edit, Text Box, Time Edit, and Memo UI components.
Move Focus to an Editor in Code
Our Blazor Data Editors include a new 'FocusAsync' method. FocusAsync allows you to focus the input field in code.
Input Masks
DevExpress Blazor data input UI components allow you to apply input masks with ease. Masks define data entry constraints and help ensure data consistency and information integrity.
Our Blazor data input UI components support the following mask types:
Documentation
#Navigation and Layout
Popup - Header, Body, and Footer Customization
Our Blazor Popup API now offers extended customization options for the following UI elements:
Run Demo
Popup Size
Our new MinHeight, MaxHeight, MinWidth, and MaxWidth properties allow you to explicitly define a popup's size constraints whenever a popup adapts itself to content.
You can also use the Height and Width properties to manually specify Popup size.
Run Demo
Popup Position
Use our new HorizontalAlignment and VerticalAlignment properties to position a Popup on screen.
Run Demo
Show Multiple Popups
You can now display multiple Popups simultaneously. Popup Z-indices are updated automatically (based on display order). This release also includes a new ZIndex property. You can use this new property to specify a popup's Z-index manually.
Run Demo
Popup - Show and Close Actions
In addition to the Close button, you can now press Escape or click outside the Popup's boundaries to close a Popup. This release includes two customization options - CloseOnEscape and CloseOnOutsideClick. These options can be used to disable this functionality.
Our new ShowAsync and CloseAsync methods allow you to asynchronously display and hide a Popup in code.
We've also implemented the following new events:
- Showing - Fires before the Popup is displayed and allows you to cancel this action.
- Shown - Fires after the Popup is displayed.
- Closing - Fires before the Popup is closed and allows you to cancel this action.
- Closed - Fires after the Popup is closed.
Run Demo
Grid Layout - Named Areas for Responsive Layouts
You can now quickly deliver apps with responsive layouts. You no longer need to recalculate item row and column index for each screen size. Simply create named areas, assign them to layout items, and place these areas within grid rows in the appropriate/required order.
Run Demo
Tabs - Tab Content Render Modes
Use the new DxTabs.RenderMode property to specify how the DevExpress Blazor Tab component loads tab content. Render modes are as follows:
- Default. Adds tab content to the DOM each time a tab is activated (replaces the content of the previously active tab).
- All Tabs. Renders all tab content on initial load and persists it within the DOM. This mode should only be used for apps with a few tabs in its layout (as it can increase page load time).
- On Demand. Renders tab content when a tab is activated and persists it in the DOM.
API Enhancements
#Scheduler
New Month View
Our Blazor Scheduler ships with a new Month View option. The Month View includes the MonthCount property.

Run Demo
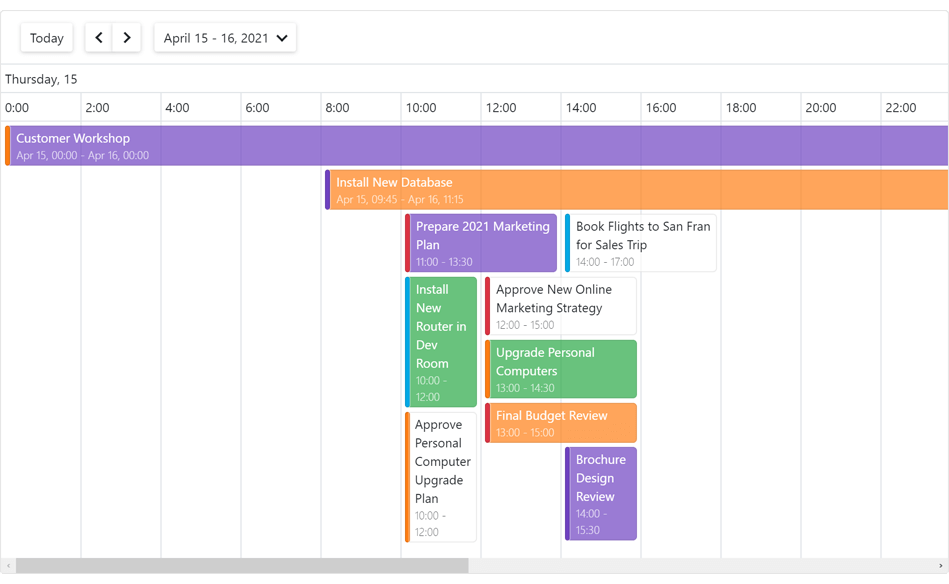
New Timeline View
Our new Blazor Timeline View arranges events and appointments across an easy-to-read horizontal timeline. Thanks to its flexible design, our Timeline View allows you to display multiple time rulers with different scales.

Run Demo
Appointment Tooltip Customization
You can now customize appointment/event tooltips as needed. Use the new AppointmentTooltipTemplate property to specify custom layouts and custom appearance settings for your tooltip.

Run Demo
Restrict User Actions
The following new options allow you to configure/control Scheduler-related actions available to end users:
Run Demo
API Enhancements
#Diagram
Get a Diagram Shape or Connector by ID or Key
We introduced methods that allow you to obtain a diagram shape or connector by its internal identifier (getItemById) or by a data key (getItemByKey).
The following new shape properties obtain information about containers:
Iterate through Diagram Shapes and Connectors
Use our new getItems method to get an array of all diagram items (shapes and connectors).
Run Demo
Select Shapes and Connectors
Scroll to Items
Use the new ScrollToItem method to scroll the drawing canvas to the specified diagram item.
Run Demo
#Gantt
Export to PDF
Our ASP.NET Web Forms and MVC Gantt controls can now export its content
to PDF.
API Enhancements
- ScrollToDate – Scrolls the Gantt chart to the specified date on a timeline.
-
ResourceManagerDialogShowing - Allows you to customize the Resource Manager dialog.
- TaskShowing – Allows you to customize task content.

#Miscellaneous
Miscellaneous Enhancements
The following enhancements have been applied to major Web Forms and MVC container controls (GridView, TreeList, and CardView) and the DevExpress Data Editors Library:
- Security enhancements for container controls.
- Improved touch experience for data editors.
- Adaptivity and accessibility enhancements.
- Improved Batch Edit and Data Filtering modes.
#Data Grid
Export to PDF
Our Export to PDF API now includes the following options/capabilities:
- WISIWYG Export to PDF
- Fit-to-Page
- Multi-Page Export
- Text Wrapping
- Progress Indication
- Cell Content, Format, and Appearance Customization
Run Demo

#Data Grid and Tree List
Pager Enhancements
v21.1 includes the following pager-related enhancements:
-
A new pager.displayMode property. This property specifies the pager's display layout: full, compact, or adaptive.
-
Our page size selector can now display 'All' records on a page (pager.allowedPageSizes).
Run Demo
Editing API Enhancements
You can now use declarative bindings to insert new rows in Angular, React, and Vue applications.
Run Demo
Add New Rows to a Specified Position (CTP)
You can now insert a new row at any location within a list (first, last, or a custom position).
Discussion
#Diagram
Get a Diagram Shape or Connector by ID or Key
This release allows you to obtain a diagram shape or connector by its internal identifier (getItemById) or by a data key (getItemByKey).
New shape properties obtain information about containers:
Iterate through Diagram Shapes and Connectors
Use our new getItems method to obtain an array of all diagram items (shapes and connectors).
Select Shapes and Connectors
Run Demo
Scroll to Item
Use the new scrollToItem method to scroll the drawing canvas to the specified diagram item.
#ES6 Modules
DevExtreme's npm distribution now includes ES6 modules. These modules help optimize Tree Shaking and decrease production JS bundle size. Our internal tests demonstrate a 15-25% bundle size reduction.
With this update, you can also use modern JS bundlers that don't support the CommonJS module format and only work with ES6 modules.
Discussion
#File Manager
Customize a Context Menu for Individual Files/Folders
Our new onContextMenuShowing event allows you to customize your app's context menu for individual files and folders. You can add/remove menu items, specify item state, etc.
Describe Errors on the Client
The File Manager's API includes a new "FileSystemError" class. This class allows you to specify an error code (errorCode), error description (errorText), and file system element (fileSystemItem) when handling errors within CustomFileSystemProvider.
Show/Hide Progress Panel
Use our new showPanel and showPopup options to display a progress panel and pop-up notifications within the File Manager.
Custom HTTP Headers in Remote File System Provider
You can now customize Ajax (beforeAjaxSend) and form submit requests (beforeSubmit) before they are sent to the server.
#Gantt
Export to PDF (CTP)
Our Gantt component can now export content to PDF.
Run Demo
API Enhancements
v21.1 includes the following Gantt related API updates:
- scrollToDate – Scrolls the Gantt chart to a specified date on a timeline.
-
resourceManagerDialogShowing - Allows you to customize the Resource Manager dialog.
- taskContentTemplate – Allows you to customize the layout and appearance of individual task elements.

Run Demo
#HTML/Markdown Editor
v21.1 marks the official release of our HTML/Markdown Editor. The DevExpress HTML/Markdown Editor includes the following integrated features:
- Inline, Block, and Embedded Format Support (Run Demo)
- Format Customization (Documentation)
-
Custom Modules (Documentation)
-
HTML and Markdown Support (Run Demo)
-
Insert Image (a link or base64-encoded string) Support (Run Demo)
- Mail Merge Support
- Copy-Paste Rich Content Support
-
Mentions (Run Demo)
- Multiline Toolbar
-
Table Support (Run Demo)
- Localization

#Rich Text Editor
Speech Recognition and Virtual Assistant (Nuance)
You can use the Nuance Dragon SpeechKit to enable speech recognition and voice-activated workflows within the Rich Text Editor. Documentation
#Scheduler
Agenda View - Redesigned
Our redesigned Agenda View now displays resources and a recurrence indicator for recurring appointments. Color markers help users differentiate appointments by resource.

Demo - Agenda View
Horizontal Virtual Scrolling
Horizontal Virtual Scrolling is now available across all Scheduler Views. When virtual scrolling is enabled, the Scheduler only renders grid cells and appointments that fall into the visible viewport.
Run Demo
Drag-and-Drop Enhancements
Drag&drop is now more intuitive and event positioning more predictable.

