Why Choose Coded UI?
If you are looking for an automated testing solution for your WinForms applications, Microsoft Coded UI is definitely an option to consider. Comprehensive integration with Microsoft IDE tools and services, extensibility, and Microsoft quality are just a few of the reasons so many software organizations turn to Coded UI.
Of course, if your applications use DevExpress WinForms Controls, Coded UI's advantages over competing technologies is unrivaled because of the native support offered by DevExpress.
Abstraction Levels
When combining a testing framework with 3rd party controls, you want to avoid low-level testing that simply records mouse movements in pixel coordinates. There are many things that can go wrong in such a scenario – a control moves to a new position, a new item is added to the list, etc...
High-level testing transforms pixel coordinates, mouse movements and keystrokes into meaningful actions such as the reordering of columns or changing cell values.
Native Support from DevExpress
Most testing frameworks implement support for DevExpress Controls. These third-party vendors study our controls and take the necessary steps to transform low-level actions into meaningful test scripts. These vendors are experts in their field and we readily collaborate with them to improve support for our products.
With Microsoft Coded UI, however, DevExpress has written the necessary extensions to make our controls recognizable by Microsoft's framework. The abstraction level issue is resolved by DevExpress R&D and since we know our controls best, we are able to guarantee comprehensive and up-to-date coverage. This means that you will never end up stuck with a new control or feature that is not properly recognized by the testing framework. Additionally, you are ensured a consistent API – you will write test scripts using the same syntax as that used when coding against our controls.
Coded UI Does Not Equal MSAA
When you begin researching Coded UI, you will undoubtedly encounter information that describes how controls can interact with Coded UI as long as they implement support for Microsoft Active Accessibility (MSAA). This, in fact, is what many of our competitors do - they claim support for MSAA and thus support for Coded UI.
As you can probably imagine, effective support of Coded UI is not that simple. Coded UI does use MSAA, but chances are that most controls have minimal MSAA implementation – just enough to claim Section 508 Support. To allow for comprehensive testing you need to extend the MSAA interface and if that has not been done, you can expect significant obstacles when using Coded UI.
While MSAA is used for both accessibility and testing purposes, you need different implementations for these two features. For comprehensive testing, you need to implement the following:
- Test recording and playback support
Make certain that all required elements are exposed via MSAA interfaces so that the test uses high-level abstraction instead of pixel coordinates.
- Custom property validation
Extend accessibility objects with properties that might be needed for assertions.
- Actions filters (allowing Intent-Aware or Aggregated action support)
You can control the level of detail when recording your automated tests. When working with a data editor, chances are you need to know that the edit value has changed, not each individual click within the dropdown window. If you are dragging a dock window, you need to know its final position, not its path there.
- Code generation
You will need to maintain tests and may need to write them manually. For this purpose, it's best to have a simple testing API for your objects that resemble the control's API in order to leverage existing knowledge.
If a vendor claims that Coded UI is supported simply because of support for MSAA, you can be sure that your testing capabilities will be limited by only the first item in the list above. It remains to be seen in each individual case how well that first item is supported. The bottom line is this: MSAA support guarantees nothing.
DevExpress WinForms Controls on the other hand, have full support for all those automated testing requirements. We've taken the time to learn the framework and implement extensions making our control library fully compatible with Coded UI.
DevExpress Controls with Coded UI in Action
In this section, we'll take a closer look at each of the testing features mentioned above and see them in action.
Individual Element Recognition
This is a fundamental area in our testing extensions. All our controls are divided into individual elements that can be recognized by the testing framework. For instance, when you switch tabs, drag column headers or edit cell values, Coded UI works directly with these elements, not screen coordinates.
Intent-Aware or Aggregated Actions
Say you focused a combo box editor, clicked its dropdown button, scrolled the list and selected the third item from bottom. When testing, you don't really need to this level of detail. It's not relevant how you used our controls to achieve the required result. Maybe you used the mouse wheel to scroll through the list or maybe you entered a few characters and then used the Auto-Complete feature... This all is unnecessary information for testing, because you are not testing DevExpress controls. All that matters is that the editor's value changed from X to Y. This is the only result that relates to application logic.
Another good example is setting a grid's filter condition via the built-in dialog. All you need to know is that the filter condition changed to another string. No matter how much time you spent within the dialog and how complex the filter tree is, testing only cares about the resulting filter criterion.
This is how our controls actually work when used in combination with Coded UI. We use Action Filters to aggregate numerous clicks and keystrokes into actions that matter for the testing process.
Hand-Coding Tests
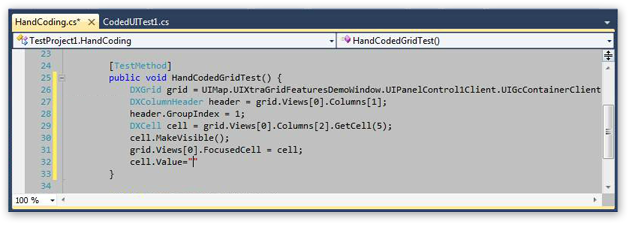
A significant amount of effort was invested by the DevExpress R&D team to deliver API consistency. This simplifies the code generated by the testing framework and allows you to hand-code your tests using properties and methods much like that used within your application.
Note the API simplicity in the following screenshot demonstrating how you can hand-code a test for the DevExpress WinForms Grid Control.

Assertions
Assertions are the essence of each test. Once everything has been done, you need to validate the result and this is where you add an assertion. For utmost flexibility, each DevExpress control or control element exposes properties accessible via Coded UI script recording windows. While most elements normally only expose their content (text), our extensions give you many more attributes including element position within the control.
Final Thoughts
This section summarizes our recommendations on automated testing. As always, there's no single path and no single solution...you should carefully research your options and choose the solution that best addresses your business needs.
DevExpress WinForms Controls + Microsoft Coded UI
Unlike many vendors claiming support for Coded UI through the simple use of MSAA, we went the extra mile to make certain that our controls fully comply with Microsoft's testing framework. We don't simply support Coded UI; we support it to the maximum extent possible.
All in all, Coded UI from Microsoft is a solid framework with tight integration across a broad range of Microsoft technologies, including Visual Studio and Test Manager. If you have chosen to develop a WinForms application using DevExpress Controls and require an automated testing tool, we strongly recommend that you consider Coded UI in your project.
Please note: Coded UI support ships as part of the DevExpress Universal Subscription only.
DevExpress App Framework (XAF) + DevExpress EasyTest
This white paper focuses on Coded UI, but if you are developing a WinForms business application, we also recommend that you try out our XAF - App Framework. It ships with its own integrated testing framework and a myriad of other features optimized for business application development.