Run Demo
Bootstrap 5 Support
DevExpress ASP.NET Web Forms Bootstrap components now support Bootstrap 5.
We are happy to announce the official release of our first WinUI 3 and Reunion 0.5 UI component suite. DevExpress WinUI component library includes a comprehensive set of high-performance user interface controls with full MVVM support.
- Data Grid
- Data Editors
- 20 Chart Types
- Gauge Indicators
- Scheduler & Calendar
- Ribbon Toolbar
- Range
- BarCode
- MVVM Framework
 DevExpress Data Grid for WinUI
DevExpress Data Grid for WinUI
 DevExpress Data Editors for WinUI
DevExpress Data Editors for WinUI
 DevExpress Charts for WinUI
DevExpress Charts for WinUI
 DevExpress Gauge Indicators for WinUI
DevExpress Gauge Indicators for WinUI
 DevExpress Scheduler & Calendar for WinUI
DevExpress Scheduler & Calendar for WinUI
 DevExpress Ribbon Toolbar for WinUI
DevExpress Ribbon Toolbar for WinUI
Our WinUI components will be available free of charge for a limited time. For more information on this free offer, including all terms and conditions, please visit the free offer page below.
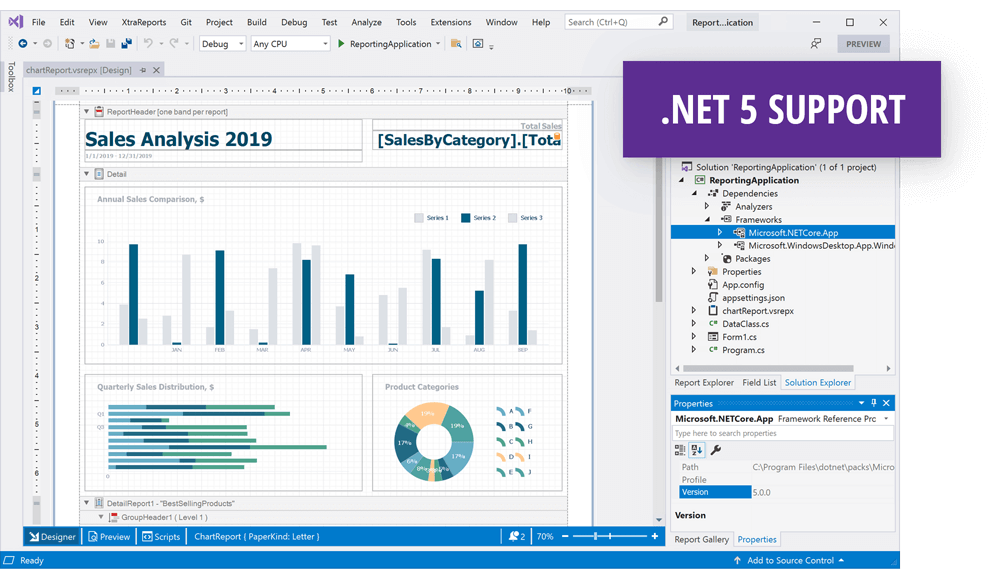
#.NET 5-compatible Visual Studio Report Designer (CTP)
We are proud to announce the availability of the first .NET 5 Visual Studio Report Designer for .NET apps. You can now design reports for .NET Core and .NET-based apps within Visual Studio. This new Report Designer is fully functional: you can bind reports to data, use report wizards and data sources, drag and drop report controls/fields onto the report design surface, and execute report-related operations.

All reports migrated to .NET 5 should function as expected within apps that have already been converted to .NET 5 SDK.
We've also enhanced our ObjectDataSource and Entity Framework data sources. We are now able to discover custom types defined in your assemblies and projects built against .NET and .NET Core.
Blog Post
#All Platforms
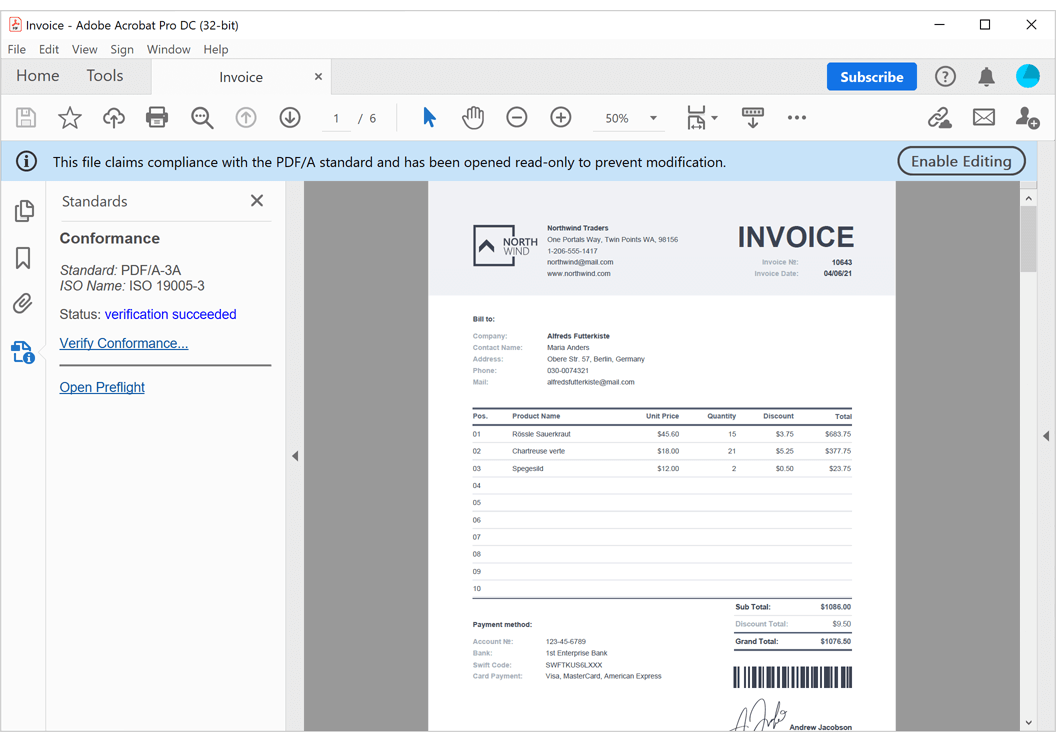
PDF Export - Tagged PDF
Our PDF export engine can now produce tagged PDF documents for those who use screen readers and other assistive technologies. Documentation
You can export documents that conform to the following standards:
- PDF/UA
- PDF/A-1a, PDF/A-2a, PDF/A-3a
DevExpress report controls ship with a new AccessibleDescription property. This property maps alternate text for PDF elements and allows you to describe the control's visual content and make it accessible to screen readers.

New Barcodes - Identcode and Leitcode
v21.1 extends our barcode library with two new barcode types: Deutsche Post Identcode and Leitcode.
-
Deutsche Post Identcode
-
Deutsche Post Leitcode
Use our new DeutschePostIdentcodeGenerator and DeutschePostLeitcodeGenerator classes to generate Deutsche Post Identcode and Deutsche Post Leitcode barcodes at runtime.

Data Source Enhancements
Federation Data Source - Fluent API
The Federation Data Source allows you to combine data from multiple sources. We implemented a Fluent API that allows you to create transformation-based operations to these sources. You can flatten and unfold columns, or apply the two operations together. Documentation
var source = new Source("Products", jsonDataSource);
var query = source
.Transform()
.FlattenColumn("Products")
.Build("Products");
var federation = new FederationDataSource() {
Queries = { query }
};
Excel Data Source - Binding by a Sheet Index
We added a new WorksheetIndex property that simplifies binding to Excel files. The property allows you to bind a report to a specific Excel file sheet by index. You can use this property instead of the 'WorksheetName' property when you don't know the name of the sheet to which you want to bind a report and/or to avoid mistakes with sheet names.
var worksheetSettings = new ExcelWorksheetSettings() {
WorksheetIndex = 1
};
#Blazor
New Native Blazor Report Viewer
v21.1 ships with the first-ever native Blazor Report Viewer component. The new component targets the Blazor Server platform and features the following built-in features/capabilities:
- C# Public API
- Print / Export
- Toolbar UI
- Bootstrap Theme support
- Parameters Panel
- Drill-Down support
- Interactive Sorting
- Edit in Print Preview
- Zoom support

Run Demo
#Web
Document Viewer - Section 508 Compliance and WAI-ARIA Support
Our Web Document Viewer component now addresses Section 508 standards and Web Content Accessibility Guidelines. Documentation
Run DemoBlog Post
Document Viewer - Print/Export Reports in the Same Browser Tab
The DevExpress Web Document Viewer can now export and print a report within the same browser tab. Use the ExportSettings.UseSameTab property to toggle this option.

Web Report Designer - Multi-Tenant Support
You can now restrict access to data by user. User access may be restricted to specific rows and columns within a table. Use our new service (ISelectQueryFilterService) in your multi-tenant environment to filter every SELECT query before it is executed (to retrieve data for the Document Viewer, Report Designer's Preview, or Query Builder). Documentation
#WinForms, WPF & Visual Studio
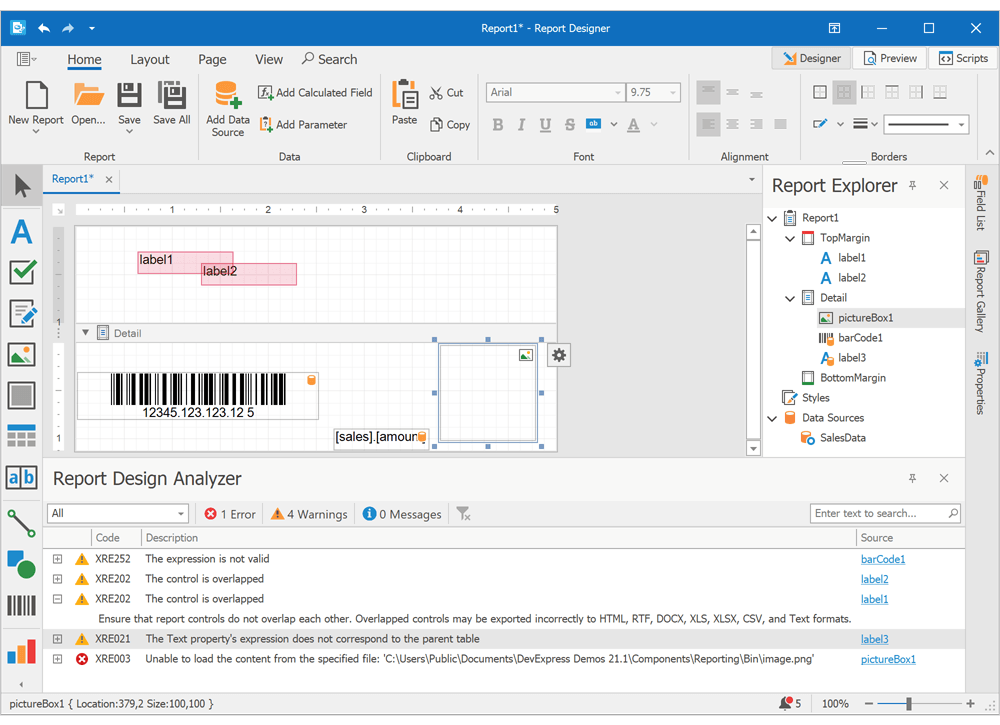
Report Design Analyzer
We improved and renamed our Report Designer Script Errors panel to Report Design Analyzer. This panel helps you avoid design-related mistakes that can affect document appearance and generated export files.
With this release, the DevExpress Report Design Analyzer tool is available for Visual Studio Report Designer, DevExpress WinForms and WPF End-User Report Designers. It scans your report for changes on the fly, points you to report layout issues, and lists actions you can take to avoid potential errors.
You can filter errors and warnings using the following categories:
- Layout Issues
- Scripts Issues
- Document Generation Issues
Documentation: Visual Studio UI (Error List)

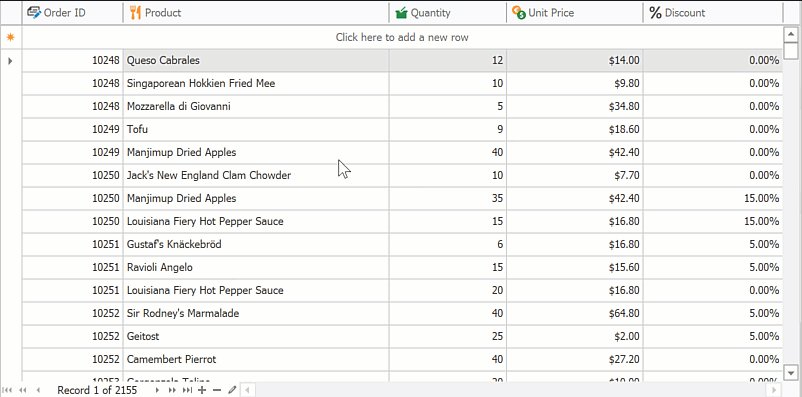
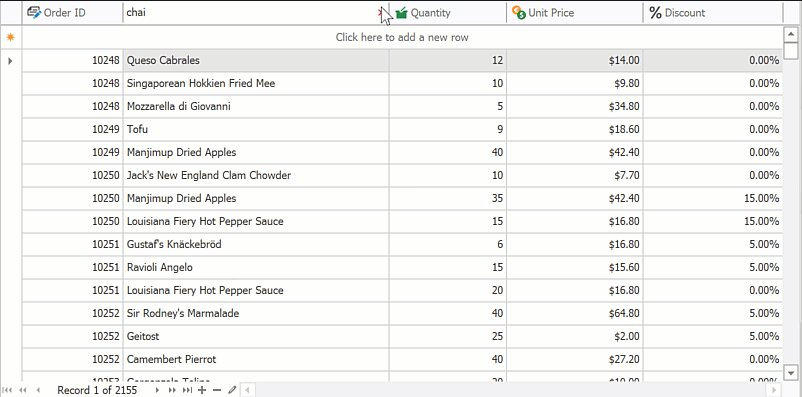
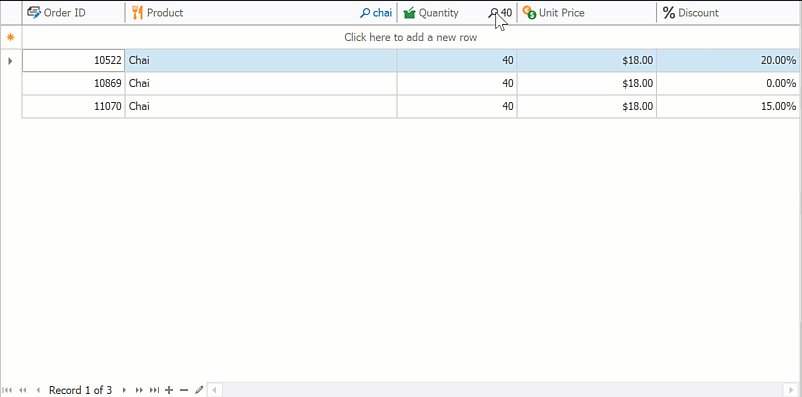
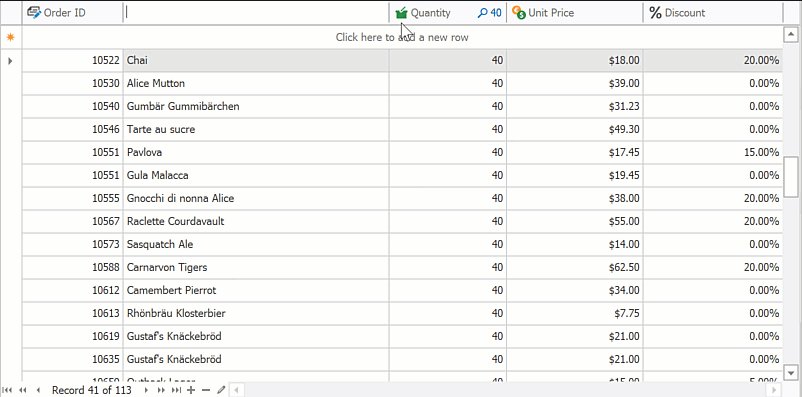
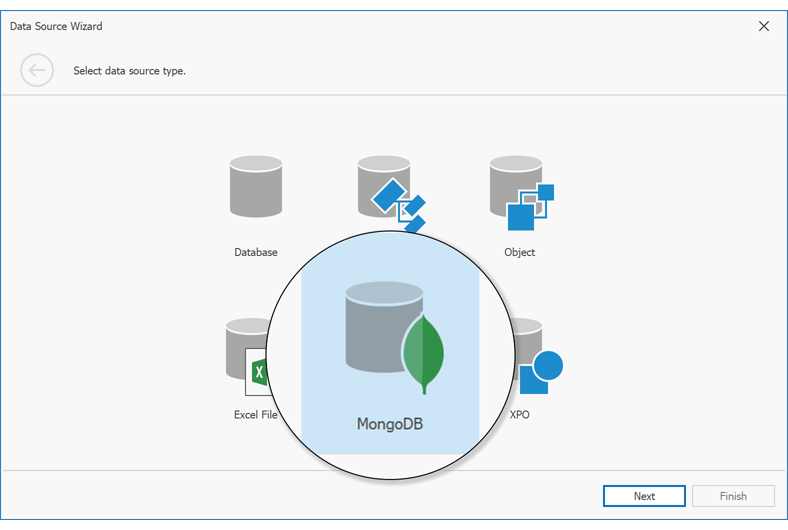
New MongoDB Data Source
Our Data Source Wizard now features a new data source that allows you to bind a report to a MongoDB instance. You can create queries to database collections and specify filter conditions for your queries. Documentation

var connectionParameters = new MongoDBConnectionParameters(
hostName: "localhost",
isSRV: false,
port: 27017
);
var queryProducts = new MongoDBQuery() {
DatabaseName = "Northwind",
CollectionName = "Products",
FilterString = "[UnitPrice] <= 40"
};
var mongoDBDataSource = new MongoDBDataSource() {
ConnectionParameters = connectionParameters,
Queries = { queryProducts }
};
var report = new XtraReport() {
DataSource = mongoDBDataSource,
DataMember = "Products"
};
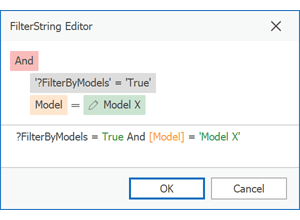
Report Designer - Custom Expressions in Filter Editor
You can now use report parameters as left-hand operands.
Custom expression examples:
- ?parameter1 Is Not Null And Model = 'Model S' - a filter will be applied if a parameter value is selected.
- ?parameter1 In(1,2,3) AND Model = 'Model X' - a filter will be applied if a parameter value falls within a specified range.

UX Enhancements
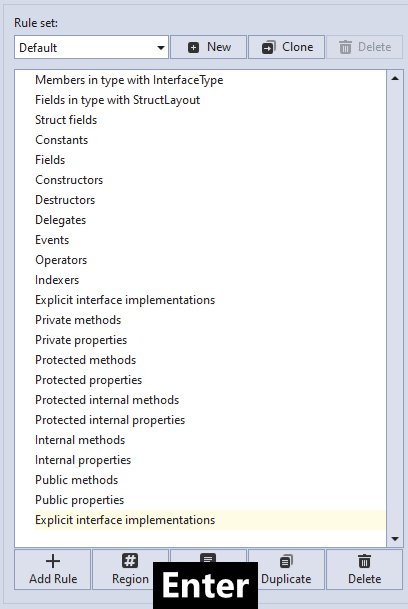
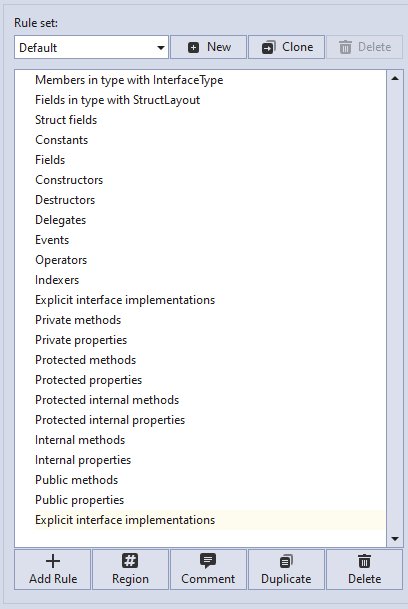
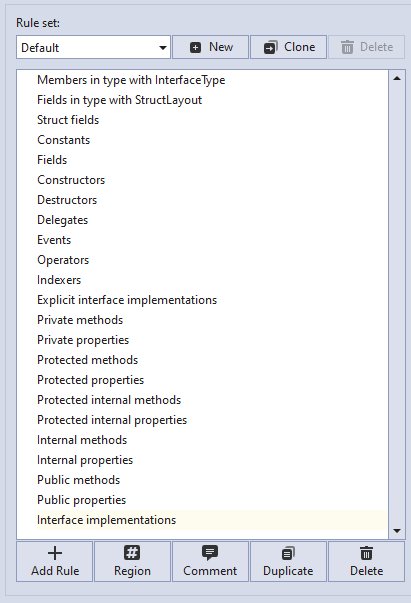
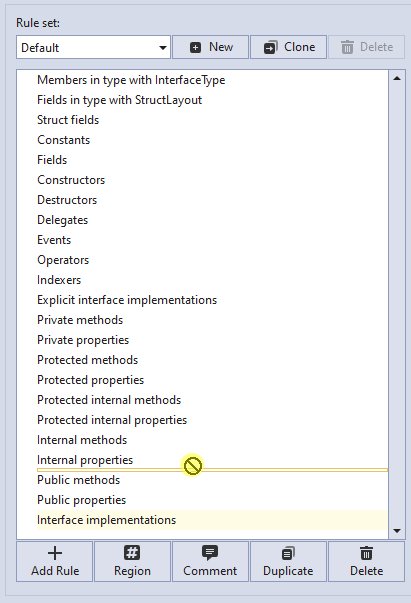
Our Visual Studio and End-User Report Designers v21.1 ship with the following UI/UX enhancements.
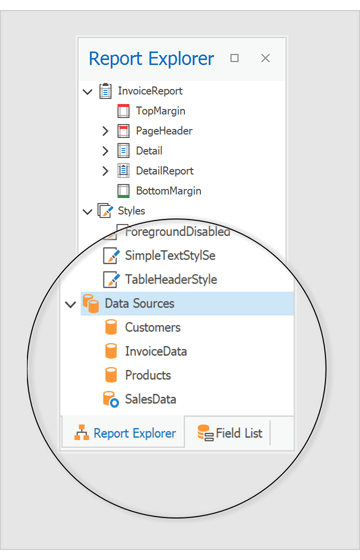
New smart tag icons for report controls and the report itself.

The Report Explorer now lists available data sources.

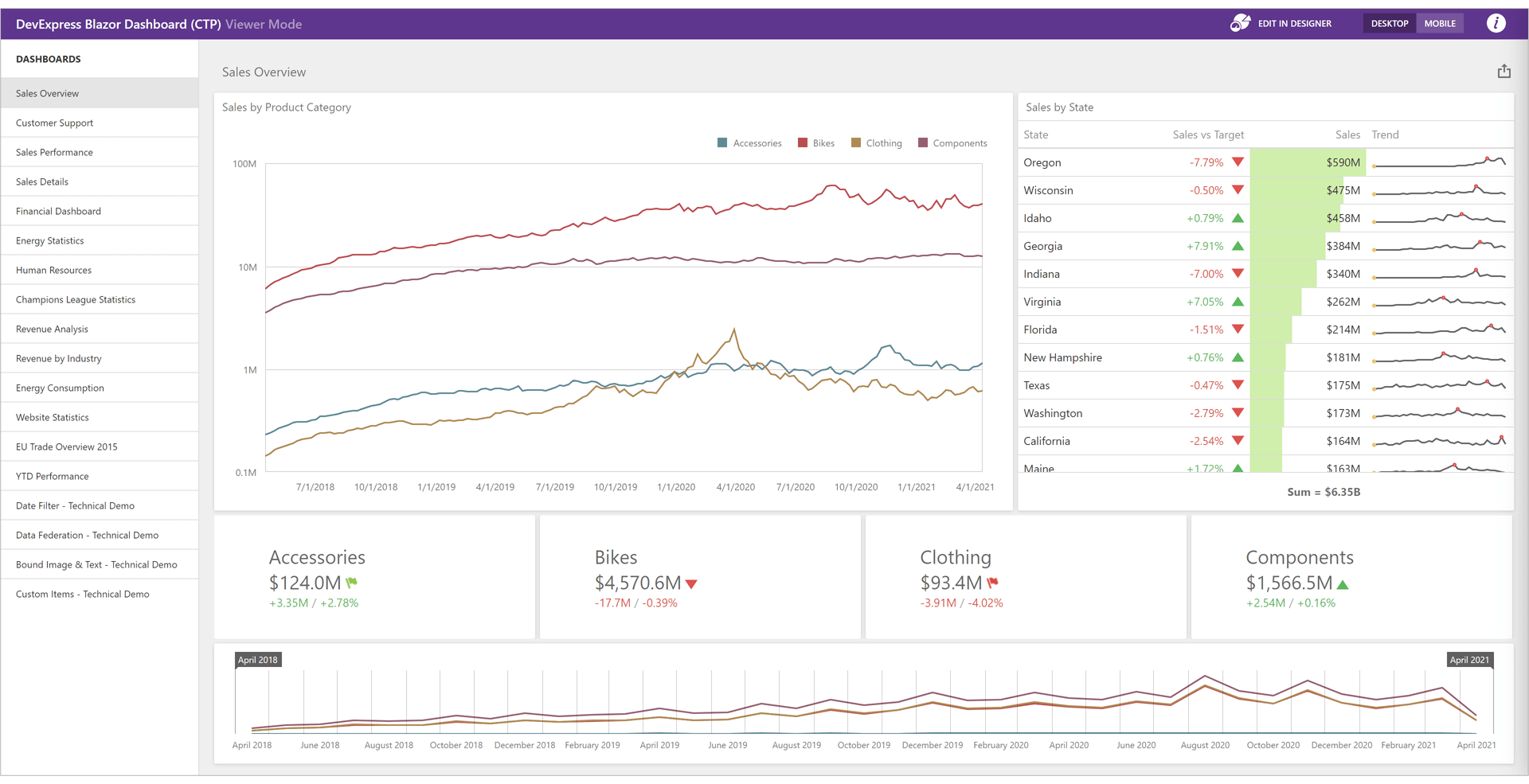
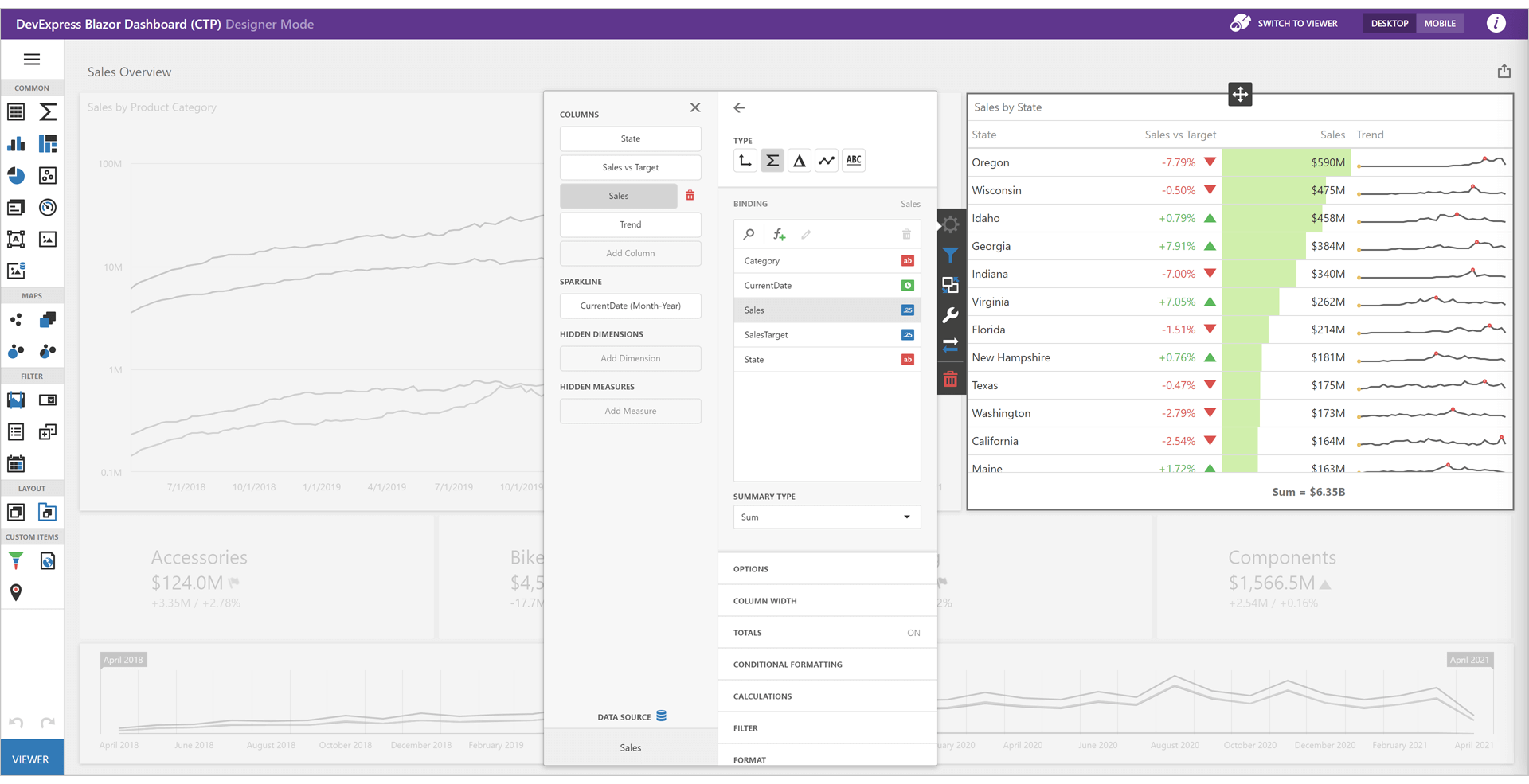
#Dashboard for Blazor (CTP)
DevExpress BI Dashboard v21.1 supports Blazor apps. You can now design and integrate dashboards within your Blazor solution as requirements dictate. This new Dashboard component works with both Blazor Server and Blazor WebAssembly. Documentation


Run DemoExample
#MongoDB Data Source
DevExpress Dashboard v21.1 ships with a new data source type (DashboardMongoDBDataSource). With it, you can bind your Dashboard to your MongoDB data store. As you might expect, the data source allows you to generate queries for database collections and specify filter conditions for your queries. Documentation
var dashboard = new Dashboard();
var dataSource = new DashboardMongoDBDataSource() {
ConnectionParameters = new MongoDBConnectionParameters("localhost", false, 27017)
};
var queryCategories = new MongoDBQuery() {
DatabaseName = "Northwind",
CollectionName = "Categories"
};
dataSource.Queries.Add(queryCategories);
var queryProducts = new MongoDBQuery() {
DatabaseName = "Northwind",
CollectionName = "Products"
};
dataSource.Queries.Add(queryProducts);
dashboard.DataSources.Add(dataSource);
#Web Dashboard
TextBox Item - Export Customization API
We extended our Dashboard's Export Customization API to support TextBox Item customization. The 'GetPrintableControl' method now returns an XRTextBox object for a TextBox dashboard item within the CustomExport event handler. Documentation
Filter Editor - OLAP Enhancements
This release includes the following OLAP-related filter enhancements:
- Fields with unique values are processed much more quickly. For instance, a field with 50K unique values is now processed in a few seconds.
- Non-hierarchical fields now support the search option.
#WinForms Dashboard
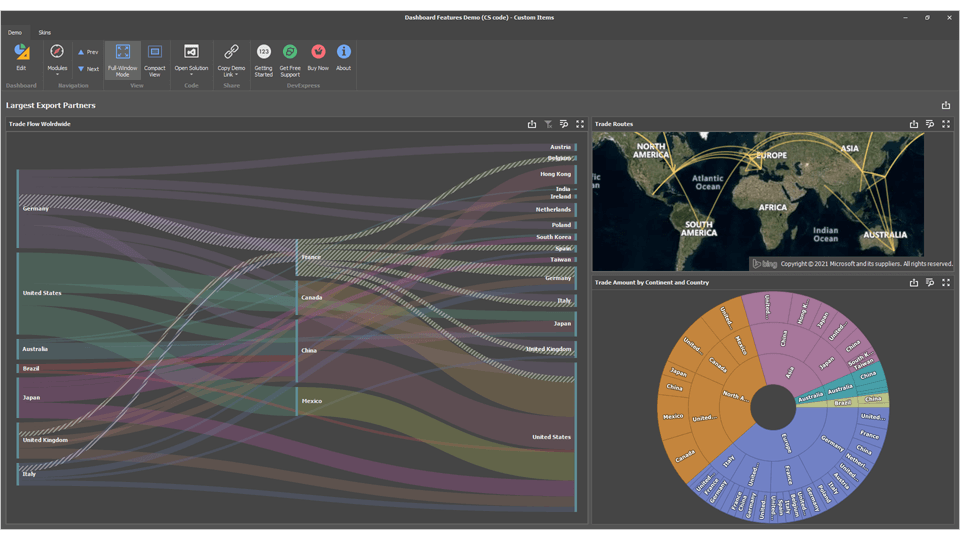
Custom Dashboard Item
You can now construct Custom Dashboard Items for your WinForms application. Our new Custom Dashboard Item allows you to embed any WinForms UI control into your Dashboard. You can interact with custom items in our Dashboard Designer just like other built-in items.
Custom Dashboard items include the following features/capabilities:
- Master Filtering
- Drill-Down
- Export - The Dashboard control utilizes DevExpress Reports to export a dashboard's layout and its data. You can use "native report" XRControls to export custom items.
- Coloring - You can associate dimension or measure values with specific colors in the Dashboard Designer and maintain consistent color schemes in your dashboard.

Examples
TextBox Item - Export Customization API
We extended our Dashboard's Export Customization API to support TextBox Item customization. The 'GetPrintableControl' method now returns an XRTextBox object for a TextBox dashboard item within the CustomExport event handler. Documentation
Copy Calculated Fields to Federated Data Source
A Federated Data Source generated via our WinForms Data Federation Wizard allows users to copy calculated fields from their original data sources to their Federated Data Sources. Documentation
#WPF Dashboard
TextBox Item - Export Customization API
We extended our Dashboard's Export Customization API to support TextBox Item customization. The 'GetPrintableControl' method now returns an XRTextBox object for a TextBox dashboard item within the CustomExport event handler. Documentation
#PDF Document API
ZUGFeRD-Compliant PDF
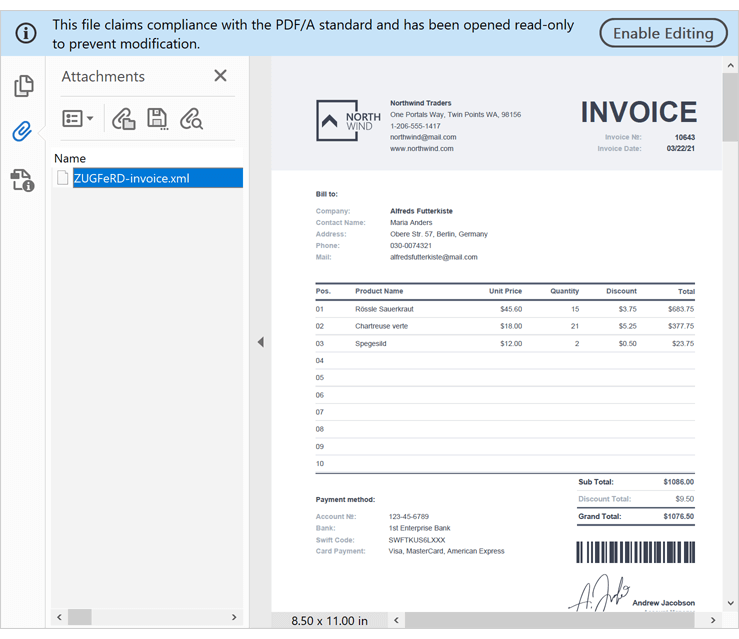
The DevExpress PDF Document API now allows you to attach ZUGFeRD XML (cross-industry data format for electronic invoice data exchange) to your PDF documents. Documentation

Form Field API Enhancements
We extended our Form Field API so you can change the properties of available form field types, retrieve complex field items, and change associated display text. Documentation
Digital Signature Appearance
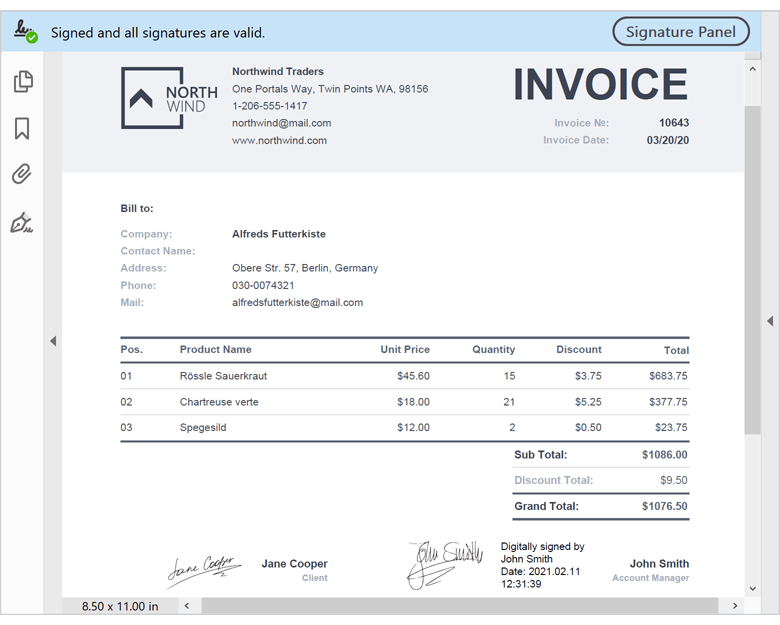
Our new API allows you to manage signature appearance. You can display additional information in a signature field (location, reason, signer name, etc.) alongside a signature image. Documentation

Printing Enhancements
We improved our DirectX printing engine so that documents are printed faster, with a smaller print job size.
For backward compatibility, use the PdfPrinterSettings.PrintTextAsOutlines option.

XMP Metadata
You can now embed Extensible Metadata Platform (XMP) data in your PDF document. XMP is a standard format for metadata generation, processing, and interchange. Documentation
#Spreadsheet Document API
RC4 CryptoAPI Encryption
Our Spreadsheet Document API and WinForms/WPF Spreadsheet controls can import and export RC4 CryptoAPI encrypted XLS files. RC4 CryptoAPI is now the default encryption method for binary files if you use the Strong encryption type to encrypt your documents.
Progress Indication
We added an IProgress<T> parameter to the following asynchronous methods to implement progress notifications:
Workbook.LoadDocumentAsync
Workbook.SaveDocumentAsync
Workbook.ExportToPdfAsync
Workbook.ExportToHtmlAsync
Documentation
Document Themes API
You can now access and modify document theme in code. Load a custom theme from a THMX file or customize predefined theme colors as needed. Documentation
Save Cell Ranges as Images
Our new 'CellRange.ExportToImage' extension method allows you to export a cell range to an image and define export options (image resolution, scale percentage, enable black or white mode, etc.). Documentation
Image Replacement
Use our new 'Picture.ChangeImage' method to replace an existing worksheet image with a different image. You can specify whether to retain the size of the original image or use new image attributes (size and proportions). Documentation
Sunburst and Treemap Charts
You can now print and export (to PDF) Treemap and Sunburst charts. Documentation

Accounting Number Format Alignment
We now support Accounting number format alignment. If you apply this number format to cells and then print or export your document to PDF, our Spreadsheet Document API will render the currency symbol on the left and numbers on the right.

#Word Processing Document API
RC4 CryptoAPI Encryption
Our Word Processing Document API and Rich Text Editors (for WinForms and WPF) can import and export RC4 CryptoAPI encrypted DOC files. RC4 CryptoAPI is now the default encryption method for binary files if you use the Strong encryption type to encrypt your documents.
Repeat Row as Header
Enable our new TableRow.RepeatAsHeaderRow option to repeat a row as a header at the top of each page. Documentation

Charts (CTP)
Our Word Processing Document API and WinForms/WPF Rich Text Editors can now display, print, and export (to PDF) documents with charts. You can also use our Spreadsheet Chart API to create 2D/3D charts in code, apply chart styles, and format individual chart elements. Documentation

Watermarks
Our Word Processing Document API and WinForms/WPF Rich Text Editors allow you to import and export documents with watermarks. Watermarks are displayed, printed, and exported to PDF. New API allows you to insert picture and text watermarks, specify watermark options, or remove existing watermarks from a document. Documentation

ActiveX Controls
Our new API allows you to access ActiveX controls in code, obtain associated properties (type, name, and ProgID), and remove these controls from a document when necessary. Documentation
#Blazor
ASP.NET Core Blazor Server UI Enhancements
- Clone Object Module for XPO
- State Machine Module for XPO
- Action Container View Item
- Dashboard View
- New TimeSpan Property Editor
-
Text Notifications with ShowViewStrategy.ShowMessage
- In our new Queryable data access mode, list views can work with any external data source beyond supported ORMs.
-
XAF's Blazor and WinForms (.NET Core) assemblies target .NET 5 (Breaking Change)
- Grid List Editor enhancements include new options: selection in code, group and total summaries, column width, position, and sort order.
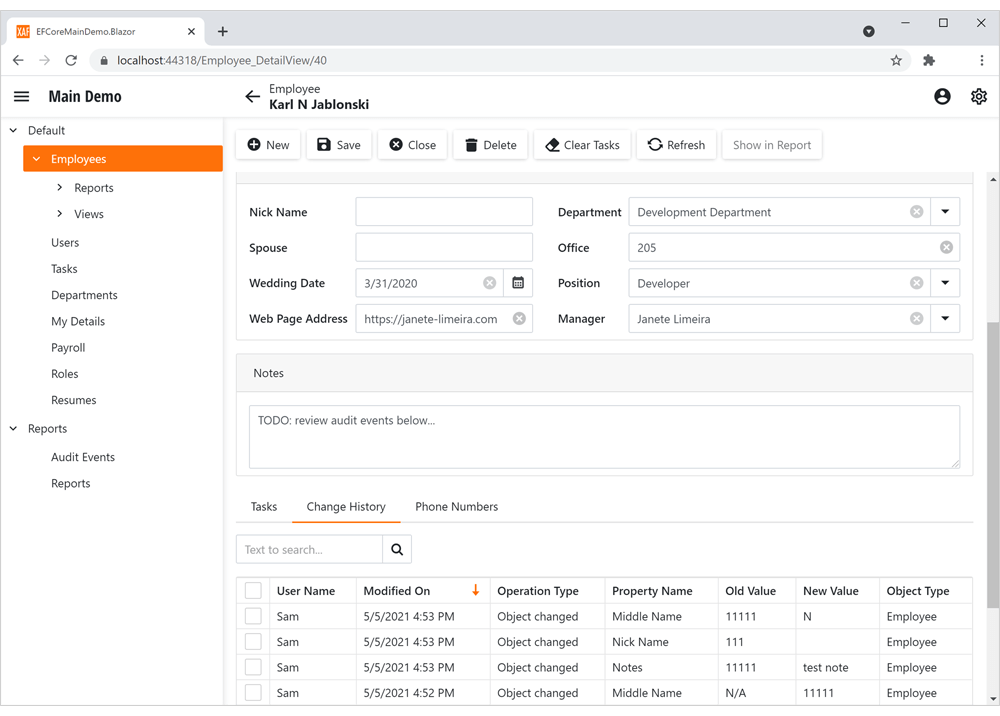
EF Core Support for Blazor
Our Blazor Server UI and our Entity Framework Core ORM classes were first introduced in October 2020 (as a community technology preview - CTP). This update marks their official release. Documentation
You can find a demo at:
c:\Users\Public\Documents\DevExpress Demos 21.1\Components\eXpressApp Framework\EFCoreDemo\

We encourage our Entity Framework 6 (EF 6) users to consider Entity Framework Core (EF Core) for new XAF's Blazor and WinForms .NET Core projects.
Microsoft has moved EF 6 into maintenance mode, and as such, EF 6 will not mirror XAF's .NET Core offering. At present, EF Core supports key XAF technologies/capabilities including advanced security and comprehensive audit trail support. EF Core also offers better performance when compared to EF 6. For more information, see Porting from EF 6 to EF Core.
Performance Test
Localization
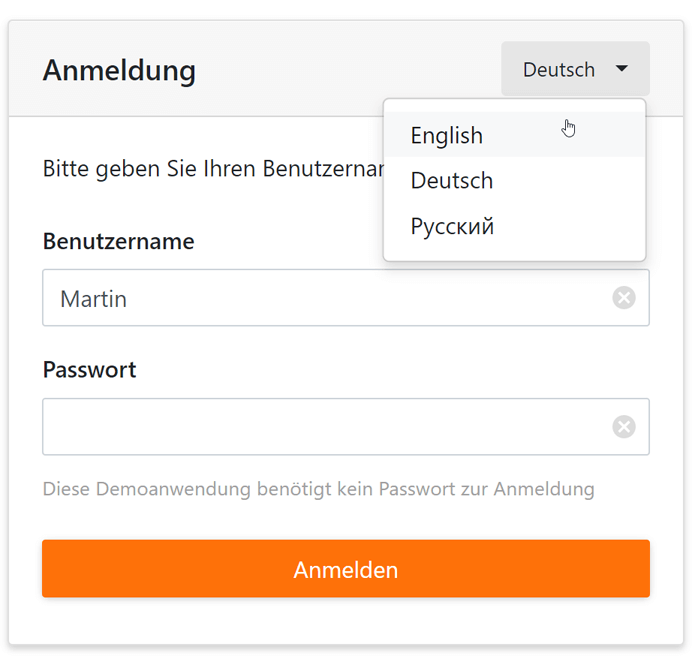
v21.1 includes multi-language localization support (much like our WinForms/WebForms product line). You can use predefined resources or our Model Editor as requirements dictate. And yes, you can switch to a preferable language at runtime. Documentation

Run Demo
#Core Enhancements
Model Editor for .NET Core
This update marks the official release of our Model Editor for .NET Core 3, .NET Standard 2.0+ and .NET 5. The Model Editor includes the following enhancements:
- Performance and Stability Improvements
- Enhanced Grouping for Views and Validation Nodes

Audit Trail Module for EF Core (CTP)
Audit Trail supports XAF's Blazor UI, WinForms UI, and non-XAF apps.
We do not recommend use of our new Audit Trail Module with EF Core classes for production code. We've made it available to obtain feedback and engage those of you considering it for future use. Documentation

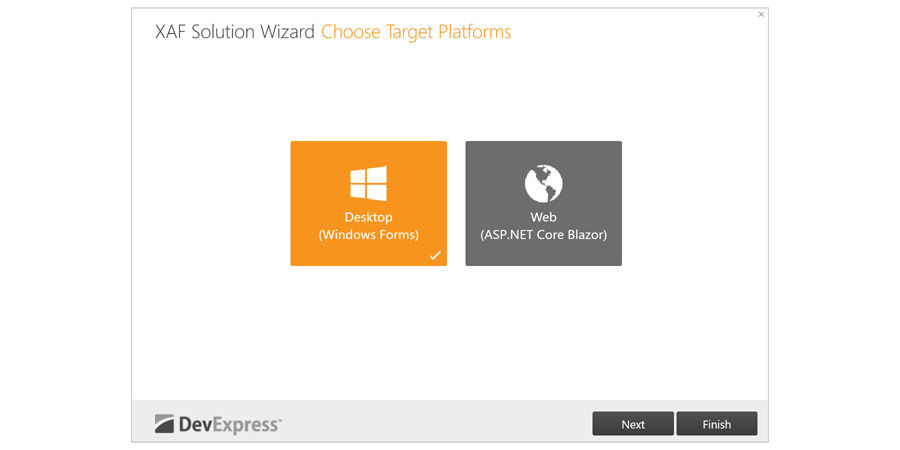
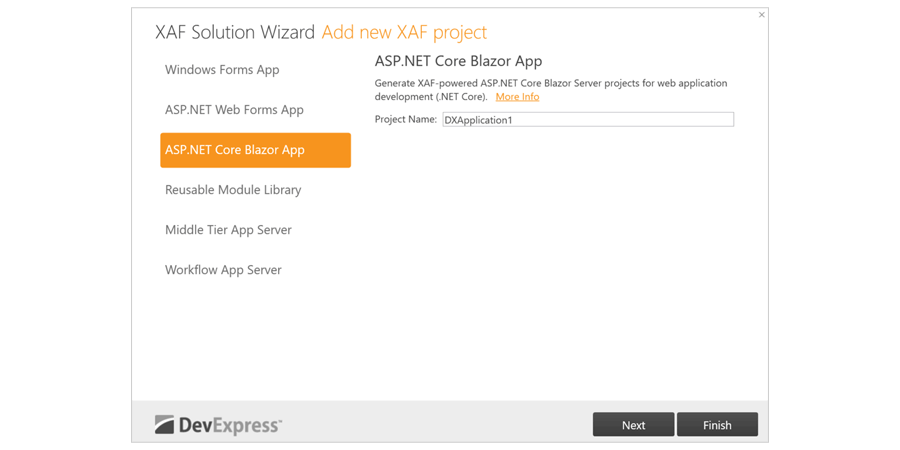
Solution Wizard for WinForms and Blazor
With our enhanced Solution Wizard, the following tasks can be completed much more quickly:
- Create solutions that combine WinForms and Blazor .NET 5 for XPO or EF Core ORM.
- Add new .NET 5 Modules to an existing WinForms or Blazor solution.
- Create a solution with OAuth identity providers without writing custom code.
- Extend a security user class with additional properties.
 Solution Wizard for WinForms & Blazor
Solution Wizard for WinForms & Blazor
 Solution Wizard for WinForms & Blazor
Solution Wizard for WinForms & Blazor
Miscellaneous Enhancements
#Security Enhancements
LINQ-based Security Permission Criteria Syntax
XAF v21.1 includes new methods to create predefined object and member security permissions in the ModuleUpdater class (powered by CriteriaOperator.FromLambda). Documentation
securityDemoRole.AddObjectPermissionFromLambda<PermissionPolicyUser>(SecurityOperations.ReadOnlyAccess, t => t.Oid == (Guid)CurrentUserIdOperator.CurrentUserId(), SecurityPermissionState.Allow);
securityDemoRole.AddMemberPermissionFromLambda<PermissionPolicyUser>(SecurityOperations.ReadWriteAccess, "ChangePasswordOnFirstLogon; StoredPassword", null, SecurityPermissionState.Allow);
securityDemoRole.AddObjectPermissionFromLambda<PermissionPolicyRole>(SecurityOperations.ReadOnlyAccess, t => t.Name == "Demo", SecurityPermissionState.Allow);
#WinForms UI
With our v21.1+ release, desktop NuGet packages will include both .NET Core Desktop and .NET Framework assemblies. DevExpress.WindowsDesktop.* NuGet packages will not be available for v21.1+ as in earlier versions.
For complete change log, reasons for change and migration instructions, please refer to this Breaking Change document.
EF Core Support for WinForms (CTP)
XAF's WinForms UI can now use EF Core data models. You can find a demo at:
c:\Users\Public\Documents\DevExpress Demos 21.1\Components\eXpressApp Framework\EFCoreDemo\
We do not recommend use of our WinForms UI with EF Core classes for production code. We've made it available to obtain feedback and engage those of you considering it for future use. Documentation
Performance Test
#New Popup Component
Our new Xamarin.Forms Popup component acts as a dialog or dropdown (when you attach it to a view visible on-screen). Documentation

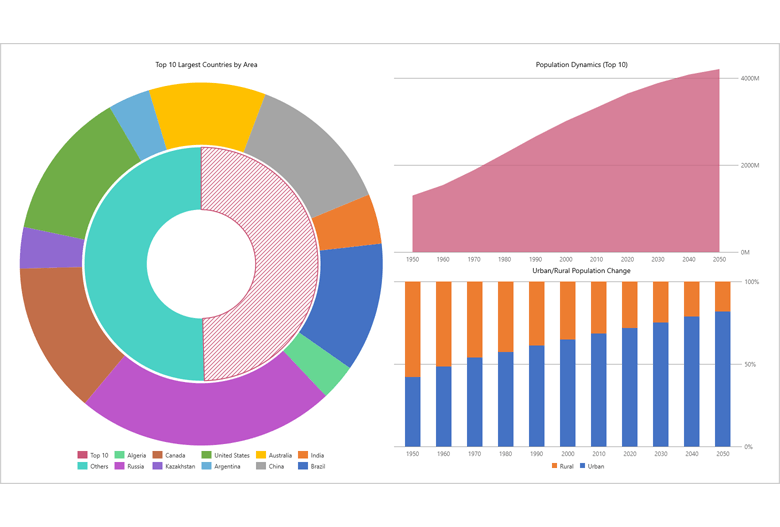
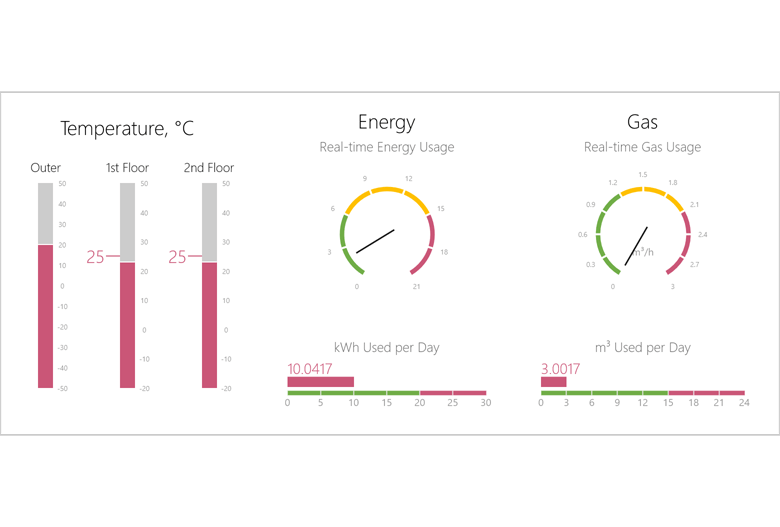
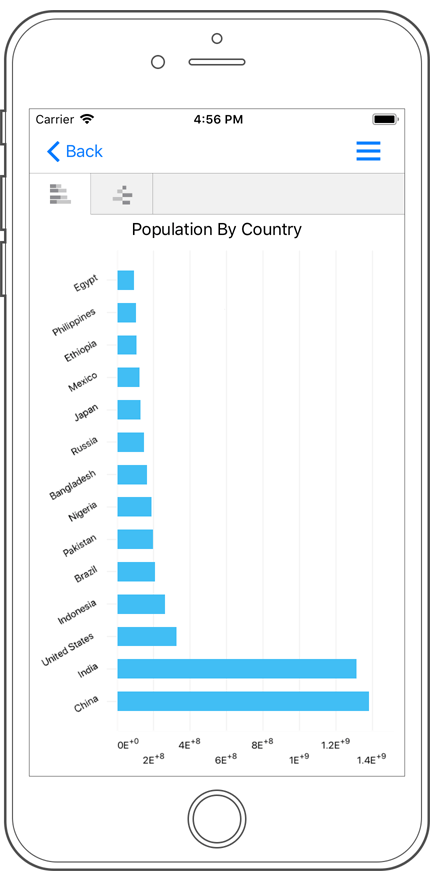
#Charts Enhancements
Generate Series Based on a Template
Our Xamarin.Forms Mobile ChartView can now generate series from a bound data source based on a template that defines series type and settings. This feature will be of value if series count is unknown or if it is extremely large. Documentation
Axis Labels - Arrangement Options
New 'AxisLabel.Angle' and 'AxisLabel.Staggered' properties allow you to rotate axis labels or stagger its order. This improves the readability of long axis labels and avoids overlap.

Dashed Constant Lines, Axis Tickmarks, and Gridlines
Our Xamarin.Forms ChartView can now draw constant lines, axis tickmarks, and gridlines as dashed or dotted lines. You can specify the length of alternating dashes and gaps for lines. Our updated API includes the following:
- ConstantLineStyle.Dashes
- AxisStyle.MajorTickmarkDashes / AxisStyle.MinorTickmarkDashes
- AxisStyle.MajorGridlineDashes / AxisStyle.MinorGridlineDashes

Point Colorizers - Use Colors from a Data Source
Our ChartView can now colorize series points and generate legend items based on colors and color descriptions stored in a data source. Documentation
Area Series - Transparent Gradient
You can now apply a transparent gradient to an area series. Our new 'AreaSeriesStyle.FillEffect' property allows you to specify how visible area color intensity changes from the baseline to the series line. Documentation

#Collection View Enhancements
Swipe Support
Our Xamarin.Forms CollectionView now supports swipe gestures. You can perform custom actions on tap and specify additional buttons that appear when a user swipes an item. Documentation

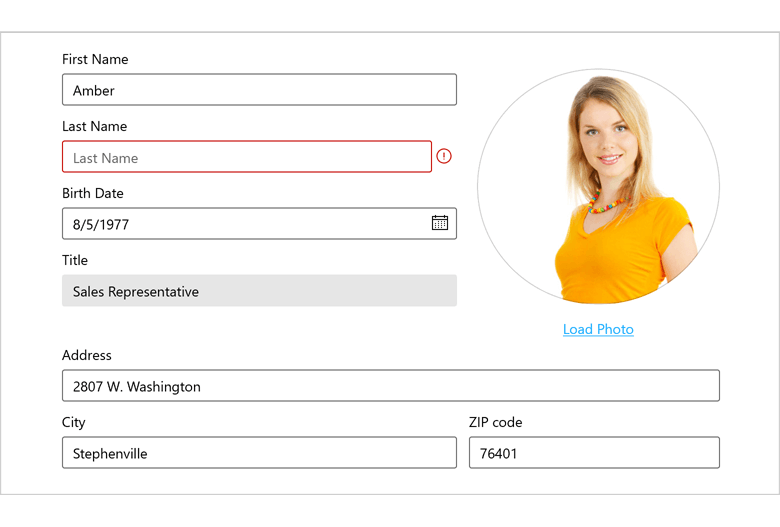
#Data Form Enhancements
Our Xamarin Data Form ships with the following new features/capabilities:
-
We added a new item type that generates a Checkbox in a data form - DataFormCheckBoxItem.
-
DataFormNumericItem now creates our NumericEdit.
- A new 'DataFormView.ValidateForm' event allows you to validate the entire form when a form is closed.
- A new 'DataFormCustomItem.EditorValue' property allows you to validate and commit values entered within custom editors.
#Data Grid Enhancements
DevExpress Xamarin Data Grid includes the following new features/capabilities:
- The 'DataGridView' now uses our DataFormView. This is an advanced and fully customizable edit form with a modern look and feel.
- The AllowInitiallySelectedRow property allows you to prevent a row from being selected when the view is displayed on-screen for the first time.
- The ShowingEditor event is raised before a cell editor is activated. Event arguments determine the processed cell and allow you to cancel the action.
- The SwipeItemShowing event fires when a user swipes a grid row. Event arguments determine the processed row, swipe direction, and allow you to cancel the action.
#LINQ-based Criteria Syntax
Inspired by XAF's lambda-based methods (such as IObjectSpace.FirstOrDefault), we extended the CriteriaOperator class so you can create type-safe criteria more easily. The new CriteriaOpertor.FromLambda<TModel,TResult> method supports common LINQ expressions and methods, many CriteriaOperator descendants, and custom criteria functions or aggregates. Documentation
// FROM
CriteriaOperator.Parse("Name = ?", "Gera");
// TO
CriteriaOperator.FromLambda<Customer, bool>(cm => cm.Name == "Gera");
// More complex examples:
CriteriaOperator.FromLambda<Customer, int>(cm => JoinOperand.FromLambda<Order,
int>(om => cm.Oid == om.CustomerOid && om.Price > 5, g => g.Count()));
// Group Expressions
CriteriaOperator.FromLambda<Customer, bool>(cm => cm.Orders.Count()>10 &&
cm.Islongterm && cm.Orders.All(om => !(om.IsComplete)));
Note: 'CriteriaOperator.FromLambda' supports only filter expressions. Extensions like 'OrderBy', 'GroupBy' are not supported. 'CriteriaOperator.FromLambda' cannot be used to convert LINQ expressions to Criteria expressions.
System.Text.Json Support (XPO)
XPO now supports the System.Text.Json library for JSON serialization. This enhancement makes it easy to use XPO as a Data Access layer in an ASP.NET Core Web API service. You no longer need to manually format JSON responses or make a POCO copy of each persistent class. Documentation
[HttpPost]
public IActionResult Post([FromBody] Customer customer) {
try {
uow.CommitChanges();
return NoContent();
} catch(Exception exception) {
return BadRequest(exception);
}
}
#Rush Snippets for VS Code
This release introduces the Rush Snippets extension for VS Code - code snippet templates for TypeScript, React, and Redux projects. Template snippets are easy-to-recall shortcuts you type into VS Code that expand into larger blocks of boilerplate code developers create all the time. Rush Snippets can help you declare code more efficiently, with fewer keystrokes, fewer mistakes, less physical strain, and an overall lower cognitive load.

Install
#Performance Enhancements
Significantly Improved Startup Performance
CodeRush now loads up to three times faster than previous versions. To achieve this result, we rewrote the entire code engine responsible for interaction with Visual Studio, and optimized CodeRush internal services to speed up their load times.
Improved Editor Performance
We made the following enhancements:
-
Optimized code completion features: Format Items, IntelliRush, Naming Assistant, Smart Dot, and Smart Semicolon.
-
Improve rendering speed for Rich Comments, Spell Checker, and Unused Code Highlighting.
Even Faster Unit Test Runner
The Test Runner gets the following optimizations:
-
Faster test discovery engine.
-
Faster test run startup speed.
Sync Namespace with Folder Structure Refactoring
We have fixed an edge-case performance issue with the Sync Namespace with Folder Structure refactoring. Documentation
#Blazor Support
Declare Providers
CodeRush declaration providers are now available in @code sections in .razor files. You can instantly declare local variables, methods, parameters, fields, properties, and constants, with declaration type intelligently inferred from the surrounding code. Documentation

Code Templates for DevExpress Blazor Components
We have added powerful new code templates to help you quickly create many of the popular DevExpress components for Blazor. Documentation

#Records Support (C# 9)
CodeRush adds C# 9 record support to the following features:
Declaration Providers: 'Declare Constructor' and 'Declare Delegate Members' (Documentation)

Implementation Providers: 'Implement ISerializable' and 'Implement IComparable' (Documentation)

Refactorings: 'Rename Type to Match File' and 'Declare Partial Class Part' (Documentation)

Organize Members: You can now add Record rules to Organize Members. (Documentation)

Code Places: Code Places now supports records. (Documentation)

#XAF Code Templates
You can now expand code templates in XAF (eXpressApp Framework) to quickly create controllers and actions. Documentation

#Code Analysis
Exclude Generated Code from Analysis
CodeRush now allows you to exclude files and code regions that contain generated code from code analysis and code cleanup. Just open the Editor | All Languages | Generated Code options page, and add any file patterns or title text for regions you want to bypass during analysis and code cleanup. Documentation

Analyze Code Out of Process
You can now include CodeRush diagnostics in Visual Studio's background analysis. This means you can analyze your code out of process, in Visual Studio 2019 v16.8 and later versions.
To include CodeRush code issues in Visual Studio's Error List, just check the "Register in VS" column checkbox for the analyzers you want to run, on the Editor | C# (or Visual Basic) | Code Analysis | Code Issues Catalog options page. Documentation

#Unit Testing
Test Runner - UWP Support
The Test Runner now allows you to run and debug MSTest unit tests for Universal Windows Platform (UWP) apps. Documentation

#EditorConfig Support
Code Formatting
CodeRush now uses Visual Studio's format settings defined in the EditorConfig file.

EditorConfig settings override any formatting preferences set in the CodeRush Options dialog. Documentation
Naming Conventions
You can now configure naming conventions in CodeRush using the Visual Studio's naming styles options as well as the corresponding settings in the EditorConfig file. Documentation

#Coding Assistance
Smart Dot Enhancements
You can now quickly multi-press the dot key (".") when the caret is inside parens in a method call with parameters. CodeRush will move the dot and caret outside the closing parenthesis, allowing you to quickly access a member of the method’s return value. Each additional press of the dot key will move the dot out to the right of the next closest closing parenthesis.

You can also place the caret inside square brackets ("[ ]"), for example, in a list element or array element, and double-press the dot. CodeRush will move the dot and caret to the right of the closing bracket. Documentation

#Organize Members
Improved Organize Members Options Page
The Organize Members options page is easier to use. Documentation

This options page gets the following enhancements:
-
The "Group by" section now contains an improved filter editor that simplifies group rule creation.
-
The new Duplicate button copies the selected rule, adding it to the end of the list.

-
You can now drag & drop rules in the list. To change a rule's position, simply drag and drop it where you need it.

Blog Post
#.NET Core Support
DevExpress Template Gallery now includes WinForms and WPF project templates for .NET Core.

v21.1 includes multiple project templates to better distinguish between different application types.

#Download Your Copy Today
Once you're ready to upgrade, simply login to the DevExpress Client Center and download the appropriate installer to proceed.
Download and InstallFree Trial
#New Gantt Control
The VCL Gantt Control was first introduced in November 2020 as a beta. This update marks its official release.

Our Gantt Control ships with the following features:
- Three views for project management: Gantt Chart, Resource Sheet, and Timeline
- Multiple task, dependency, and constraint types
- Manual and automatic task scheduling
- Timescale customization
- Recurring task support
- Workday and holiday tracking
- Custom fields for tasks, resources, and assignments
- Customizable columns
- Project XML file support
- Drag and drop
- Scroll and zoom options
- Ability to persist layout settings between application runs
- Undo/Redo history
- Right-to-Left (RTL) support
- DirectX hardware acceleration
#Open/Save File Dialogs
This update also marks the official release of our skinnable replacements for the standard VCL Open/Save File dialogs. v21.1 includes the following enhancements:
- The dialogs will load and display lists of the most recently used files for every extension type, just like the standard dialogs do.
- Extensive parallel calculations significantly speed up the interactions with network folders and navigation between folders.
- The address bar shows a list of most recently used folders just as the standard dialogs do.
- The dialogs have the same set of file and folder view columns like the standard dialogs. You can resize, rearrange, hide, and display columns for each folder, and our dialogs persist these changes between application runs.
 VCL Open File Dialog - Office 2019 White
VCL Open File Dialog - Office 2019 White
 VCL Open File Dialog - Office 2019 Black
VCL Open File Dialog - Office 2019 Black
 VCL Save File Dialog - Office 2019 White
VCL Save File Dialog - Office 2019 White
 VCL Save File Dialog - Office 2019 Black
VCL Save File Dialog - Office 2019 Black
#New TreeView and ListView Controls (CTP)
The new DevExpress VCL TreeView and ListView controls are skinnable high-performance counterparts for the standard VCL TTreeView and TListView controls. For instance, TdxTreeViewControl and TdxListViewControl create items 80-240 and 250-420 times faster than their standard VCL counterparts, respectively. In addition, our controls support the following features:
- Per-pixel scrolling
- Hybrid, touch-friendly, and classic scrollbars
- Full DPI awareness
- All DevExpress skins
 VCL TreeView Control - Office 2019 White
VCL TreeView Control - Office 2019 White
 VCL TreeView Control - Office 2016 Dark
VCL TreeView Control - Office 2016 Dark
 VCL TreeView Control - The Bezier
VCL TreeView Control - The Bezier
 VCL ListView Control - Medium Icons Style - Office 2019 White
VCL ListView Control - Medium Icons Style - Office 2019 White
 VCL ListView Control - Details Style - Office 2016 Dark
VCL ListView Control - Details Style - Office 2016 Dark
 VCL ListView Control - Large Icons Style - The Bezier
VCL ListView Control - Large Icons Style - The Bezier
#New Lightweight Installer
We are releasing a new lightweight installer (about 110MB in size) that does not include demo and documentation files. Nevertheless, as you proceed through the setup process, you'll have the option to separately download and install demos/documentation if you decide you need them.

The Download Manager offers the new installer as a separate option to the full installer.
#Grid Control
Custom Row Layouts in Table and Banded Table Views
This feature was first introduced in November 2020 as a community technology preview (CTP). This update marks its official release, and has the following enhancements:
- Print/export support
- Smart cell navigation
- Automatic cell height adjustment
- Ability to customize caption suffixes
- Size modes for multi-line cell editors
- Ability to specify minimum allowed cell widths
Performance Enhancements
We have significantly improved our data controller's performance with Master-Detail layouts. Master row expansion and data editing in detail rows are more than three times faster than in previous versions. The performance benefits increase with the number of master rows that the Grid control displays.
Cell/Row Hot Track
We added the 'OptionsBehavior.HotTrack' option to both the Table and Banded Table Views. Use the View's 'Styles.HotTrack' property to customize appearance settings applied to hot-tracked cells/rows.


Customizable Cell Border Visibility
Set the new 'CellBorders' property to False to hide cell borders in Layout Views, non-modal Edit Forms, and custom row layout fields.
#Ribbon and Toolbars
Microsoft Active Accessibility (MSAA) Support
We first introduced accessibility support in v20.2, and have now added it to both Ribbon and toolbar UI elements. Every element now creates an MSAA tree node that exposes the UI structure and related information to accessibility applications. For instance, an active screen reader such as Microsoft Narrator can read these nodes when a user navigates between UI elements.
#Spreadsheet
Performance Enhancements
- Thanks to a new stream-based XML parser, large XLSX documents load up to 70 times faster, while consuming 60% less memory.
- XML, HTML, TXT, and CSV export routines now use a shared memory buffer for strings to reduce memory fragmentation.
- Clipboard operations with large cell ranges now consume about half the memory.
- The cell pack algorithm now updates the default cell style instead of storing redundant cell information when a user changes the style of all cells at once. This change reduces the document size as well as memory consumption.
- Our parser no longer uses an exception-based mechanism to validate strings that should be converted to dates. This optimization speeds up load operations from TXT and CSV files, and also paste operations from the clipboard.
- Best Fit calculations now use the same canvas to draw rows. With this change, cell draw operations will work up to three times faster depending on the number of populated rows and cells in a document.
#PDF Viewer
Save Functionality and Document Content Modification
We introduced the document save functionality in November 2020 as a beta. v21.1 marks its official release and adds the following document content modification methods:
- Merge documents
- Insert, delete, or rearrange pages
- Manage file attachments
Page Rotation
The PDF Viewer has a new "Rotate Pages" dialog available in page thumbnails.

You can save page orientation changes with the other content changes.
Visual Signatures
The PDF Viewer allows you to add an image to a digital signature and save it with the other content changes.

#Layout Control
Performance Enhancements
- Optimized scroll operations make the UI more responsive, due to the calculations for scroll position being up to five times faster.
- With major improvements to drag initialization (up to 100 times faster), drag-and-drop operations during layout customization are much smoother.
- With this release, locked layout groups are drawn up to five times quicker.
#Miscellaneous
- Our Fluent Design Form now supports two background effects – blur and transparency – in addition to the standard acrylic effect. The form's new 'BackgroundBlur' property allows you to apply the desired effect.
- v21.1 introduces a new render mode (GDI+) for graphics-intensive controls that display multiple semitransparent geometric primitives. This mode accelerates rendering for such controls and applies antialiasing to displayed shapes.
- Our cloud storage component now has synchronous methods for interaction with external storage, in addition to the asynchronous API made available earlier.
- Modern-style hints in our Scheduler control can optionally display resources associated with events.
Area Series - Transparent Gradient
You can now apply a transparent gradient to an area series. Our new 'AreaSeriesStyle.FillEffect' property allows you to specify how visible area color intensity changes from the baseline to the series line.

Axis Labels - Arrangement Options
New 'AxisLabel.Angle' and 'AxisLabel.Staggered' properties allow you to rotate axis labels or stagger its order. This improves the readability of long axis labels and avoids overlap.

Dashed Constant Lines, Axis Tickmarks, and Gridlines
Our Native Mobile ChartView can now draw constant lines, axis tickmarks, and gridlines as dashed or dotted lines. You can specify the length of alternating dashes and gaps for lines. Our updated API includes the following:
- ConstantLineStyle.Dashes
- AxisStyle.MajorTickmarkDashes / AxisStyle.MinorTickmarkDashes
- AxisStyle.MajorGridlineDashes / AxisStyle.MinorGridlineDashes

Generate Series Based on a Template
Our Native Mobile ChartView can now generate series from a bound data source based on a template that defines series type and settings. This feature will be of value if series count is unknown or if it is extremely large.
Point Colorizers - Use Colors from a Data Source
Our ChartView can now colorize series points and generate legend items based on colors and color descriptions stored in a data source.